PhoroShopを使っていて、良く使うフィルターの1つに『シャープネス』があると思います。
大半の方は、画像をハッキリさせるために使っていると思いますが
実際にどんな処理が行われているか詳しく説明できる方は少ないと思います。
今回は、このシャープネスの動きを知る事でPhotoShop使いのレベルを上げて頂こうと思います。
『そもそも、シャープネスって何なのか?』
日本語で言ってしまえば『輪郭強調』と言うヤツです。
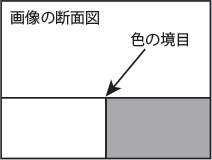
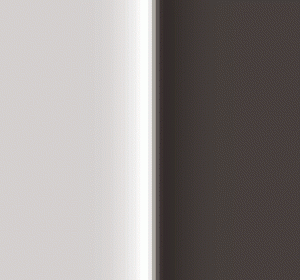
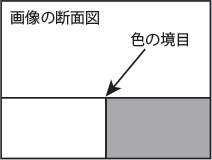
色の差がある所の境目に


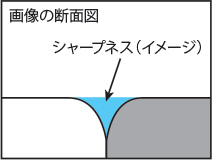
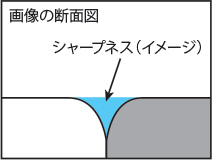
『明るい色ならば白く』『暗い色ならば黒く』して境目をハッキリとさせます。

今回は、アンシャープマスクの設定を元に説明いたしますが
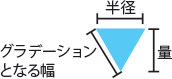
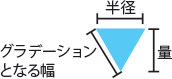
アンシャープマスクの『半径』に当る部分は『強調する際の幅』をさします。
『量』は『深さ』の事を差します。
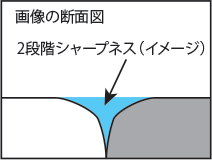
この深さを軸に、浅い部分から深い所まではグラデーションで色調整処理されます。
この幅と深さを結ぶと、断面的には三角形をイメージして頂けると分かりやすいです。
つまりシャープネスのフィスターを効かせると言う事は、色の差がある部分に対してグラデーションの処理を行なっているのと同じ事といえます。
しかし、このシャープネスを効かせすぎるとハロー効果と言って、白浮きしてしまう現象が発生する事があるために
あまり強く(量を多く)する事ができない事があるかと思います。
現象としては、量に対して幅が狭いためグラデーションでの表現ができずベタ塗りで処理されてしまう部分が多くあるからです。
では、どうするか?
シャープネスを場合によては数回に分けて手動でグラデーションを作ればいいのです。
つまり、『幅は広く浅い』設定から『幅が狭く深い』設定まで数回に分けてシャープをかけます。
設定としては、半径を大きい数字から小さい数字へ。量を少ない数値から大きい数値へ変更しながらシャープを効かせます。
そうする事によって、手作業でグラデーションを作る事ができます。
たとえ2回でも効果的な処理となります。
これを上手く使う事ができると、厳しいピンボケ写真でも対応する事が可能になります。
また、シャープを1回かけたよりも自然なメリハリのついた写真に仕上げる事ができます。
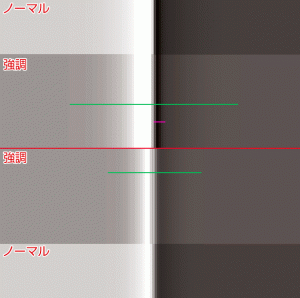
最後に、1回シャープと2回シャープのグラデーション処理の違いを見て頂こうと思います。
赤線より上が2回シャープ、下が1回シャープで、部分的に見やすいように強調してみました。
また、グラデーション処理されている幅が分かるように緑の横線を引いています。(2回シャープの方は2本引かれています)
フィルターの動きを知ると言う事は、技術を上げる一歩にもなりますので
今回のシャープネスについては、色々と試してみて下さい。