前回、ワードプレスにプラグインを導入することで、直接全天球写真をアップできるようにしましたが、安定した閲覧環境を考えると、リコーのサービス、theta360.comも外せません。今回は、theta360.comの画像を記事に埋め込みつつ、更にlightbox風表示にも対応してみたいと思います。 続きを読む theta360.comの埋込み画像をwordpressでlightbox風に表示する方法
WordPressの無料テーマAttitudeの使い方
1.WordPressの無料テーマAttitudeの使い方
2.WordPressの無料テーマAttitudeの使い方(固定ページ活用方法)
3.WordPressの無料テーマAttitudeの使い方(フッターエリア使用方法)
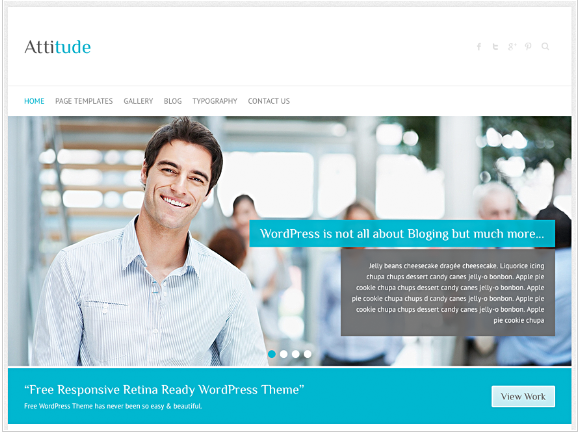
以前、「WordPressで無料テーマAttitudeを使ってのサイト制作」を書いたところ、
思いのほかアクセスがあったので、WordPressの無料テーマAttitudeの使い方を
3回に分けて詳しく説明していきたいと思います。
再度、無料テーマAttitudeの説明しますので以前の内容と重複する箇所がありますので、ご了承ください。今回も、初心者の方もできるように、CSSの変更は行いません。
サイト内容は前回と同様の内容で行いたいと思います。
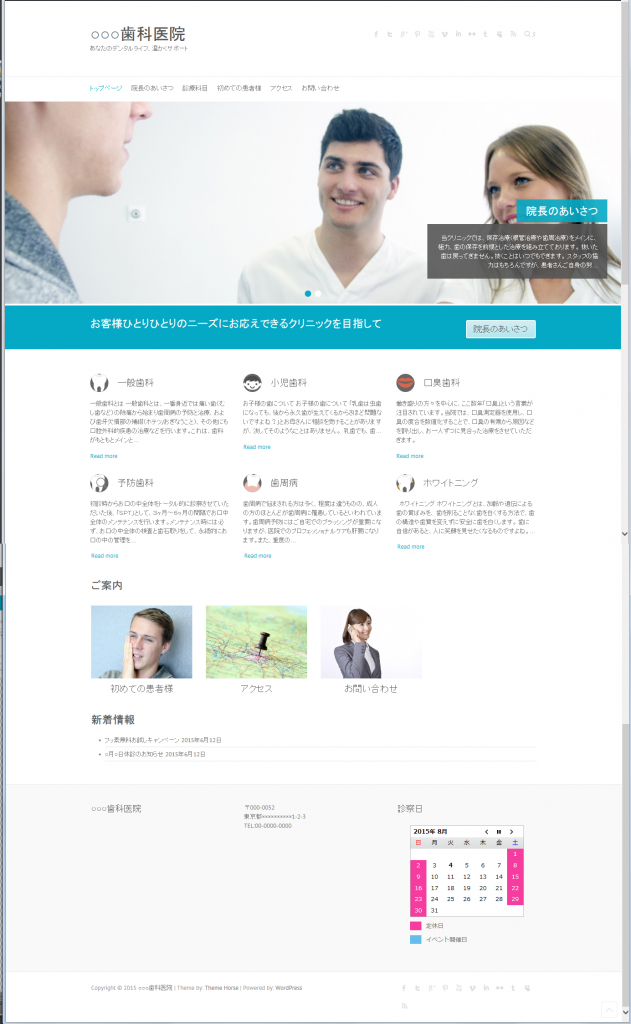
制作サイト
業種:歯科医院
ページ数:10ページ程度
グローバルメニュー
・トップページ
・院長のあいさつ
・診療科目
—一般歯科
—小児歯科
—口臭歯科
—予防歯科
—歯周病
—ホワイトニング
・初めての患者様
・アクセス
・お問い合わせ
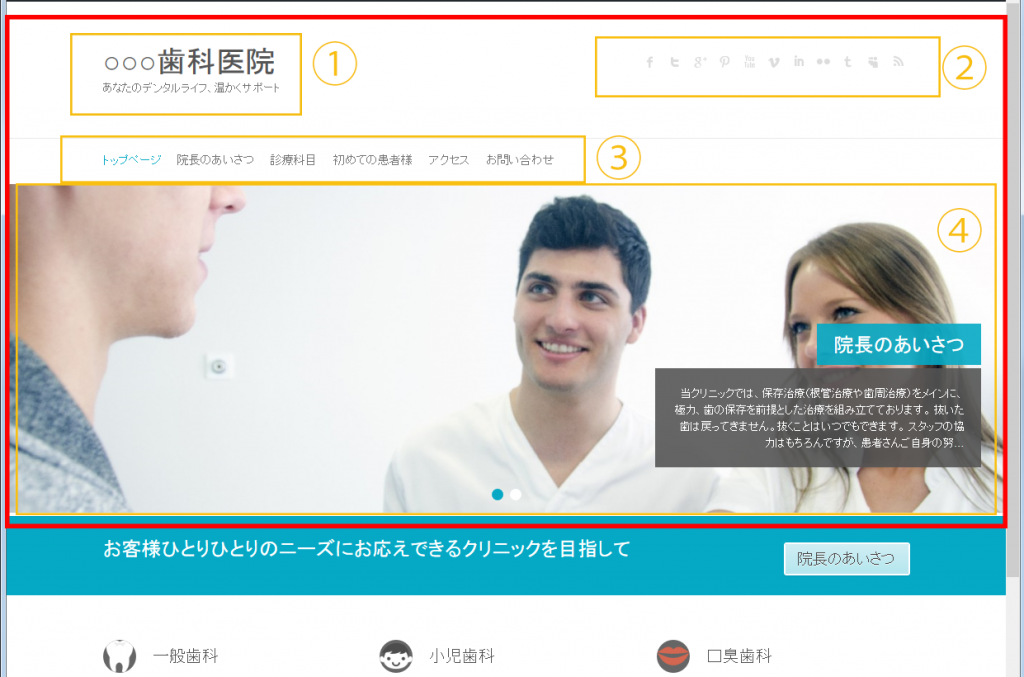
完成サイトのトップページを元に説明していきます。
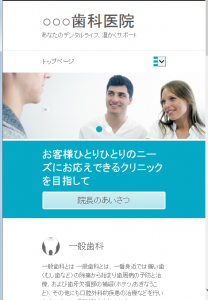
ちなみに無料テーマAttitudeはレスポンシブ対応なので
スマートフォンだとこんな感じに見えます。
無料テーマAttitudeはブログ用のテーマですので、
コーポレートサイト用のテンプレート切り替える必要があります。
テンプレートの設定
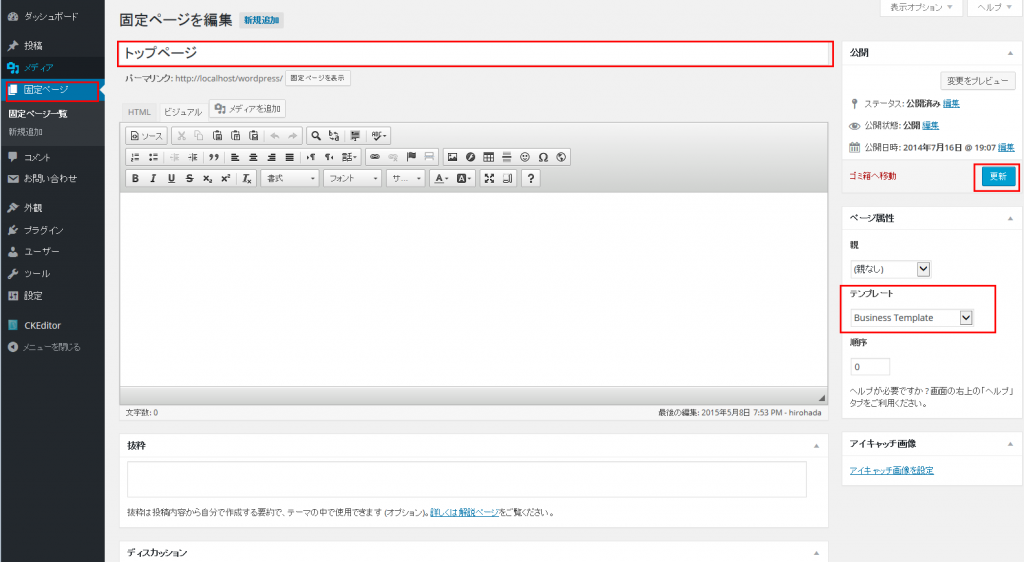
固定ページの作成
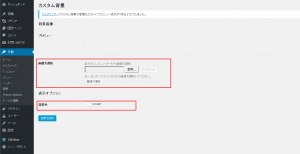
新規にページを作成します。記事タイトルを記入、テンプレート欄で「Business Template」を選択、【公開】ボタンを押します。
本文は空白のままでOKです。
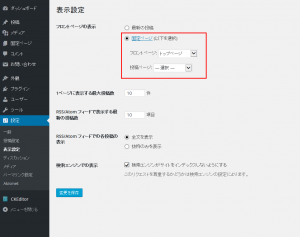
作った固定ページをフロントページとして使用
ダッシュボード / 設定 / 表示設定
今作った固定ページをトップページに設定します。
フロントページの右側にあるリスト内から指定し設定を保存します。
そうすると、コーポレートサイト用のテンプレート切り替わります。
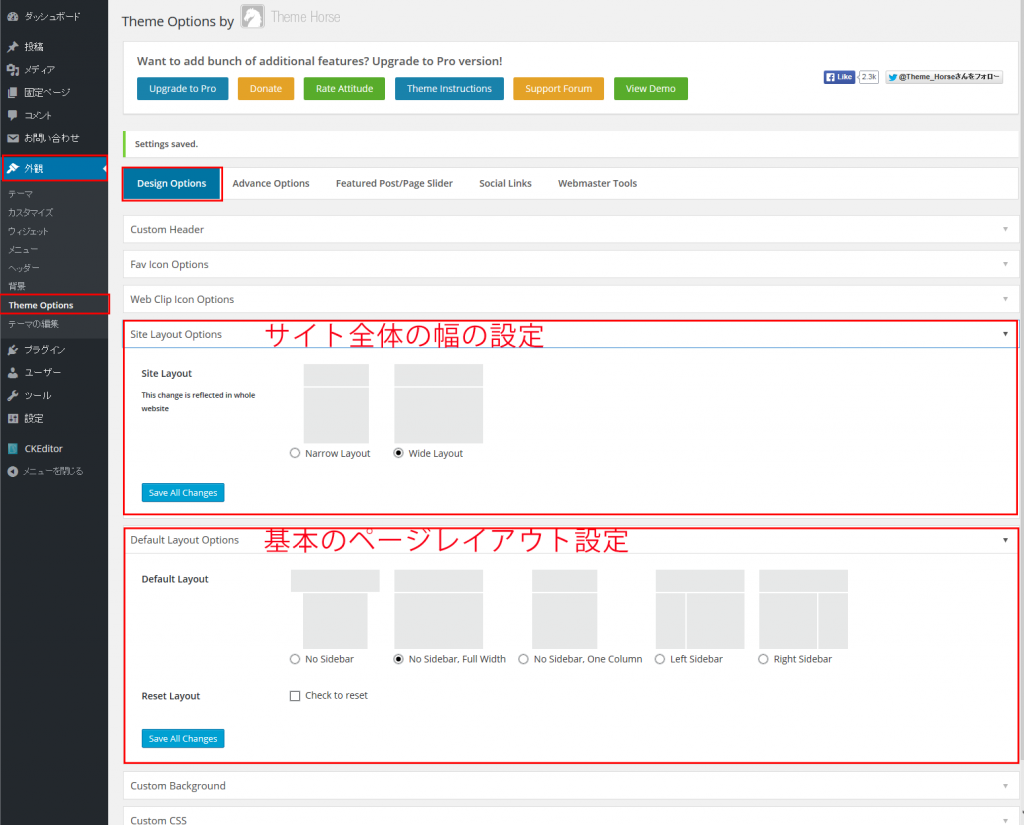
ページレイアウト設定
ダッシュボード / 外観 / Theme Options / Design Options
サイト全体の幅の設定 (Site Layout Options)
Narrow Layout → 狭いレイアウト
Wide Layout → 広いレイアウト
基本のページレイアウト設定 (Default Layout Options)
No Sidebar → サイドバーなし
No Sidebar, Full Width → サイドバーなし全幅
No Sidebar, One Column → サイドバーなし1カラム
Left Sidebar → 左サイドバー
Right Sidebar → 右サイドバー
※ページごとにレイアウトを変更することはできます。
背景の設定
ダッシュボード / 外観 / Theme Options / Design Options / Custom Back Ground
全幅のレイアウトを選択していると意味がないですが、
背景に画像設置や背景色変更ができます。
1.タイトル部分
タイトル形式
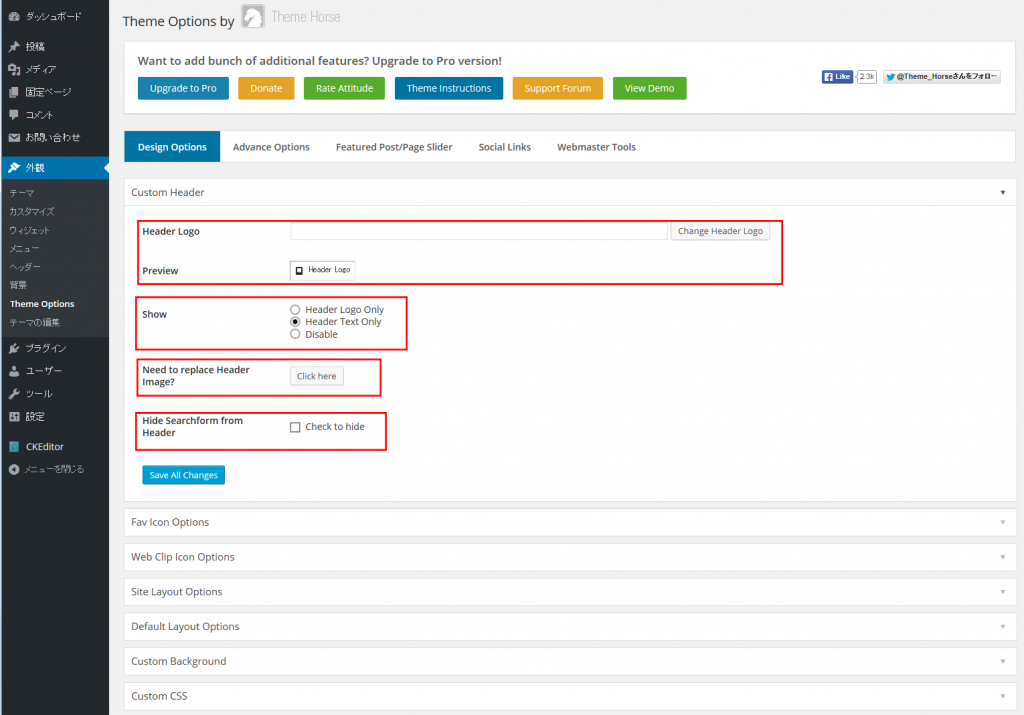
ダッシュボード / 外観 / Theme Options / Design Options / Custom Header
・Header Logo
ロゴ画像を設定できます。
・Show
Header Logo Only → ロゴ画像のみ表示
Header Text Only → テキストのみ表示
Disable → 非表示
・Need to replace Header Image?
ヘッダー画像変更
・Hide Searchform from Header
検索窓の有無
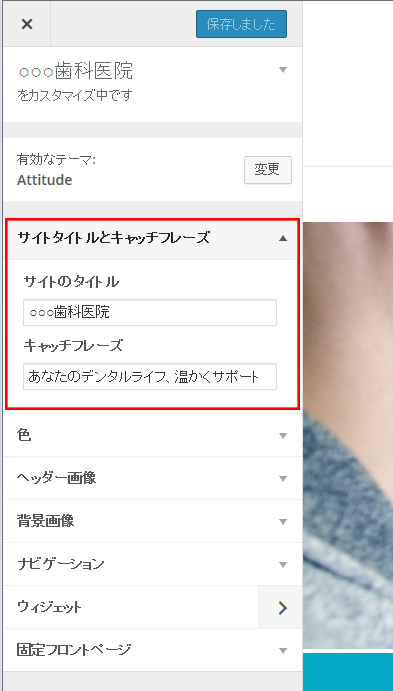
※ロゴの部分をテキストのみにする場合
ダッシュボード / 外観 / カスタマイズ / サイトタイトルとキャッチフレーズ
サイトタイトルとキャッチフレーズを入力します。
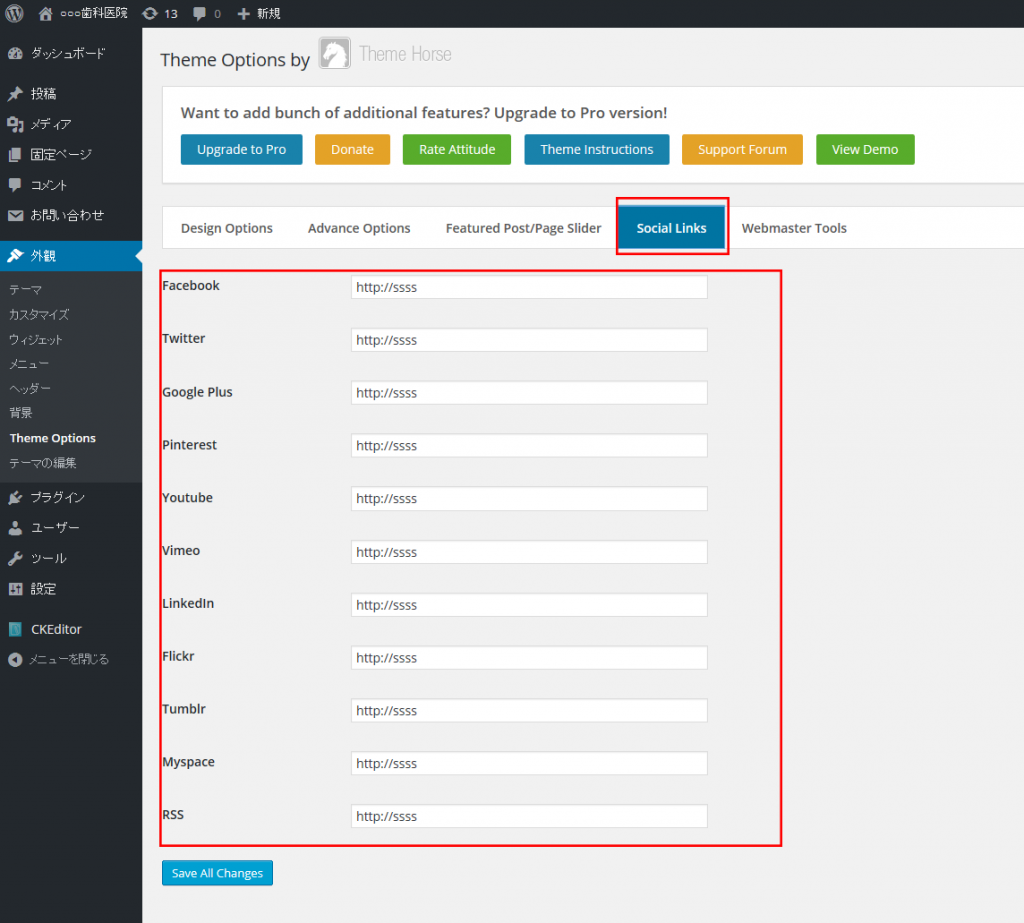
2.ソーシャル
ダッシュボード / 外観 / Theme Options / Social Links
使用しているソーシャルサービスのURLを入力します。
Facebook
Twitter
Google Plus
Pinterest
Youtube
Vimeo
LinkedIn
Flickr
Tumblr
Myspace
RSS
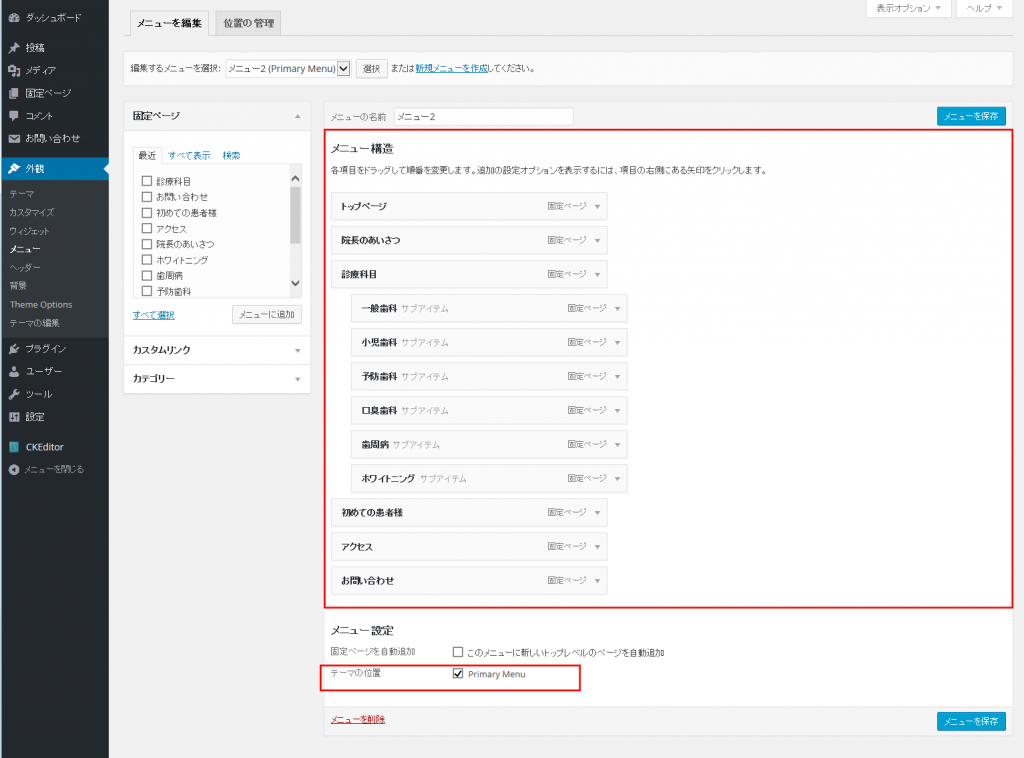
3.メニュー
ダッシュボード / 外観 / メニュー
必要なメニューを設定して
テーマの位置 Primary Menu にチェックを入れます。
4.スライダー
無料テーマAttitudeで使用しているスライダーは、
固定ページもしくは投稿ページのIDを設定して表示します。
画像はアイキャッチ画像を使用し、
タイトルと本文の一部を表示します。
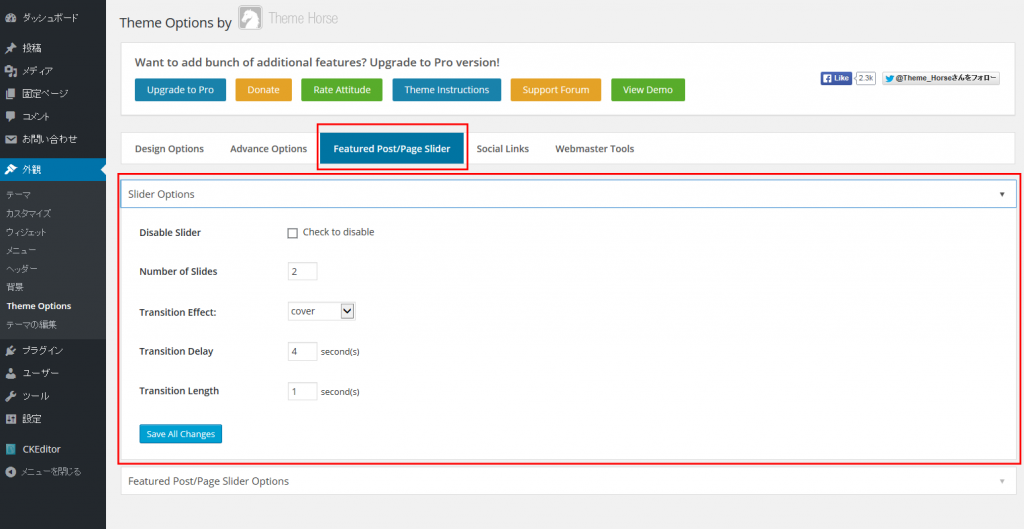
スライダーの基本設定
ダッシュボード / 外観 / Theme Options / Featured Post / Page Slider / Slider Options
・Disable Slider
表示、非表示
・Number of Slides
スライド枚数
・Transition Effect
画像切替の効果
・Transition Delay
スライド時間
・Transition Length
切替時間
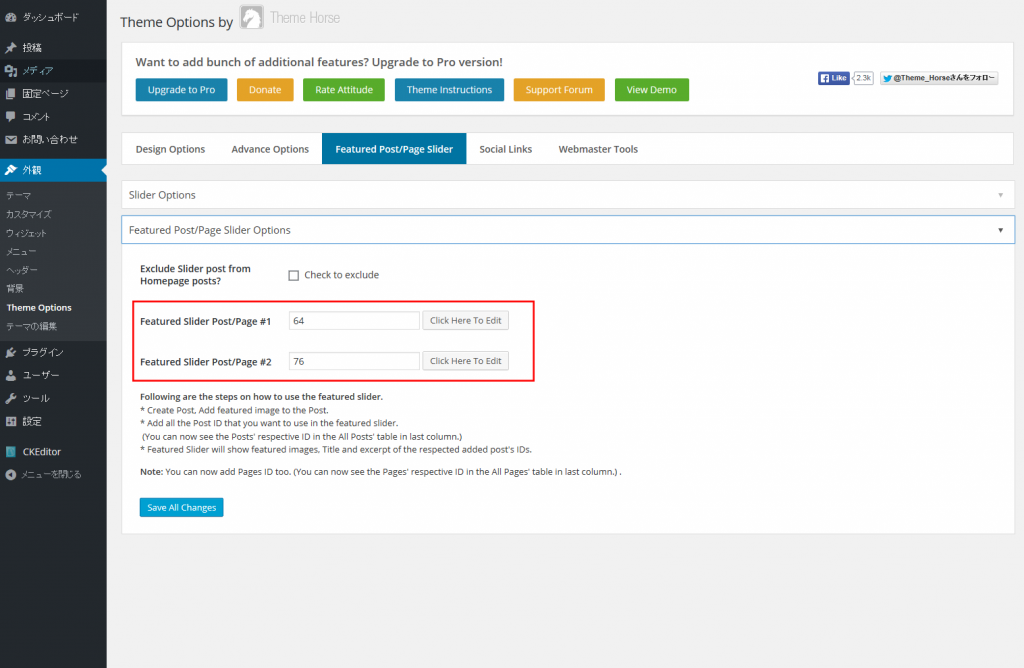
スライダーの内容設定
ダッシュボード / 外観 / Theme Options / Featured Post / Page Slider / Featured Post/Page Slider Options
IDを設定することによりトップページにスライダーが表示されます
以上でヘッダー~スライダーまでの使い方になります。
次回は固定ページなどの扱いを説明します。
制作事例 (株)しゅんあぐり様
農家が潤い、生活者も喜ぶ。そんな農業スタイルを仲間たちと作り上げたい。
公開 2015年6月5日
URL http://www.syun-agri.com/
TYPE コーポレートサイトリニューアル
●リニューアル目的
・デザインのリニューアル。
・ページ構成を見直し、ユーザビリティの向上。
・LINEスタンプと合わせて制作
擬似要素のz-indexで失敗【CSS】
こんにちは、yasaiです!
5月も終わりますね。GWとGW明けの業務が目白押しだった5月が終わって、祝日のない6月がやってきますね(泣)
今日はCSSのお話です。「おしゃれシャドーつけてみよう」です。
擬似要素のz-indexでうまいこと表示に失敗した話です。
今回コーディングに当たってこんな感じのデザインいただいたのです。
メインタイトルがサイト幅いっぱいで、そこから2カラムパターンですね。ふむふむ。
それでもってメインタイトルはドロップシャドウがついてて、2カラム部分にかかってるわけですね。スマホのときも同じ感じで。はい、了解です。
んー、このシャドウってタイトル全体より短くてセンターな感じです?あ、はい、了解です。(単純にドロップシャドウじゃないのね、おしゃれしゃどー)
こういうことですねー。
やり方は色々ありそうだけど。今回はメインタイトルの後ろに幅のちょっと短い%の擬似要素を置いてそいつにドロップシャドウしましょう。これでいくことにしました。ざっくりいきます。
おしゃれ影をつけよう!
HTML
<div id="wrapper"> <h1 class="title">TITLE</h1> <div class="left-column"> <h2>SUB TITLE</h2> <div class="contents">contents</div> </div> <div class="right-column">SIDE</div> </div>
CSS
.title{
width: 100%;
max-width: 960px;
padding: 16px 0;
margin: 0 auto;
text-align: center;
line-height: 1;
background-color: #fff;
position: relative;
}
.title:after{
content: '';
width: 94%;
height: 1px;
-webkit-box-shadow: 0px 1px 7px #000000;
-moz-box-shadow: 0px 1px 7px #000000;
box-shadow: 0px 1px 7px #000000;
position: absolute;
bottom: 0;
left: 3%;
z-index: -1;
border-radius: 2px;
}
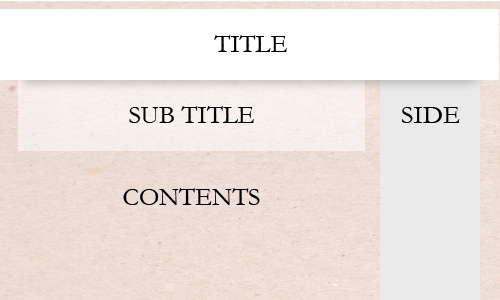
こんな感じですかね?影つきました!ちゃんとブラウザ幅に合わせて縮小もできてるし、良かったよかった!
やったことは、TITLEの94%の幅でbox-shadowを設定したafter擬似要素をTITLEの後ろに置いたということですね。影の部分がうまく出るようにbottomで調節して、シャドウの上の部分が出ないように、TITLEに背景色を設定したということです。
と、まぁできたと思って、他のとこのコーディングしてたんですけど・・・
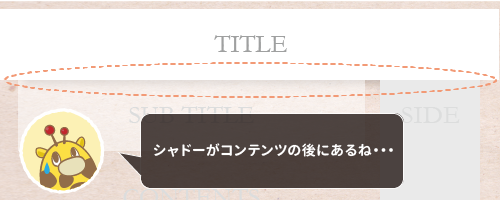
影がコンテンツの下にあるよ!!
 ざっと組んで見直して、まぁ気がつくわけですよね。(2カラム部分に背景とかを後からつけたので、発見が遅れた・・・)擬似要素が他のコンテンツの後ろにいますねーこれじゃダメです?だめ?ですよねー修正します。
ざっと組んで見直して、まぁ気がつくわけですよね。(2カラム部分に背景とかを後からつけたので、発見が遅れた・・・)擬似要素が他のコンテンツの後ろにいますねーこれじゃダメです?だめ?ですよねー修正します。
CSS
.title{
background-color: #fff;
line-height: 1;
margin: 0 auto;
max-width: 940px;
padding: 16px 0;
position: relative;
z-index: 2;
text-align: center;
}
.title:before {
background-color: #fff;
content: "";
height: 100%;
left: 0;
position: absolute;
top: 0;
width: 100%;
z-index: -1;
}
.title:after {
border-radius: 2px;
bottom: 0;
box-shadow: 0 1px 7px #000000;
content: "";
height: 1px;
left: 3%;
position: absolute;
width: 94%;
z-index: -2;
}修正したのは親となるTITLEのz-indexを設定したこと。
これでHTML全体のルートに対しての.titleのz軸の位置関係を明示して、それに対する擬似要素の位置関係を設定したということですかね。考えてみたらそりゃそうか、という気もしますね。
z-indexが2でbefore擬似要素が追加になっているのは他の要素との兼ね合いか、after擬似要素を他のコンテンツの上にのせる関係で、after擬似要素がTITLEの上にのってしまったためその上にTITLEと同じ大きさで背景色がTITLEと同じbefore擬似要素を間に差し込んだため。
ここまでくると、もっと簡単な方法があったかな、という気もしますね。何かもっといい方法あるよという方は、コメントお願いします。CSSだけで色々な表現ができるようになって楽しいですね。もっと勉強しなくちゃなと痛感です。
今回参考にさせていただいたサイト様です。ありがとうございました。
要素の重なりについて本気出して考えてみた(z-indexとか何とかとか)