KDDIグループのホスティングサービス、CPIサーバー(共用サーバー)を使っています。追加料金無しにマルチドメインが使えるので、同業者様には利用されているところも多いかと思います。このCPIのマルチドメイン追加が他社と比べてちょっとわかりにくいというか、毎回やり方を忘れるので、控えとして書いておきます。なお以下はドメインは他社で取得済みの場合です。(お名前.comとか)
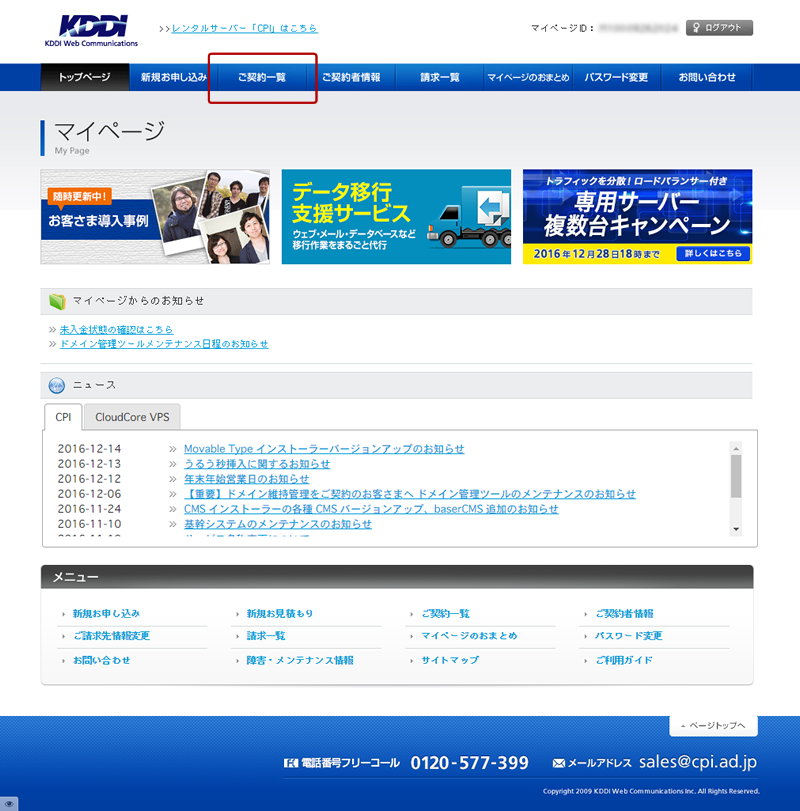
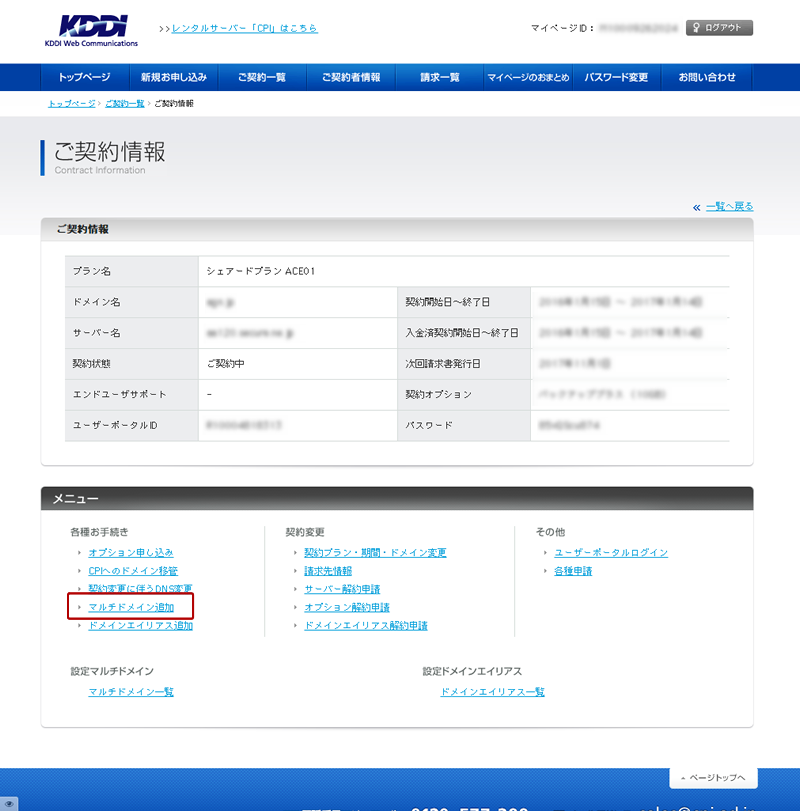
契約時のアカウントでマイページにログインします。

↓
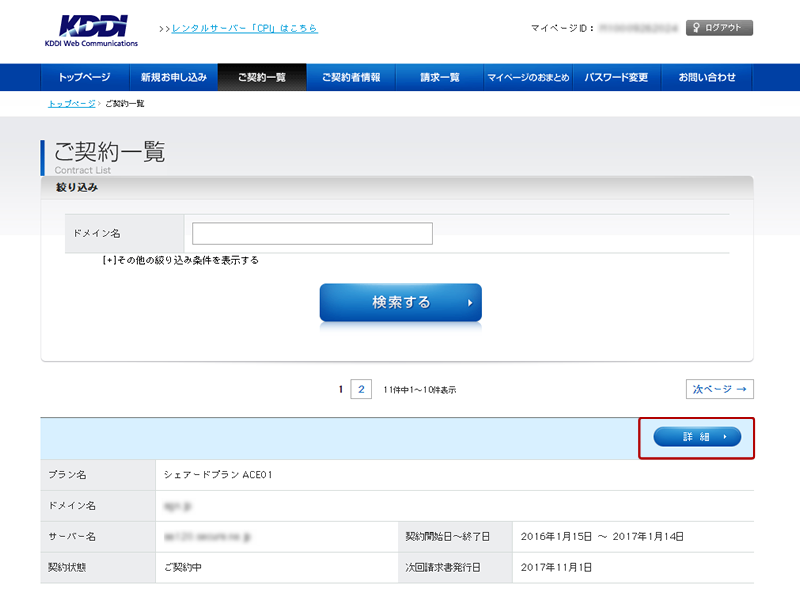
ご契約一覧から主契約の詳細ボタンをクリック

↓
「マルチドメイン追加」のリンクをクリック

↓
「マルチドメインお申込み」の画面になります。
フローに沿って進めます。
他社でドメインを取得済みの場合は、下段を選びます。
「次の画面へ進む」

↓
「お申込み内容の入力」
追加したい取得済みドメインを入力します。
DNSをCPIの物を使う場合そのままです。
メールサーバーをCPIで使うならそのままです。
「次の画面へ進む」

↓
「オプション一覧」
オプションを選択します。SSLを使うときはここで選択しておきます。
※後から追加もできます。
「次の画面へ進む」

↓
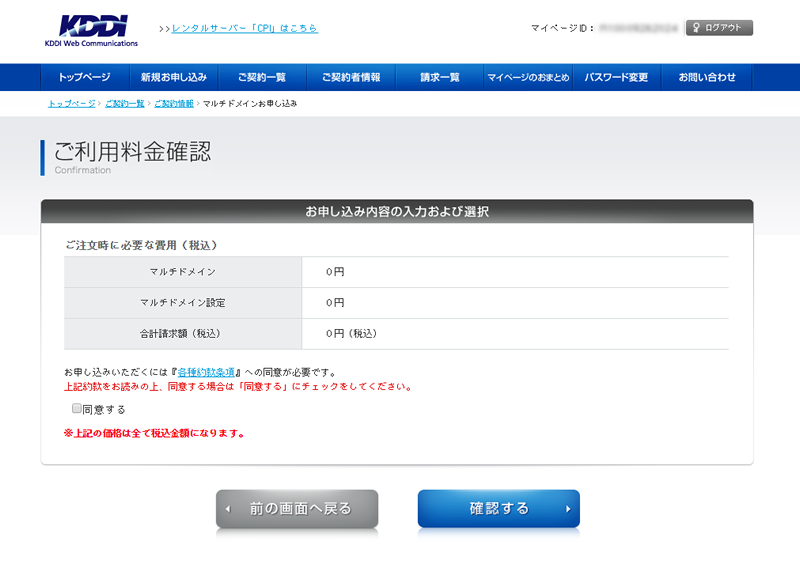
費用の確認
必要な費用の確認です。マルチドメインの追加は無料なので、オプションを付けてなければ0円です。
あとは、「確認する」を経て、申し込みを完了します。

↓
その後、CPIより設定完了のメールが届きます。
この段階でFTPは利用可能です。
メールにネームサーバーのURLが書いてあるので、ドメイン側の管理画面で設定します。
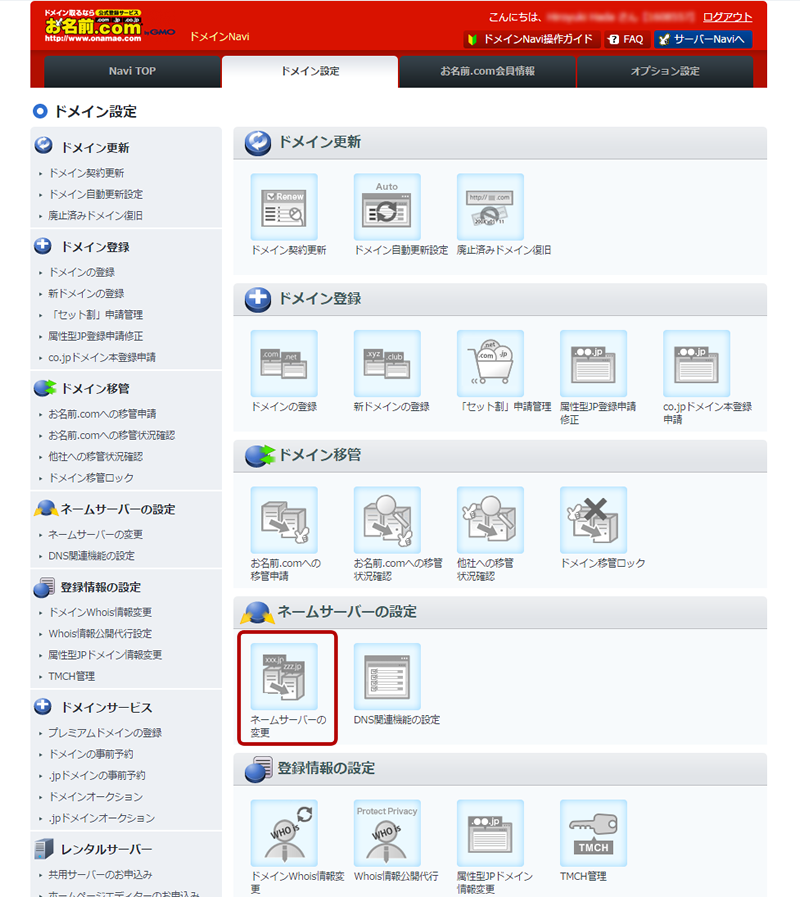
お名前.comはドメイン設定からネームサーバーの変更を選択します。

↓
ネームサーバーのURLを入れます。

↓
暫く放置
↓
設定ドメインにアクセスして、サイトが表示されれば完了です。
他社と比べた感想として、コントロールパネルでの追加では無く、0円で新規アカウントを追加するイメージです。
ドメイン毎に専用のコントロールパネル(ユーザーポータル)のアカウントが発行されます。
こうやって書き出してしまうと、難しい所も無く、なんてことはありません。
他社ドメインとの組合せでは設定が反映されるまで、多少時間が掛かりますので(一晩とか)、時間的余裕を持って設定した方がいいですね。