初めまして Kaz.A と申します。
仕事としてはWebサイトの構築をメインで行っていますが、その前が画像関係のフィニッシュをしていました。
ですので、画像関係とWebの便利な物を紹介する記事を書いて行こうかと思っています。
今回は、画像関係で効果的で簡単な調整をココだけの話的にお教え致します。
今回は…


『暗い奴』を『明るい奴』になるまで調整・加工します!!
Web制作や印刷物などを制作する際に、よく「写真はお客さまが撮影した物を使って」と言われる事があるかと思います。
そう言った場合、よくあるのが「色かぶり」や「暗い写真」ではないでしょうか?
「色かぶり」は軽度であればPhotoShopの「自動色調補正」等で修正できますが…まぁ〜それは、いずれ紹介するとして
今回は「暗い写真をなんとかする」方法をご紹介します。
暗い写真を何とかすると言っても面白くないので、「夜が明け始めの写真」がどこまで「朝の写真」になるかをPhotoShop CS6を使って調整してみましょう。
暗いです、明け始めですから(^^)
これを撮影したのは一眼レフではなくてコンパクトデジカメ「Canon G7」です。ちょっとは良いカメラですかね。
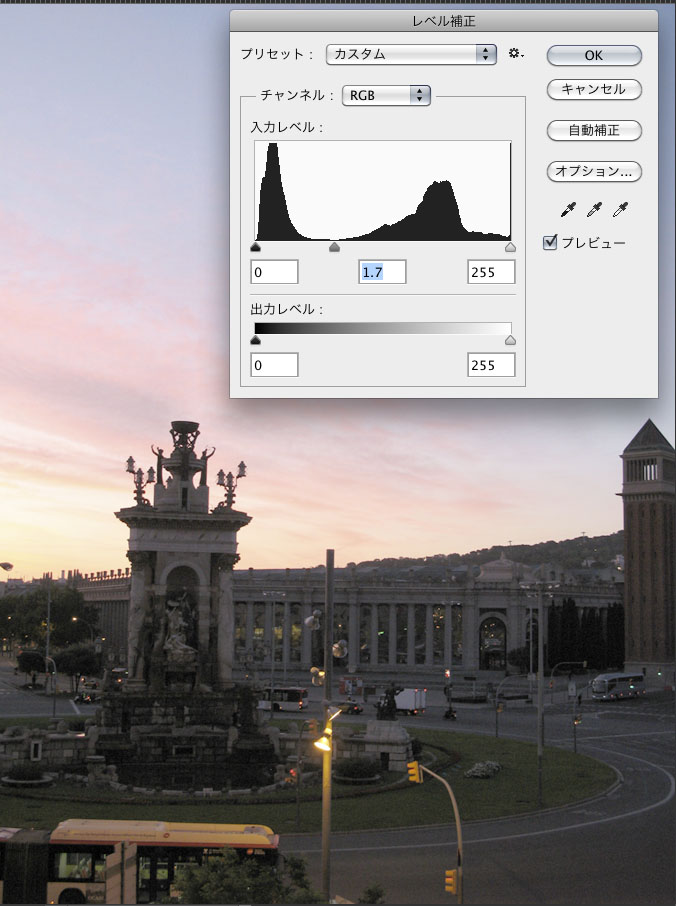
「イメージ」→「色調補正」→「レベル補正」を選択します。
何やら出てくるかと思いますが…
ここでは、真ん中の「▲」をスライドさせて行き過ぎない程度に明るくします…見た目で色が残ってる位まで左へスライドさせましょう。
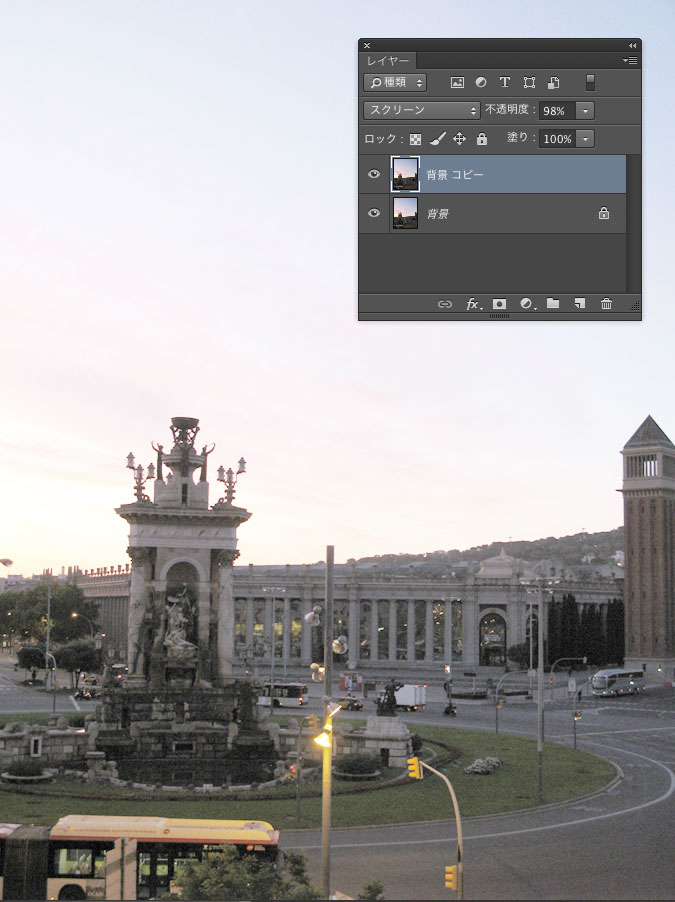
背景レイヤーを複製してレイヤー効果を「スクリーン」にします。するとどうでしょう…明るくなりませんか?しかもいい感じに?
程度の軽い暗い写真であれば、コレだけで調整が終わってしまいますので、これは覚えておいた方が良いです。
ちなみに、重ねれば重ねるだけ明るくなりますので「ステップ1」は要らないかもしれません…
それくらい効果的な調整方法です。
これは、ライティングを行うのと同じ効果があるのですが、新しくレイヤーを一枚重ねます。レイヤー効果は『オーバーレイ』。
このレイヤーに色を塗る事で、塗った色でライトを当てたような効果が得られます。
今回は白で、手前から向こうに光を当てたいのでグラデーションを引いてみました。
『不透明度』で明るさを調整できます。
暗い写真は色の濃度や彩度が低いです。なので「色相・再度」の調整を使いがちですが、場所によって色が違いますので簡単にはいかなと思います。
そこで…背景レイヤーを複製して重ねます。
重ねたレイヤーの効果を『ハードライト』にしてください。
もっと濃い方が良い場合は『オーバーレイ』にして『不透明度』で濃さを調整してもOKです。
レイヤーを使って発色の調整を行っても良いのですが、微妙な調整は難しくなってきますので「色相・彩度」を使って調整します。
後で再修正がしやすいように調整レイヤーで調整を行います。
ステップ3でも使いましたが、新しいレイヤーを一枚用意してレイヤー効果を「オーバーレイ」にします。
部分的に明るさが足りない所をブラシツールで流量を1ケタ程度にして加減しながら塗り重ねてみてください。
スポットライトで光を当てたようになります。
ここまで処理を行えば、たいていの写真は使える物になると思います。
あとは、全てのレイヤーを統合して、空の部分を「自動選択ツール」などで選択して青っぽく色調すると
今回の作業で気を付ける点は、暗い写真はノイズが多いと言う事です。
「フィルタ」→「ノイズ」→「ダスト&スクラッチ」を使って潰して軽減してください。
程度によってはフィルタをかけた直後に「編集」→「フェード」でフィルタの強さを調整します。
もしも、ここまで作業を行っても良くならない場合は…
何をやってもムリですので…
新しく撮影するか、他の写真を頂いてください。