先日11月6日に、新潟グラム x CSS Niteに参加してきました。
テーマは「Webで使うIllustrator」
「WebデザインといえばまずはPhotoshop!」って入口からきて、今までPhotoshopメインでデザインしてきました。
が、もとはIllustratorを使う方が多かった自分(パスいじっているのが好き…)。
できたら、IllustratorでもWebデザインするのに、もっと活用できたらいいなってことで、今回初めて参加してみました。
気になったこと・使っていきたい機能などを、忘れない内にメモします。
新潟グラム/CSS Niteについて
【新潟グラムとは】
新潟でデザイン業務に関わる方に向けたセミナーを主催されています。
【CSS Niteとは】
株式会社スイッチの鷹野雅弘さんが主催するセミナー。CSSに限らずweb制作に関する知識を発信するセミナーです。
今回は鷹野さんが講師もされていました。
Web制作の動向
いままでビットマップベースで行っていたパーツの作成を
SVGやWebフォント、アイコンフォントなどのベクター表現や、CSS3を活用することで
マルチデバイスに対応したWebデザインをしていく。
↓
ベクター表現が得意なIllustratorでWeb制作
Illustratorの便利な機能
時間をかけずに、編集しやすいデータをつくれるIllustratorの機能をいくつか紹介されてましたので、その中でも特に気になったものをいくつかピックアップしました。
1 ライブカラーで再配色
ハーモニーカラーをリンク。あとはホイールをぐるぐるまわすだけで簡単にカラーバリエーションができます。
別々に配色する必要のあった「塗り」と「線」も、これで一度に変更が可能に!
配色に悩んでいるときも、これで気軽に別の雰囲気の色が試せますね。
2 文字タッチツール
文字のアウトライン化をすることなく、一文字単位で文字の移動・回転ができます。
今まで文字パレットの数値でいじっていたのを、感覚的にできるのでいいですね!
しかも下位バージョンでデータを開くこともできるそう。
でも残念ながら、こちらはCCのみ対応の機能となっています。
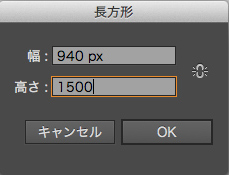
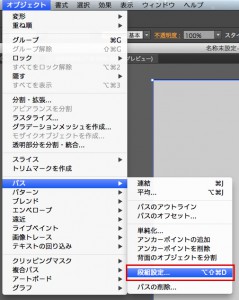
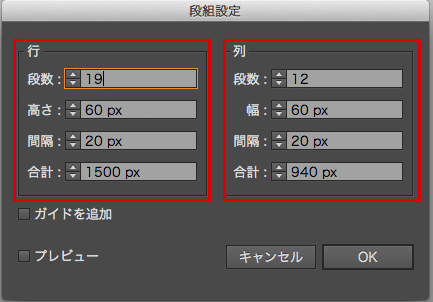
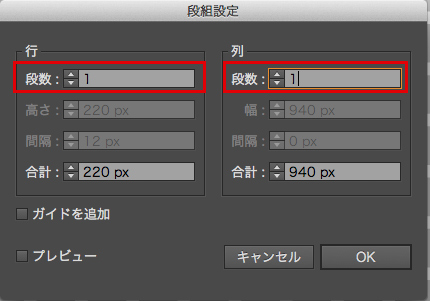
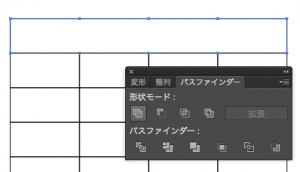
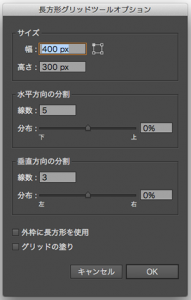
3 段組み設定を使ったgrid対応のワイヤーフレーム作成
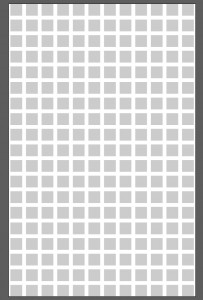
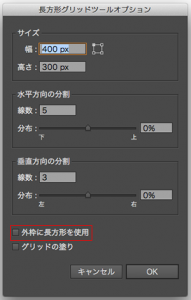
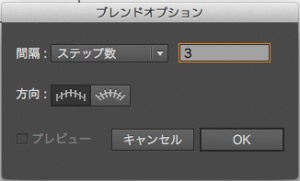
段組み設定でグリッド分割し、さらにその分割したオブジェクトを段組み設定で結合。
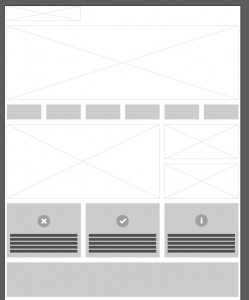
結合したオブジェクトに、ダミーの画像やテキストをアピアランスで適応
…と、ものの数分でサクサクとワイヤーフレームができあがっていく様は圧巻でした…!
段組み設定にこんな使い方があったんだなーと、一番印象に残った項目でした。
6 Layer Exporterや画像アセット(Photoshop)を使ったPNG/SVG/JPEGの書き出し
スライスを使用せず、レイヤーやフォルダ単位で画像を書き出すことができます。
しかも、レイヤー名(フォルダ名)を対応する名前に変えると、それにあわせた形式や解像度で書き出してくれるそうです!
面倒だったスライス作業がなくなると、相当な時間短縮になるのではないでしょうか。
しかしこちら、CCから対応の機能です…。本当に残念です…。
参加してみての雑感
・Illustratorのこと以外にも、「Webデザイン」制作の動向も知れて、大変ためになりました。
・鷹野さんのスライドの構成・デザインもわかりやすく、かつ遊びがあって素敵でした。
・視点誘導に使用されていたスポットライト機能(Mouseposéというそうです)も、わかりやすかったです。
Mouseposé
人前でデモしたりするときにやっておくといいこと(Mac OS編) – DTP Transit(Mac OS X, セミナー, イベント, 展示会, プレゼンテーション, ユーティリティ)
・CCの機能っていろいろあるんだなーと、新機能を試すのが今から楽しみです。
・使い慣れているつもりになっているソフトでも、知らない機能・活用方法がたくさん。まだまだ勉強しないとですね。
・次回開催されるときには、またぜひとも参加したいです。