身近なカトラリーから日本の伝統工芸品まで。
熟練の手仕事で製作されている日本全国の職人たちのサイトをまとめました。
今回取り上げたサイトデザインの多くは、全体的に余白を大きくとり装飾を抑えたシンプルなレイアウトで、その分大きく配置した写真で製作物の美しさを際立てたものになっています。
またコンテンツのひとつひとつが興味深く、それは読みふけっていると時間が経つのも忘れてしまう程。
製作物はもちろん、それを作り出す職人や製造に使う道具、製造行程や現在までの歴史など…お時間あるときに、ぜひ隅から隅までご覧ください。
※以下は2016年5月31日現在の情報です。
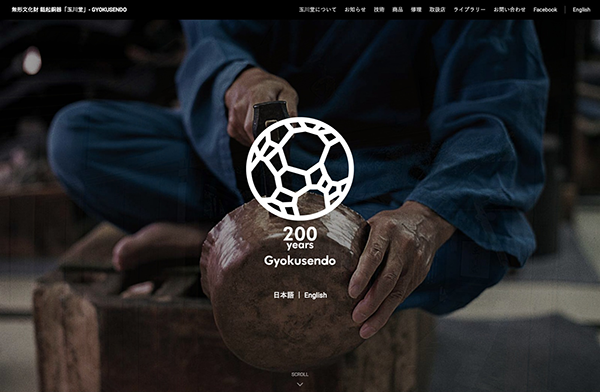
無形文化財 鎚起銅器|玉川堂
新潟県燕市の鎚起銅器製造業。
銅板を金槌で打ち起こしながら形作っていく「鎚起銅器」の国内唯一の産地だそうです。
鎚起でできた鎚目のような背景パターンは時間経過でわずかに色が変化し、鎚起銅器のやわらかな輝きが表現されています。
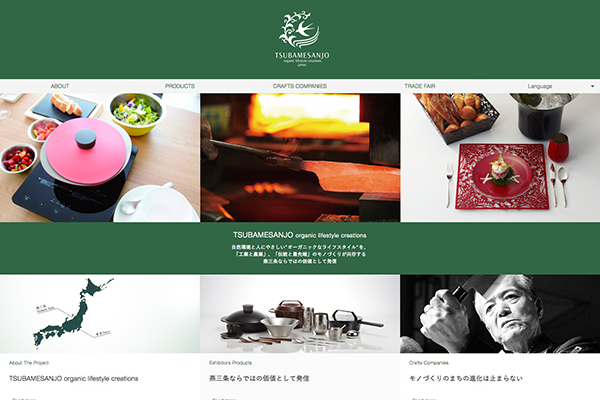
燕三条 TSUBAMESANJO organic lifestyle creations JAPAN
http://www.tsubamesanjo-trade.com/jp/
こちらも同じく新潟から。
古くから「ものづくり」のまちとして金属加工業を営んできた、燕三条の情報発信サイトです。
緑の面と線で区切られたぱきっとしたレイアウトに、現代的なカトラリーがよく映えています。
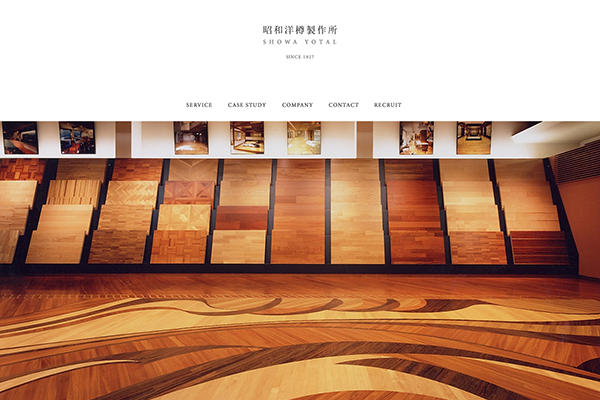
株式会社昭和洋樽製作所
兵庫県のフローリング製作業会社。
創業当初は社名の通り、洋酒用熟成樽の製造をされていて、後にその技術を活かし現在のフローリング業を営むようになったそうです。
角館 伝四郎 DENSHIRO
秋田県にある樺細工の製造・販売会社のサイト。
樺細工とは山桜の樹皮を使用した伝統工芸品で、風合いが独特で美しいです。
茶筒をはじめお盆や箸置きなど、伝統的なものから現代的なデザインまで様々なバリエーションで製品展開されていました。
ページ内の区切りとして使用されているパララックススクロールに、重なりを強調したシャドウがさりげなく入っていて、ページをめくるような心地よさがあります。
woodpecker
http://www.hello-woodpecker.com/
岐阜県の木製品製造・販売メーカー。
まな板・しゃもじなど、木製品を中心に作られています。
トップページの動画は必見。フリーハンドでなめらかに切り出されていくのはまさに職人技で、思わず見入ってしまいました。
白に近いベージュとチャコールグレーの優しい配色や、ぴょこっと飛び出すような楽しいアニメーションで、「人に寄り添う」ような親しみやすいサイトになっています。
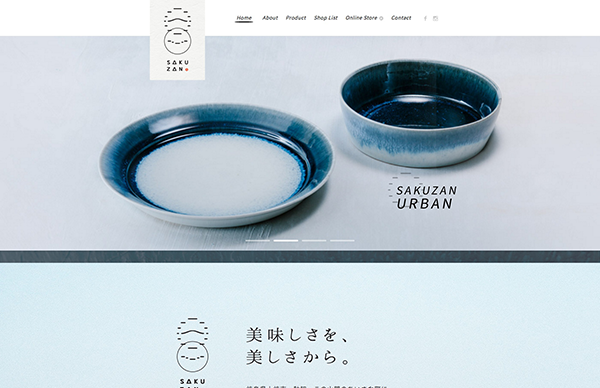
SAKUZAN|美濃焼のうつわ 作山窯
岐阜県の陶磁器の窯元。
ロゴの丸いモチーフが所々に配置されていて、サイトの中のワンポイントになっています。
特に製品ページで感じたのですが、全体的にシンプルなレイアウトの中で、写真のトリミング・テキストの置き方などで各ページのコンセプトに合わせた見せ方になっているのがとても勉強になりました。
ヤヱガキ酒造株式会社
http://www.yaegaki.co.jp/sake/
兵庫県の酒造メーカー。
白い背景に大きく配置されたタイポグラフィーからはじまり、個性的にトリミングされた写真が印象的なサイトです。














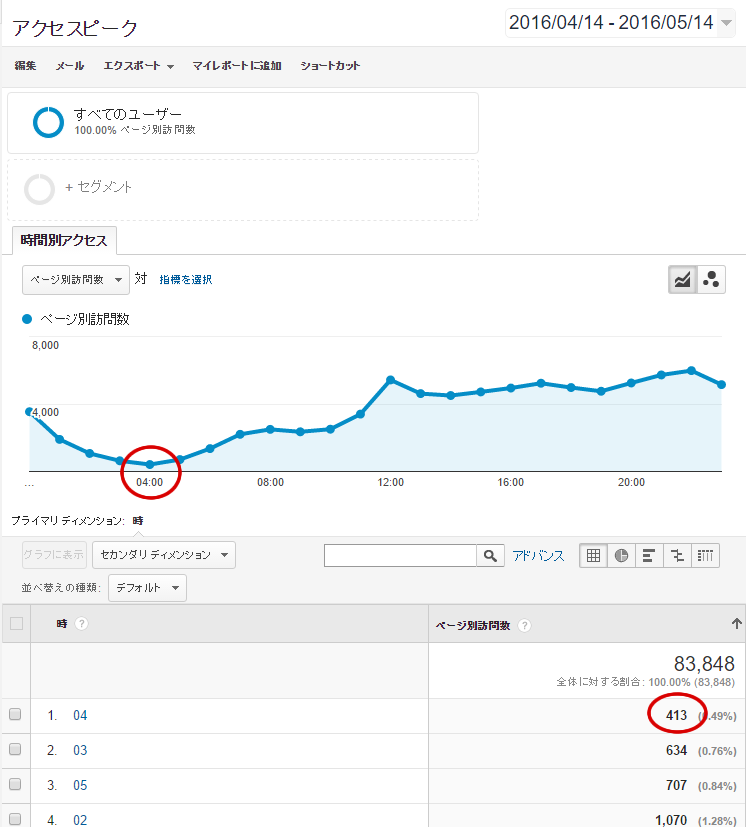
 無事0時~24時の時間毎の訪問者数が「ぱっと見で」わかるようになりました。
無事0時~24時の時間毎の訪問者数が「ぱっと見で」わかるようになりました。