1.WordPressの無料テーマAttitudeの使い方
2.WordPressの無料テーマAttitudeの使い方(固定ページ活用方法)
3.WordPressの無料テーマAttitudeの使い方(フッターエリア使用方法)
以前、「WordPressで無料テーマAttitudeを使ってのサイト制作」を書いたところ、
思いのほかアクセスがあったので、WordPressの無料テーマAttitudeの使い方を
3回に分けて詳しく説明していきたいと思います。
再度、無料テーマAttitudeの説明しますので以前の内容と重複する箇所がありますので、ご了承ください。今回も、初心者の方もできるように、CSSの変更は行いません。
サイト内容は前回と同様の内容で行いたいと思います。
制作サイト
業種:歯科医院
ページ数:10ページ程度
グローバルメニュー
・トップページ
・院長のあいさつ
・診療科目
—一般歯科
—小児歯科
—口臭歯科
—予防歯科
—歯周病
—ホワイトニング
・初めての患者様
・アクセス
・お問い合わせ
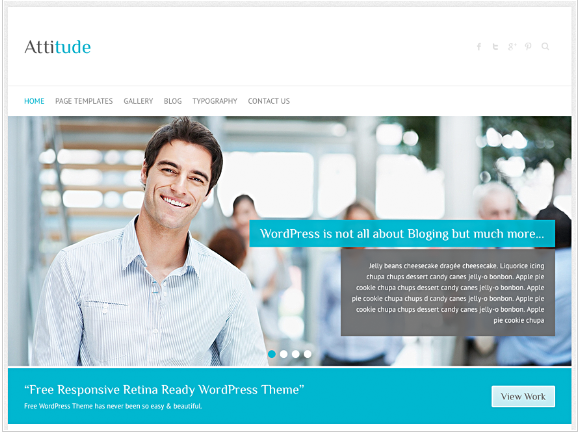
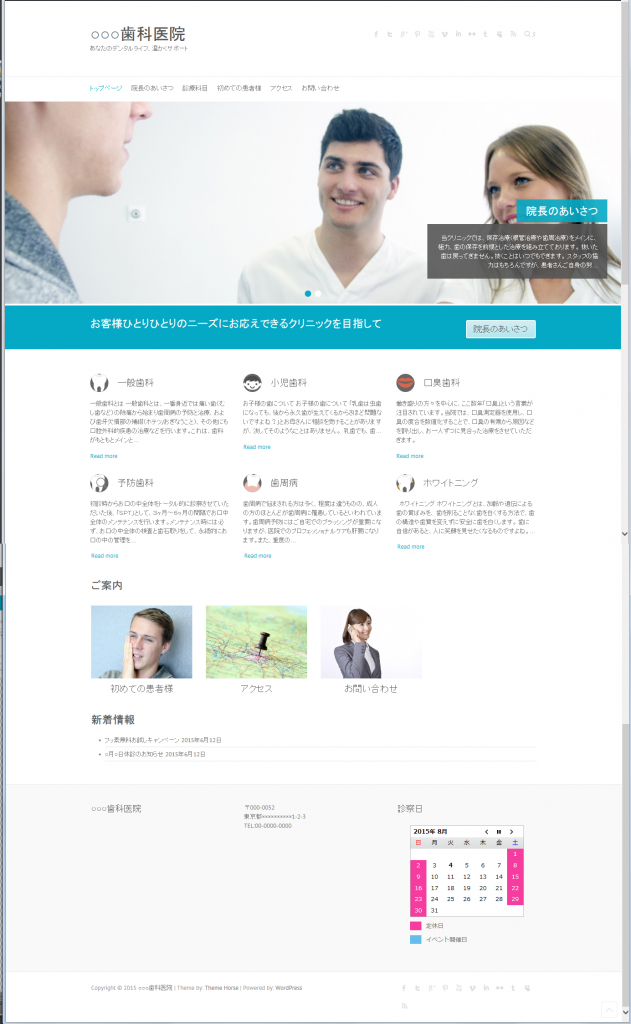
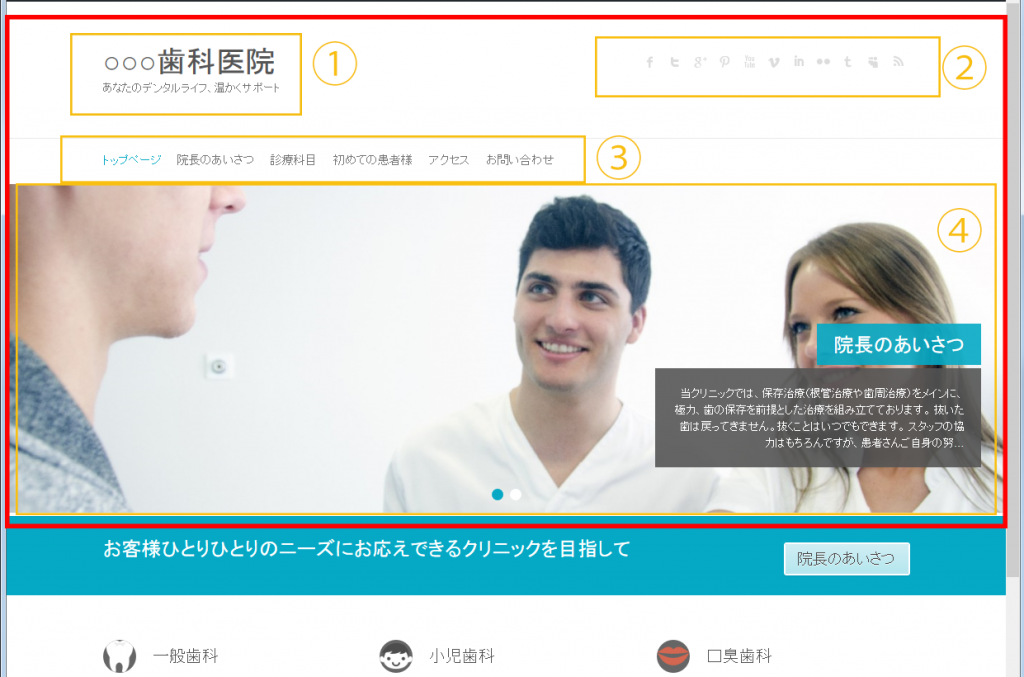
完成サイトのトップページを元に説明していきます。
ちなみに無料テーマAttitudeはレスポンシブ対応なので
スマートフォンだとこんな感じに見えます。
無料テーマAttitudeはブログ用のテーマですので、
コーポレートサイト用のテンプレート切り替える必要があります。
テンプレートの設定
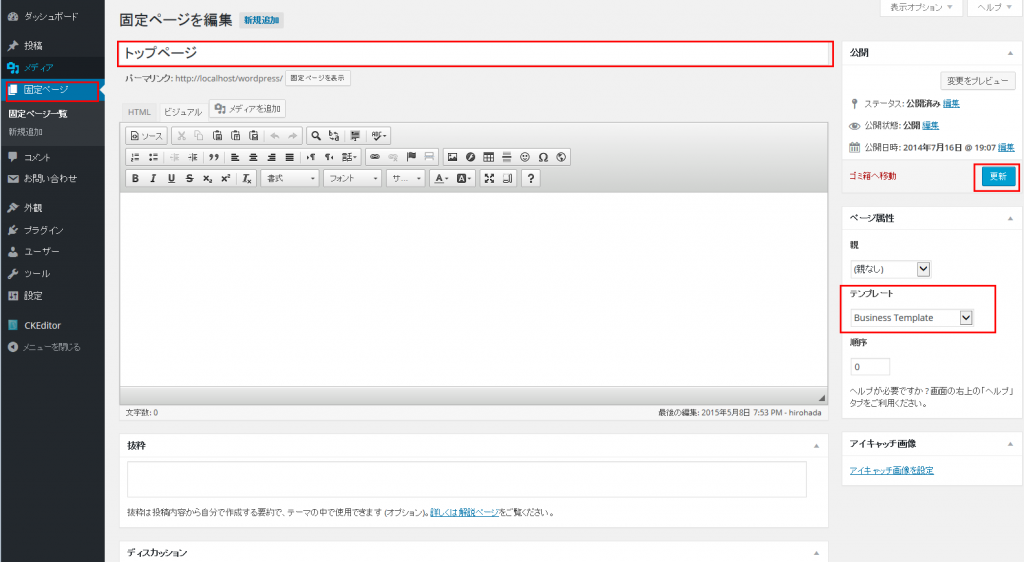
固定ページの作成
新規にページを作成します。記事タイトルを記入、テンプレート欄で「Business Template」を選択、【公開】ボタンを押します。
本文は空白のままでOKです。
作った固定ページをフロントページとして使用
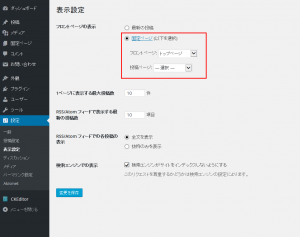
ダッシュボード / 設定 / 表示設定
今作った固定ページをトップページに設定します。
フロントページの右側にあるリスト内から指定し設定を保存します。
そうすると、コーポレートサイト用のテンプレート切り替わります。
ページレイアウト設定
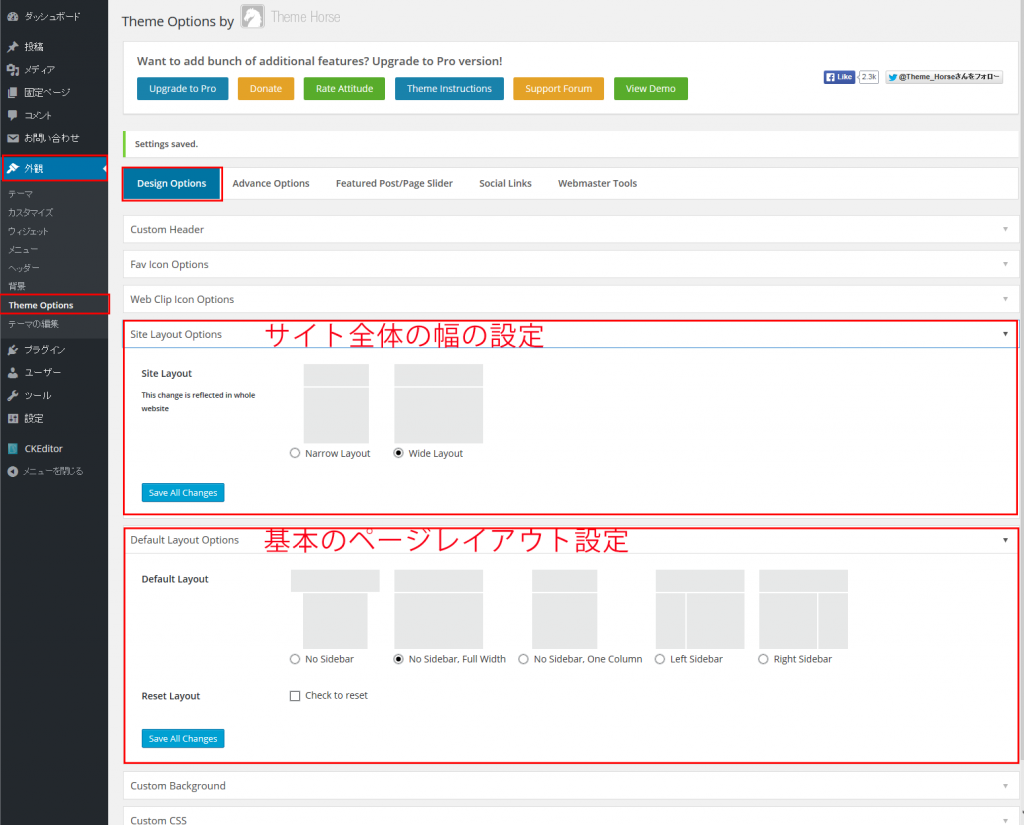
ダッシュボード / 外観 / Theme Options / Design Options
サイト全体の幅の設定 (Site Layout Options)
Narrow Layout → 狭いレイアウト
Wide Layout → 広いレイアウト
基本のページレイアウト設定 (Default Layout Options)
No Sidebar → サイドバーなし
No Sidebar, Full Width → サイドバーなし全幅
No Sidebar, One Column → サイドバーなし1カラム
Left Sidebar → 左サイドバー
Right Sidebar → 右サイドバー
※ページごとにレイアウトを変更することはできます。
背景の設定
ダッシュボード / 外観 / Theme Options / Design Options / Custom Back Ground
全幅のレイアウトを選択していると意味がないですが、
背景に画像設置や背景色変更ができます。
1.タイトル部分
タイトル形式
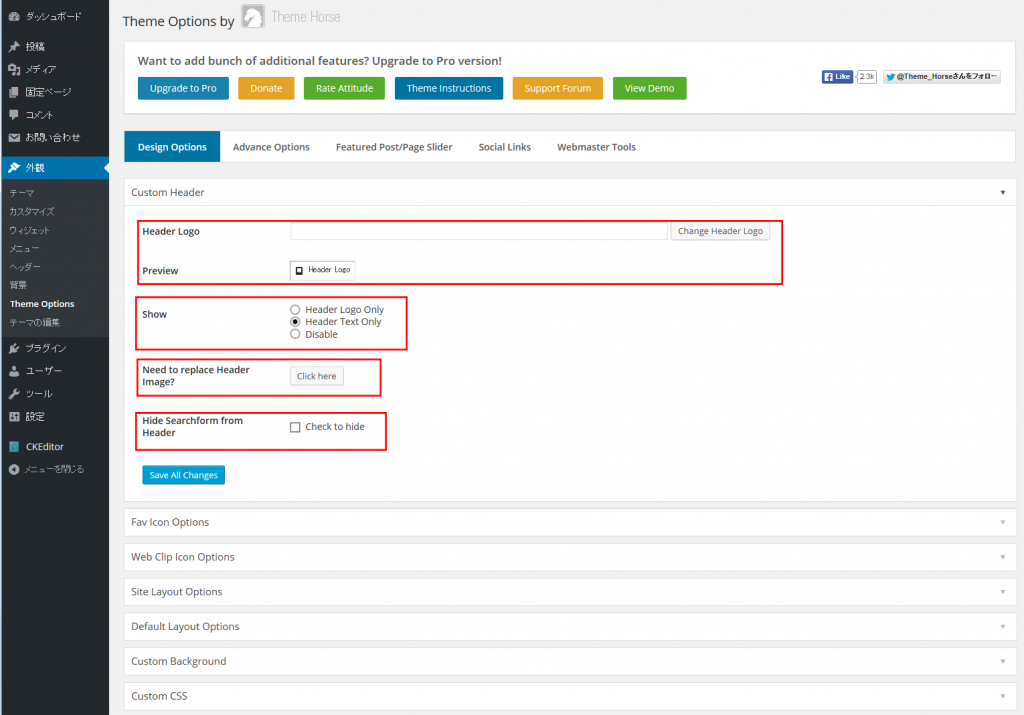
ダッシュボード / 外観 / Theme Options / Design Options / Custom Header
・Header Logo
ロゴ画像を設定できます。
・Show
Header Logo Only → ロゴ画像のみ表示
Header Text Only → テキストのみ表示
Disable → 非表示
・Need to replace Header Image?
ヘッダー画像変更
・Hide Searchform from Header
検索窓の有無
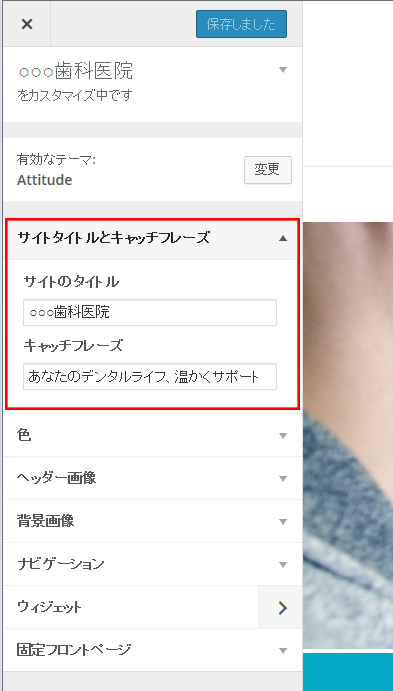
※ロゴの部分をテキストのみにする場合
ダッシュボード / 外観 / カスタマイズ / サイトタイトルとキャッチフレーズ
サイトタイトルとキャッチフレーズを入力します。
2.ソーシャル
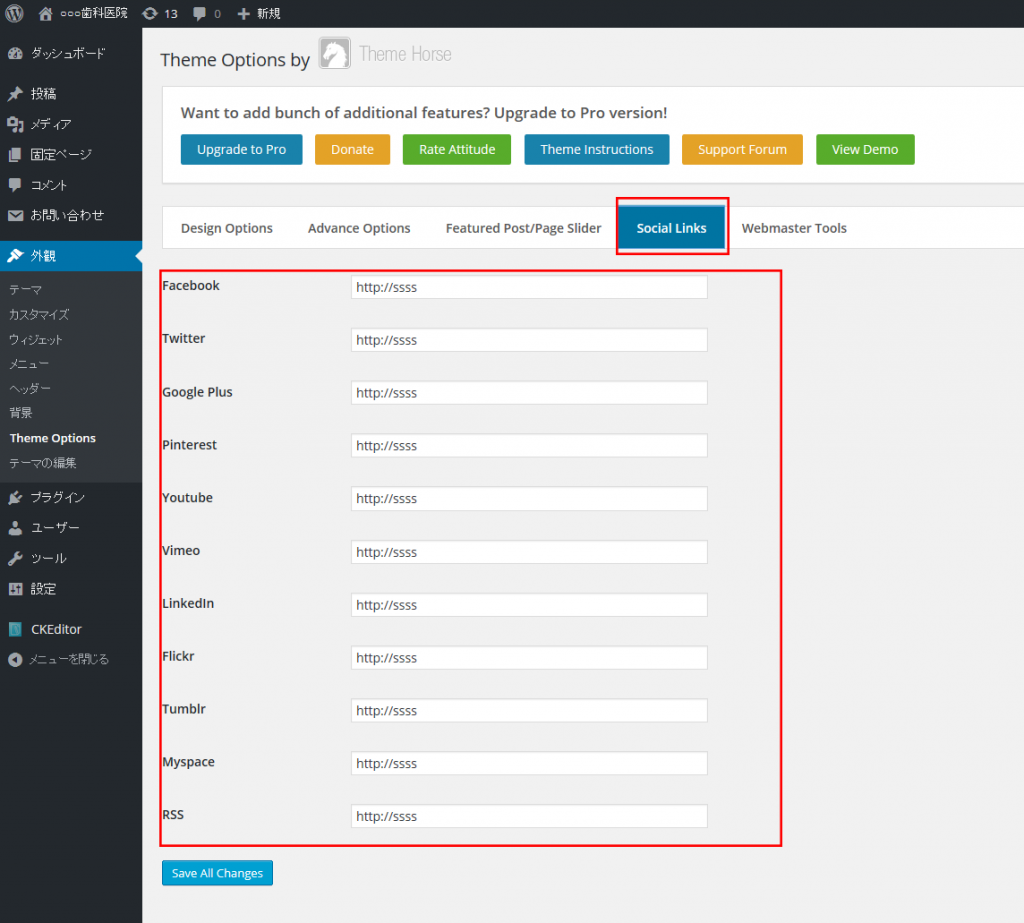
ダッシュボード / 外観 / Theme Options / Social Links
使用しているソーシャルサービスのURLを入力します。
Facebook
Twitter
Google Plus
Pinterest
Youtube
Vimeo
LinkedIn
Flickr
Tumblr
Myspace
RSS
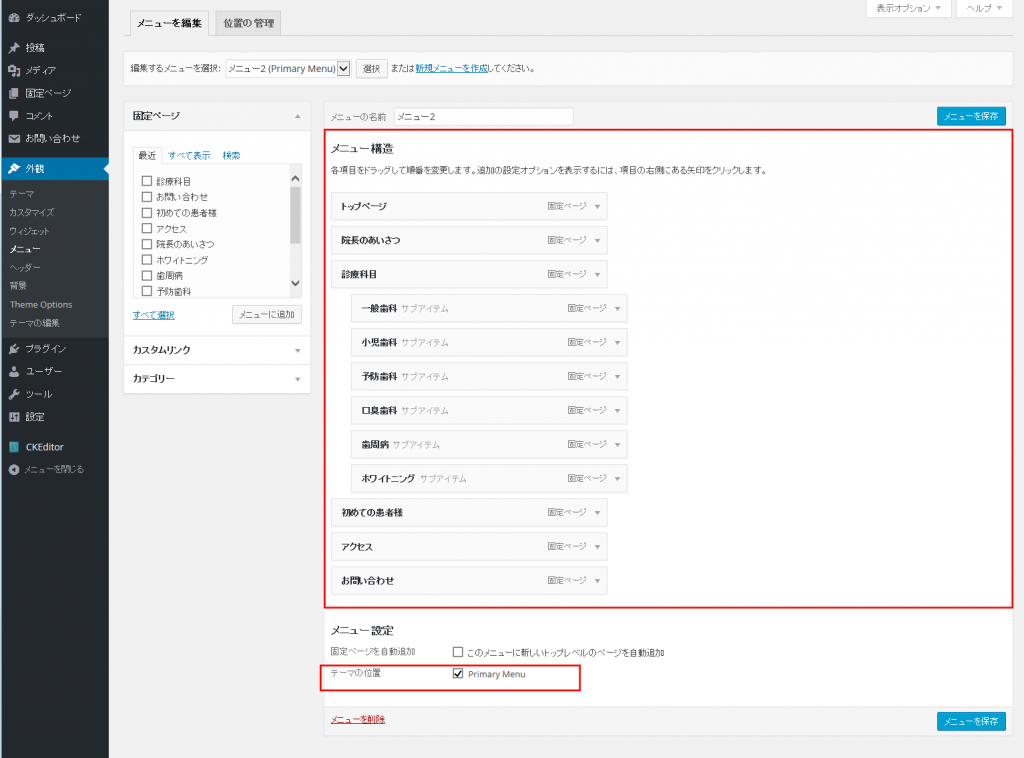
3.メニュー
ダッシュボード / 外観 / メニュー
必要なメニューを設定して
テーマの位置 Primary Menu にチェックを入れます。
4.スライダー
無料テーマAttitudeで使用しているスライダーは、
固定ページもしくは投稿ページのIDを設定して表示します。
画像はアイキャッチ画像を使用し、
タイトルと本文の一部を表示します。
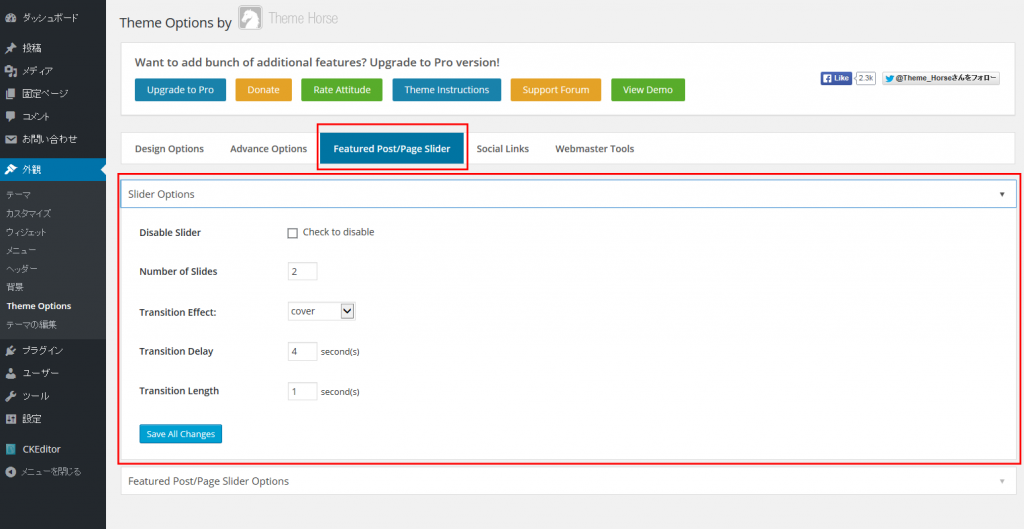
スライダーの基本設定
ダッシュボード / 外観 / Theme Options / Featured Post / Page Slider / Slider Options
・Disable Slider
表示、非表示
・Number of Slides
スライド枚数
・Transition Effect
画像切替の効果
・Transition Delay
スライド時間
・Transition Length
切替時間
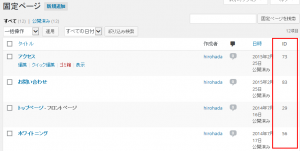
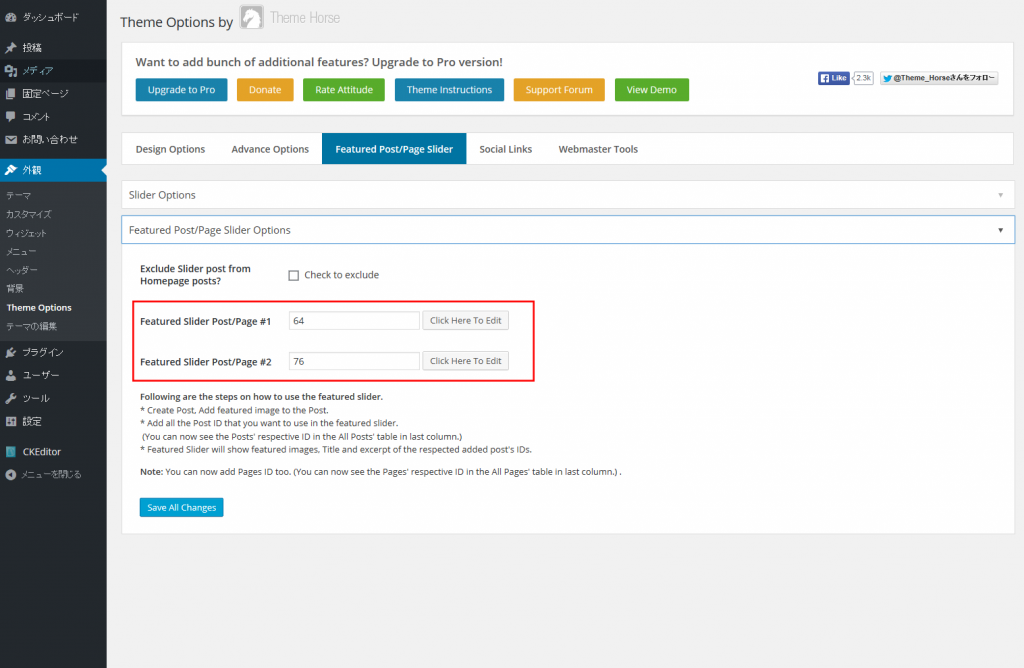
スライダーの内容設定
ダッシュボード / 外観 / Theme Options / Featured Post / Page Slider / Featured Post/Page Slider Options
IDを設定することによりトップページにスライダーが表示されます
以上でヘッダー~スライダーまでの使い方になります。
次回は固定ページなどの扱いを説明します。

















「WordPressの無料テーマAttitudeの使い方」への1件のフィードバック