はじめまして。AGN WebチームでWebデザインを担当しているsakaiといいます。
Webやデザインのことはもちろん、ソフトの使い方もまだまだ覚えることが沢山で、勉強の日々です。
Webデザインのカンプ作成ではPhotoshopを、アイコンや表などのパーツはIllustratorを使用して作業していますので、
それらを使っていて気づいたこと・便利な機能などを、こちらでご紹介できたらと思っています。よろしくお願いします。
今回はIllustratorのお話です。
Illustratorで効率よく表組作成
Illustratorでの表組作成の機能はCCの時点でまだサポートされていません。
Webデザインには表組を利用したデザインが多くありますので(会社概要や料金表、プランの比較などなど…)
作成にけっこう手間がかかってしまいます。
なにか効率のいい方法はないものかと、いろいろ調べたものを以下まとめてみました。
※IllustratorCS6を基準としてます
1 パスの段組み設定を利用する
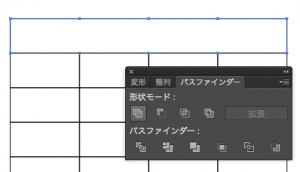
あらかじめセルが個々にわかれた状態で作成されますので、セルの結合が「パスファインダー>合体」で簡単にできます。

ただ、こちらの方法だと、列や行が増えてしまったときの修正がけっこう大変です。
列や行数があらかじめ決まっている時に、この方法はいいかもしれません。
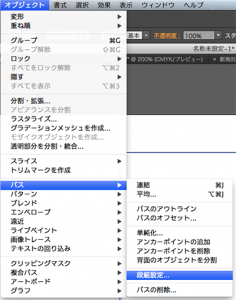
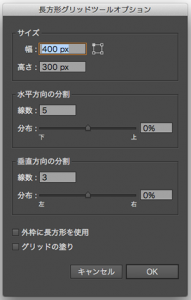
2 長方形グリッドツールを利用する
こちらはセルが個々にわかれてない、ラインで構成された表になります。
(「外枠長方形を使用」にチェックを入れた場合は外枠+ライン)
なので、列や行数の変更も「パスの段組み設定の利用」したものに比べると、グッと作業がラクになります。
以下、表作成後の編集方法をまとめました。
2-1列・行数の変更
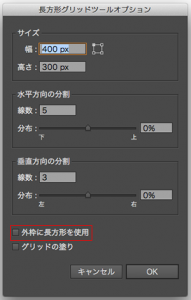
- 長方形グリッドツールオプションで「外枠長方形を使用」のチェックをはずして表を作成。

- 表のグループ設定を解除し、中のラインを削除。
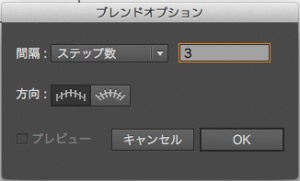
- ツールバーのブレンドツールをダブルクリックし、ブレンドオプションを表示。
- 間隔を「ステップ数」に変更。ステップ数に「列数(または行数)-1」の数を入力。

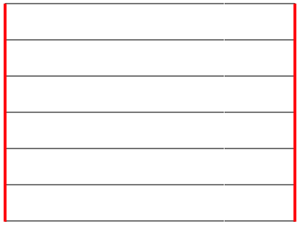
- 2辺をブレンドツールでクリックし、ブレンド作成

2-2セルを個々に分割・結合する
- 外枠のライン同士を結合させ、1つのパスにする。
- 外枠を「塗り・線あり」にした状態で全てを選択し、パスファインダー>分割
- 結合したいセルを選択し、パスファインダー>合体
番外編 InDesignを利用する
InDesignでは表組機能が搭載されていますので、セルの結合やセル内の文字組など編集が簡単に行えます。
EPS書き出しもできるので、Illustratorでも編集することが可能です。
InDesignが手元にあってもあまり使用されてなかった方は、試しに活用してみるのも1つの手かもしれません。
こちらのサイトを参考にさせていただきました。