初めまして Kaz.A と申します。
仕事としてはWebサイトの構築をメインで行っていますが、その前が画像関係のフィニッシュをしていました。
ですので、画像関係とWebの便利な物を紹介する記事を書いて行こうかと思っています。
今回は、画像関係で効果的で簡単な調整をココだけの話的にお教え致します。
今回は…


『暗い奴』を『明るい奴』になるまで調整・加工します!!
初めまして Kaz.A と申します。
仕事としてはWebサイトの構築をメインで行っていますが、その前が画像関係のフィニッシュをしていました。
ですので、画像関係とWebの便利な物を紹介する記事を書いて行こうかと思っています。
今回は、画像関係で効果的で簡単な調整をココだけの話的にお教え致します。
今回は…


『暗い奴』を『明るい奴』になるまで調整・加工します!!
はじめまして。AGN WebチームでWebデザインを担当しているsakaiといいます。
Webやデザインのことはもちろん、ソフトの使い方もまだまだ覚えることが沢山で、勉強の日々です。
Webデザインのカンプ作成ではPhotoshopを、アイコンや表などのパーツはIllustratorを使用して作業していますので、
それらを使っていて気づいたこと・便利な機能などを、こちらでご紹介できたらと思っています。よろしくお願いします。
今回はIllustratorのお話です。
Illustratorでの表組作成の機能はCCの時点でまだサポートされていません。
Webデザインには表組を利用したデザインが多くありますので(会社概要や料金表、プランの比較などなど…)
作成にけっこう手間がかかってしまいます。
なにか効率のいい方法はないものかと、いろいろ調べたものを以下まとめてみました。
※IllustratorCS6を基準としてます
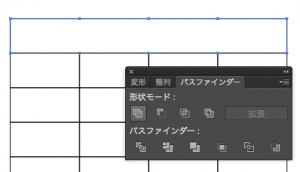
あらかじめセルが個々にわかれた状態で作成されますので、セルの結合が「パスファインダー>合体」で簡単にできます。

ただ、こちらの方法だと、列や行が増えてしまったときの修正がけっこう大変です。
列や行数があらかじめ決まっている時に、この方法はいいかもしれません。
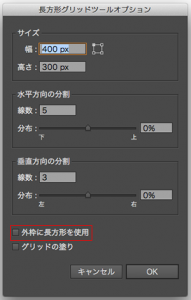
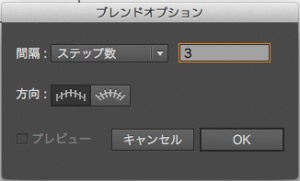
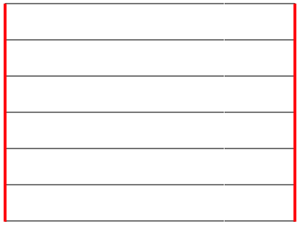
こちらはセルが個々にわかれてない、ラインで構成された表になります。
(「外枠長方形を使用」にチェックを入れた場合は外枠+ライン)
なので、列や行数の変更も「パスの段組み設定の利用」したものに比べると、グッと作業がラクになります。
以下、表作成後の編集方法をまとめました。



InDesignでは表組機能が搭載されていますので、セルの結合やセル内の文字組など編集が簡単に行えます。
EPS書き出しもできるので、Illustratorでも編集することが可能です。
InDesignが手元にあってもあまり使用されてなかった方は、試しに活用してみるのも1つの手かもしれません。
こちらのサイトを参考にさせていただきました。
新潟もそろそろ梅雨明けだそうです。今年は遅いですね。
WEBディレクターのSです。入社前に会社の設立などしたことがあります。
そのあたりの経験を踏まえ、法人の新規設立とホームページというテーマで数回書いてみようと思います。
初回は新規法人のメールアドレスについて、です。
弊社はホームページを作ってますが、一般的にホームページを作るタイミングというのは、店舗の新規オープン、商品の新規発売、新規事業の開始など商売上新しいタイミングでと言うケースが多く、そんな中、会社法人の新規設立時にというケースも珍しくありません。
ホームページの制作にはそれなりに時間がかかるため、実際に設立と同時にオープンできるケースは少ないようです。
しかし、ホームページは後回しでも、メールは営業開始と同時に使うことが多いと思います。
★ホームページを持たなくても自社メールアドレスは作れます。
そして、営業開始時に配る名刺には、メールアドレスを入れることになりますが、この際、せっかくなので自社独自のメールアドレスを入れたいとのご要望は多々あります。
新会社の名刺を作るのですから、フリーメールではなく自社独自のかっこいいアドレスにしたい物です。
その場合は、ホームページに先立ち、アドレスだけ先に決めてドメインを取得することになります。
ホームページがなくても自社ドメインのメールアドレスは使えるのです。
先行して自社のメールアドレスを利用しつつ、ホームページを準備する事が可能です。
★アドレスは早い者勝ち
では、実際どんなアドレスを取得するかですが、ドメインと呼ばれる、ネット上の番地を取得する所から始まります。(例 agn.co.jpなど)
ドメインはそのまま会社のホームページアドレス(http://agn.co.jp)、メールアドレス(info@agn.co.jp)になります。
通常は、社名+.comや .co.jp などでとります。余所で使われていなければすぐ取得出来ます。早い者勝ちです。
しかし、あまりに一般的な名称・呼称だと既に他者に使われていて取れないことも多いのです。
そういうときは、地名やサービス名を付け足して取得したりします。
niigata-○○○.com とかですね。
もしくはユニークな社名であれば、問題ないでしょう。
強い希望が無い場合は、制作会社側で適当なアドレスを提示してくると思います。
ただし、電話番号と同じく一度決めたら、ずっと使う物になります。よく考えましょう。
★.comと.co.jpは何が違う。
.com と .co.jp
どちらを取るか、迷うケースも多いと思います。
本来の意味では、
.com はアメリカの企業
.co.jpは日本の企業
の為のドメインです。
ただ、comは個人法人問わず世界中で誰でも自由に取得出来るドメインのため、今では単なる一般的なドメイン、以上の意味を持ちません。
それに対しco.jpドメインは、属性型jpドメインと言って、日本国内に登記のある法人しか取得出来ません。
しかも1組織1ドメインのルールがあります。
信用面では、co.jpの方が高いとされています。
ただ、実用上ではどちらも、「なんとなく」使われているケースも多いようです。
弊社では、特別な理由が無い場合、お店やサービスのホームページには.comか.jpを会社法人の企業用ホームページ(コーポレートサイト)にはco.jpをオススメしています。
★co.jpは誰でも取れるわけではない、のです。
基本的にドメインは空いていればいつでも取れますが、co.jpの場合は、取得時に登記簿謄本の写しが必要になるケースもありますので会社設立後になる事があります。実際の営業開始時期とは異なり、あくまで登記簿上の話です。
営業開始時に、ホームページやメールアドレスが必要な場合は、早めに準備しておく必要があります。
このあたり、取得時期については事前に制作会社とよく相談しましょう。
★まとめ
ホームページの制作には時間がかかりますが、自社ドメインのメールアドレスはすぐ使えるようになります。
(実際は、サーバーの設定なり必要で、このあたりは別の機会にご説明します。)
ドメインの取得をホームページ制作会社にお願いする場合、
・希望するドメイン名
・必要になる時期
・登記簿謄本の用意できる時期
を確認してから依頼するとスムーズです。
なんだかよくわからない場合は、全部まとめてご用命下さい。
新規立ち上げ企業の経営者は多忙です。主たる業務がIT事業でないなら、このような文章は読まずに、まとめて依頼して時間を節約して下さい。他にやることがあると思います。(笑
弊社では、ホームページの作成時にドメインの取得もセットで対応しております。
WEBだけでなくロゴの作成や名刺や封筒、会社案内など印刷物までセット対応可能です。
企業新規立ち上げ時のホームページ制作はアートグラフィック新潟までご用命下さい。
前回、WordPressをインストールまで行いましたので、
今回は、サイト構築を行ってみようと思います。
もちろん、私は普段から制作は行いませんので、
内容は超初心者向けです。
制作サイト
業種:歯科医院
ページ数:10ページ程度
ほかの内容は全然決めていない状態でスタートしました。
まず、初めに行ったのは、テーマの選定です。
テーマとは、一般的なブログで「テンプレート」と呼ばれるものに当たります。
サイトのレイアウト(1カラム、2カラム、3カラムなど)や表示する画像、
使える機能まで変わってきます。
WordPressのテーマは、無料のものが非常にたくさん公開されています。自分に合いそうなテーマを探してみてください。
何も内容を決めないままスタートしていますので、
もちろんテーマが決まりません。
なので、せめてメニュー構成を決めました。
グローバルメニュー
・診療方針
・診療科目
一般歯科
小児歯科
口臭歯科
予防歯科
歯周病
ホワイトニング
・初めての患者様
・アクセス
グローバルメニューを決めたところで、
再度テーマ探しを行いました。
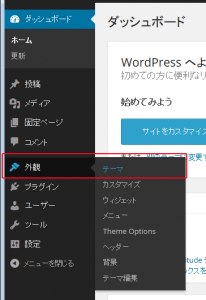
テーマの設定は「外観」の「テーマ」で検索して設定できます。

テーマを選んだ手順としては、
1.デザインでテーマを選ぶ。
2.インストールしてテーマ有効にする。
3.触ってみて使いやすいか判断する。
この1~3を繰り返して選びました。
もしかすると、もっといい選定方法があるかもしれませんが、
初心者の私にはこの方法しか思いつきませんでした。
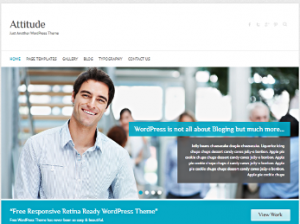
色々見た結果、今回は「Attitude」というテーマを使用しました。

評判もよさそうなので、使用してみました。
参考までにダウンロードしたテーマ名も上げます。
・Customizr
・i-transform
・isis
・Minamaze
・Nictitate
・Pinboard
・Sugar and Spice
・WPMEMO basic
もう少し詳しく説明を3回に分けて行います。
1.WordPressの無料テーマAttitudeの使い方
2.WordPressの無料テーマAttitudeの使い方(固定ページ活用方法)
3.WordPressの無料テーマAttitudeの使い方(フッターエリア使用方法)
今回行った作業
1.メニュー項目の設置
2.スライダーの設置
3.診療科目をトップページへ掲載
1.メニュー項目の設置
事前に決めたグローバルメニューを登録します。
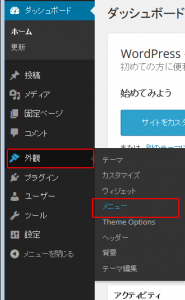
ダッシュボードの「外観」→「メニュー」から登録します。
デフォルトですので、テーマによって登録方法は変わっていません。

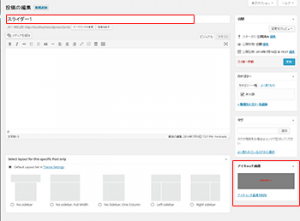
2.スライダーの設置
このテーマでスライダーを設置するには、
投稿を使います。

記事でスライダー?と思う方がいると思いますが、
記事のアイキャッチを使用してスライドショーに画像を設定します。

記事の設定が終わったら、
テーマの機能を使いスライダーの設定を行います。
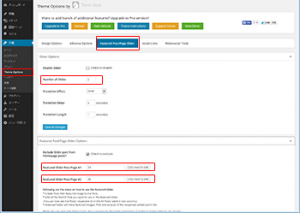
「外観」→「Theme Options」→「Featured Post/Page Slider」
を選択します。
「Featured Post/Page Slider Options」の中に
投稿のIDを設定できますので、
スライダー用に投稿したIDを設定します。

以上で、スライダーの設定は終了です。
3.診療科目をトップページへ掲載
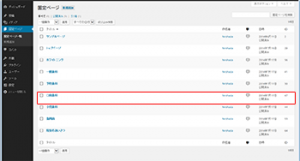
トップページに紹介したい診療科目を作ることにします。
診療科目のページを固定ページで作成します。

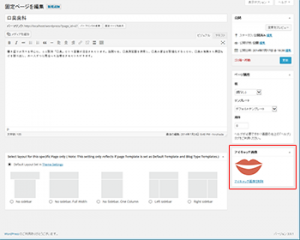
ページを作るときにアイキャッチを設定すると、
トップページでアイコンとして表示されます。

掲載したい固定ページができたら、
「外観」→「ウィジェット」を開きます。
テーマの独自機能の
「Business Page Sidebar」→「Theme Horse: Services」
に登録した固定ページを選ぶことができるので、
選択します。

これだけで、トップページにも情報を掲載できます。
なんとなく、ホームページらしくなっています。
ここまで、たどり着くまでにコードを一つも書いてませんので、
素人の方も、ぜひトライしてみてください。