前回、WordPressをインストールまで行いましたので、
今回は、サイト構築を行ってみようと思います。
もちろん、私は普段から制作は行いませんので、
内容は超初心者向けです。
制作サイト
業種:歯科医院
ページ数:10ページ程度
ほかの内容は全然決めていない状態でスタートしました。
まず、初めに行ったのは、テーマの選定です。
テーマとは、一般的なブログで「テンプレート」と呼ばれるものに当たります。
サイトのレイアウト(1カラム、2カラム、3カラムなど)や表示する画像、
使える機能まで変わってきます。
WordPressのテーマは、無料のものが非常にたくさん公開されています。自分に合いそうなテーマを探してみてください。
何も内容を決めないままスタートしていますので、
もちろんテーマが決まりません。
なので、せめてメニュー構成を決めました。
グローバルメニュー
・診療方針
・診療科目
一般歯科
小児歯科
口臭歯科
予防歯科
歯周病
ホワイトニング
・初めての患者様
・アクセス
グローバルメニューを決めたところで、
再度テーマ探しを行いました。
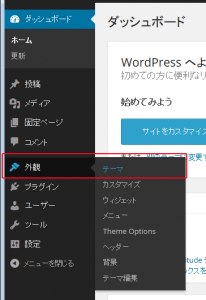
テーマの設定は「外観」の「テーマ」で検索して設定できます。

テーマを選んだ手順としては、
1.デザインでテーマを選ぶ。
2.インストールしてテーマ有効にする。
3.触ってみて使いやすいか判断する。
この1~3を繰り返して選びました。
もしかすると、もっといい選定方法があるかもしれませんが、
初心者の私にはこの方法しか思いつきませんでした。
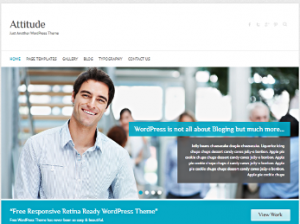
色々見た結果、今回は「Attitude」というテーマを使用しました。

評判もよさそうなので、使用してみました。
参考までにダウンロードしたテーマ名も上げます。
・Customizr
・i-transform
・isis
・Minamaze
・Nictitate
・Pinboard
・Sugar and Spice
・WPMEMO basic
ここからは、「Attitude」というテーマ使い方になります。
もう少し詳しく説明を3回に分けて行います。
1.WordPressの無料テーマAttitudeの使い方
2.WordPressの無料テーマAttitudeの使い方(固定ページ活用方法)
3.WordPressの無料テーマAttitudeの使い方(フッターエリア使用方法)
今回行った作業
1.メニュー項目の設置
2.スライダーの設置
3.診療科目をトップページへ掲載
1.メニュー項目の設置
事前に決めたグローバルメニューを登録します。
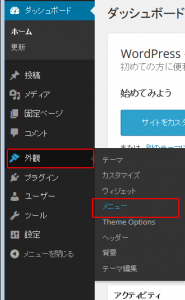
ダッシュボードの「外観」→「メニュー」から登録します。
デフォルトですので、テーマによって登録方法は変わっていません。

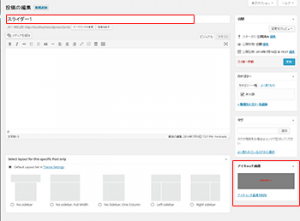
2.スライダーの設置
このテーマでスライダーを設置するには、
投稿を使います。

記事でスライダー?と思う方がいると思いますが、
記事のアイキャッチを使用してスライドショーに画像を設定します。

記事の設定が終わったら、
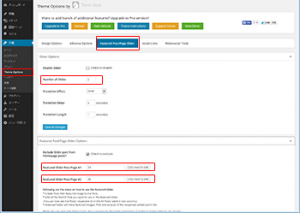
テーマの機能を使いスライダーの設定を行います。
「外観」→「Theme Options」→「Featured Post/Page Slider」
を選択します。
「Featured Post/Page Slider Options」の中に
投稿のIDを設定できますので、
スライダー用に投稿したIDを設定します。

以上で、スライダーの設定は終了です。
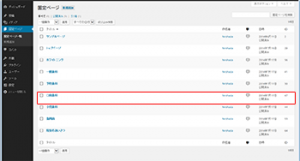
3.診療科目をトップページへ掲載
トップページに紹介したい診療科目を作ることにします。
診療科目のページを固定ページで作成します。

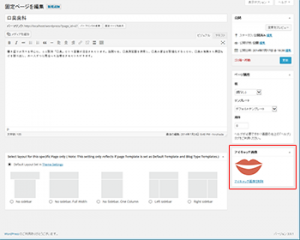
ページを作るときにアイキャッチを設定すると、
トップページでアイコンとして表示されます。

掲載したい固定ページができたら、
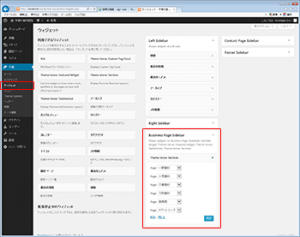
「外観」→「ウィジェット」を開きます。
テーマの独自機能の
「Business Page Sidebar」→「Theme Horse: Services」
に登録した固定ページを選ぶことができるので、
選択します。

これだけで、トップページにも情報を掲載できます。
なんとなく、ホームページらしくなっています。
ここまで、たどり着くまでにコードを一つも書いてませんので、
素人の方も、ぜひトライしてみてください。


とてもわかりやすい説明をありがとうございます。
スライダーにて固定ページを指定したところ、スライダーの画像の上に、固定ページのタイトルが表示されてしまいます。
このサイトでされているように固定ページのタイトルが表示されなくするにはどのようにすれば良いのでしょうか。