
先回までは「美肌」を中心に加工してきましたが
今回は、もっと女子力を上げるために「メイク」まで行っていきます!!では続きをどうぞ!!
続きを読む 男性の顔を女性に変えてみる(2/2)


少し長くなりそうなので、数回に分かれるかと思いますが
お付き合いください。
どもっ。Kazです。
この時期から忘年会や新年会などで人と会う機会がいっそう増えてきますよね。
人が集まるとスマホやデジカメで写真を撮ってデータを渡す機会も多いかと思います。
撮影した写真を後になってチェックしてみると
暗かったり、悪くはないけど今ひとつだったりする写真が多くないですか?
そんな写真を約レイヤー2枚で「いい感じ」に仕上げる方法を紹介します。
この方法なら多くの写真を割と早く仕上げる事も可能です!!
では、いってみましょう!!
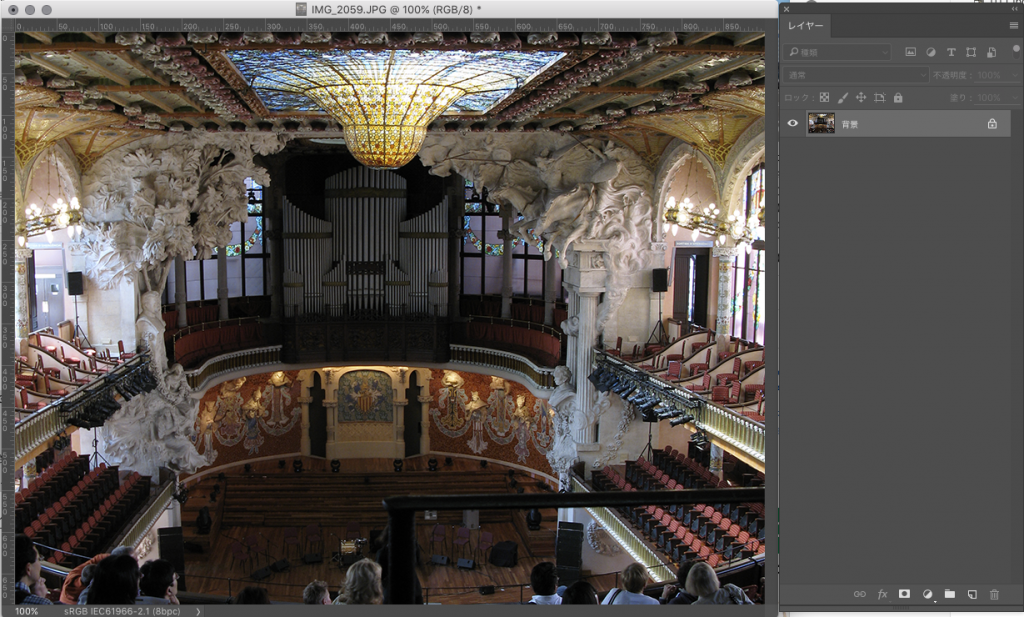
【修正前画像】

開いた直後です。ちょっと暗めですよねー
※今回の方法では、RGBのデータで行ってください。
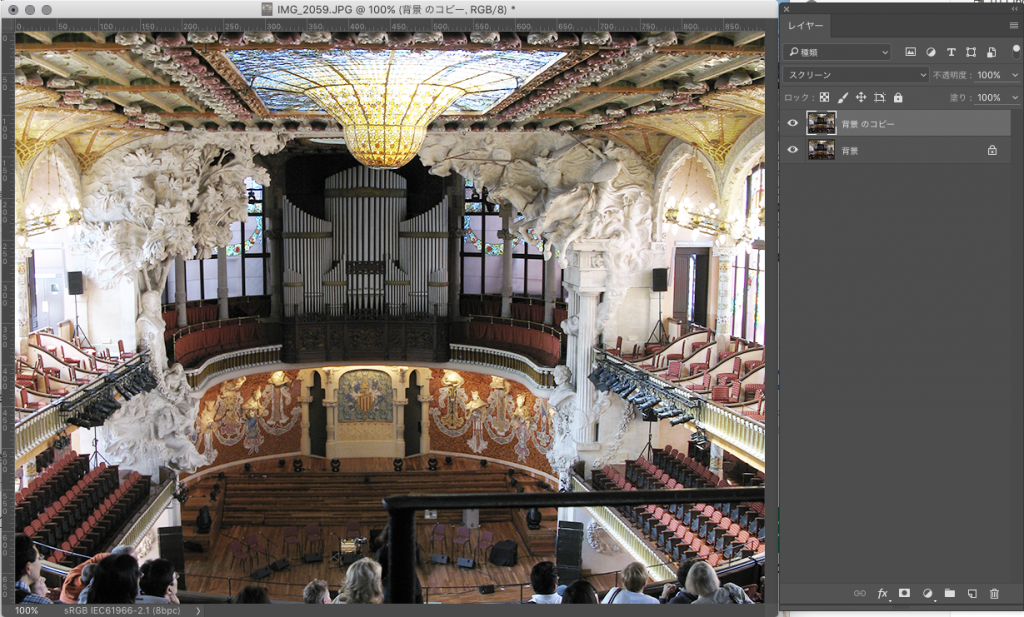
【レイヤー1 スクリーン!!】

背景レイヤーをコピー&ペーストなどで背景のコピーを作って描画モードを「スクリーン」にします。
だいぶ前に書いた事がありますが、写真を明るくします。
まだ暗いと感じる場合は、明るく感じるまでレイヤーをスクリーンで重ねていきましょう。
ただ、この「スクリーン」で重ねていくと明るくなる反面、色が薄くなっていきます。
暗い写真を明るくした場合も彩度が低い状態になります。
そこで、もう一枚背景レイヤーを使います。
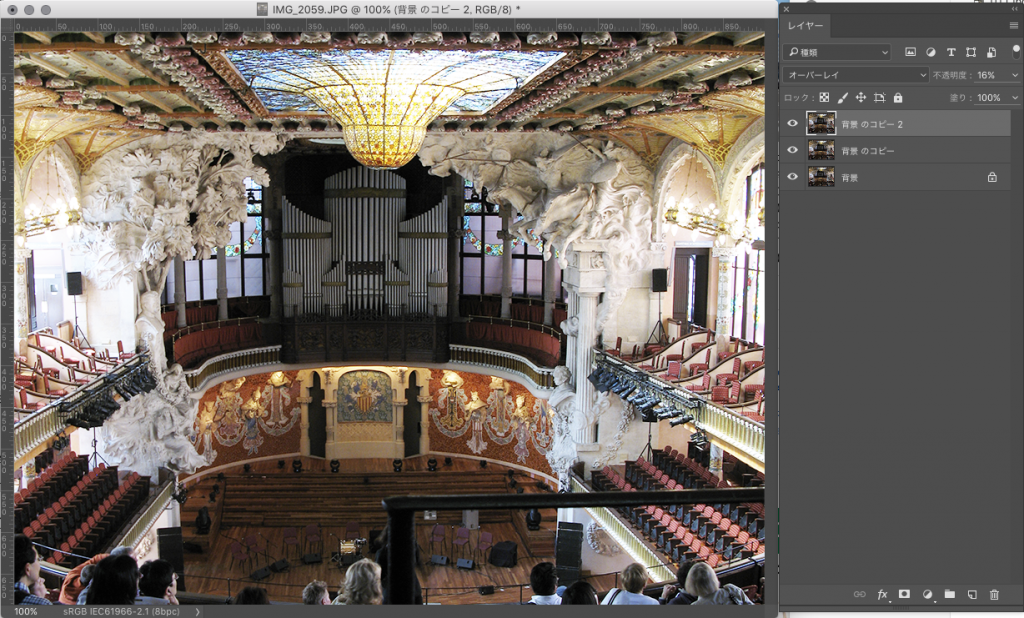
【レイヤー2 オーバーレイ】

先程「もう一枚」追加したレイヤーの描画モードを「オーバーレイ」にします。
すると、黒くなるほど一気に色が濃くなり明るい所は「まっ白」く飛ぶと思います。
なので、不透明度を一旦「0%」にして徐々に上げていきます。
そうすると、薄くなっていた色がシッカリとした色になってきます。
もし、この時点で明るい部分が飛び過ぎている場合は「スクリーン」レイヤを不透明度で薄くするか
複数枚「スクリーン」レイヤーがある場合は削除するか非表示にして加減してください。
この方法で調整を行うと、トーンカーブでの調整やレベルの調整・色相彩度の調整なんかもテクニックや知識不要でできちゃいますので
アクションで各描画モードのレイヤーを作ってしまえば悩むことなく調整ができます。
最近のデジカメは色のバランスは取れていますので、色のバランス調整は必要ないことが多かと思いますが
必要な場合は、今回の調整を行って画像を統合してから「自動カラー補正」を行っても良いかと思います。
早速、手持ちの写真で試してみてください!!
PhoroShopを使っていて、良く使うフィルターの1つに『シャープネス』があると思います。
大半の方は、画像をハッキリさせるために使っていると思いますが
実際にどんな処理が行われているか詳しく説明できる方は少ないと思います。
今回は、このシャープネスの動きを知る事でPhotoShop使いのレベルを上げて頂こうと思います。
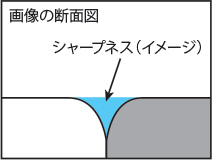
『そもそも、シャープネスって何なのか?』
日本語で言ってしまえば『輪郭強調』と言うヤツです。
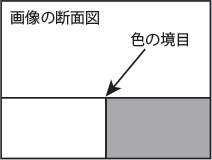
色の差がある所の境目に



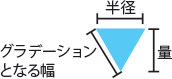
つまりシャープネスのフィスターを効かせると言う事は、色の差がある部分に対してグラデーションの処理を行なっているのと同じ事といえます。

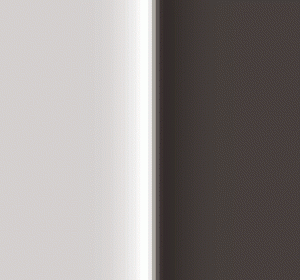
しかし、このシャープネスを効かせすぎるとハロー効果と言って、白浮きしてしまう現象が発生する事があるために
あまり強く(量を多く)する事ができない事があるかと思います。
現象としては、量に対して幅が狭いためグラデーションでの表現ができずベタ塗りで処理されてしまう部分が多くあるからです。
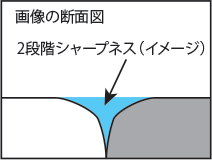
では、どうするか?

これを上手く使う事ができると、厳しいピンボケ写真でも対応する事が可能になります。
また、シャープを1回かけたよりも自然なメリハリのついた写真に仕上げる事ができます。