
どうも、Kazです。
SNSは何を使っていますか?
そして、そのSNSで最も人気がある『アカウント』は何か…
気になった事はありませんか?
情報の拡散などで使われるSNSですが、トップになるからにはそれなりの理由があるはずです。
その『もっとも人気のあるアカウント』を見て調べることで気づくこともあると思います。
そこで
Facebook、Twitter、Instagramの「いいね!」や「フォローワー数」でのランキングがわかるサイトを紹介いたします!!

どうも、Kazです。
SNSは何を使っていますか?
そして、そのSNSで最も人気がある『アカウント』は何か…
気になった事はありませんか?
情報の拡散などで使われるSNSですが、トップになるからにはそれなりの理由があるはずです。
その『もっとも人気のあるアカウント』を見て調べることで気づくこともあると思います。
そこで
Facebook、Twitter、Instagramの「いいね!」や「フォローワー数」でのランキングがわかるサイトを紹介いたします!!

前回botを使った定期ツイートの方法をご紹介しました。
Twitter botを簡単&無料で作成!MAKEBOTを使ってみました
テキストだけのツイートだとあれで十分なのですが
通常のツイートのように、画像付きでもつぶやけないのかな〜と思いまして
ちょっと調べてみました。
すると、一度投稿した「画像付きツイート」を使うと手軽にできるという情報が!
こちらを参考にさせていただきました。ありがとうございます!
つまり、botでも反映できる「画像URL」をツイート登録画面に貼付けると
画像付きでbotがつぶやいてくれるようなのです。
「画像URL」の取得方法は色々あるようですが、
自分でやってより手軽だった方法を、今回はご紹介します。
※今現在(2015/12/20)では、一度もつぶやいていない内容の「画像URL」は取得できないようです。
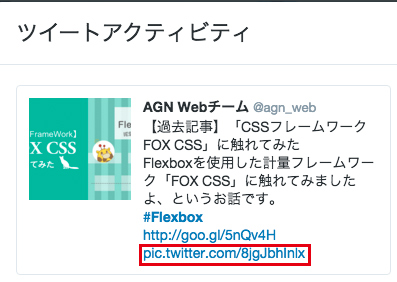
Twitterで画像付きでつぶやき、そのツイートの「ツイートアクティビティ」を表示します。

テキストの下に表示してある「pic.twitter.com/〜」で始まるURL。この「画像URL」をコピーします。

botの「つぶやき登録」の欄にURLをペーストすると完了です。
ちなみにこの画像URLは、Twitterの仕様変更にともない
表示される場所がこれまでに何度か変わっているようです。
今回ご紹介した方法は記事執筆時(2015/12/20)の情報ですので、ご了承の上お試しください。

AGN Webチームで使用しているこちらのTwitter。
これは!と思ったものや、また読み返したい記事を
半分私的なメモ代わりにツイートするのが中心のアカウントになっています。
あとは打合せ先や、社内のできごとなどなどなど…
その他に、過去のブログ記事や制作事例なども交えて、
ちょいちょいツイートするようにしているのですが
手動でやっていると、自分の仕事のつまり具合でツイートする数がバラバラに…
なので、定期的に少しずつ流したいものは、botでできたらいいな〜
なんて思ってたのです。
Twitterを利用している方にはもう当たり前のように浸透しているbot。
定期的に決められた頻度や時間にツイートしたり、自動返信なんかもしてくれるあれです。
キャラクター系botや時報botなんかが有名ですよね。
でも、作るとなるとなんだか難しそう…
プログラムがかけないと厳しいのではないかと、二の足を踏んでいたのですが
調べてみると、無料でできる簡単なbot作成ツールがいろいろあるらしい…
代表的なものだと、
機能的な制限はそれぞれのサービスによって様々ですが、
日本製の無料のものでもいろいろあるみたいです。
作成にあたってbotにしてもらいたいことをまとめると
↑のことが簡単に実装できるのと、サイトの作りがわかりやすい印象だったので
今回はMAKEBOTというサービスを使ってTwitter botを作ってみました!
続きを読む Twitter botを簡単&無料で作成!MAKEBOTを使ってみました
こんにちは。秋バージョンのバナーを作っているうちに冬みたいな寒さになってやられているyasaiです。
※無駄に前振り長いので、メニューつけます。
寒くなってくると、温かい飲物が恋しくなりますね♪
万年コーヒー中毒みたいな僕はコーンポタージュも大好きです。
できることなら、コーンポタージュの海に飛び込んでみたい。押し寄せるコーンの荒波をくぐり抜け、より大きな海の男になって帰ってきたい!
・・・言ってることがよくわかりませんが。
そんなこんなで自販機でかった缶のコーンポタージュを見つめながら、思ったのです。
「大きな缶のコーンポタージュがあったらいいのに!」
そしたら世の中きっと幸せになるに違いない!!
わかっています。コーンポタージュはあのサイズだからおいしいんですよね・・・
名残惜しい感じが、奥ゆかしいんですよね・・・でも・・・
そんな中、チームの中から天の声が聞こえたのです。
「Twitterの投票で聞いてみたらいいじゃん」
というわけで、Twitterの新機能「投票機能」をつかってみたお話です。
これから数日の間に、Twitterの上で簡単な投票ができる機能が追加されます。ツイート作成画面でこの機能のアイコンが見えたら、お試しください。 https://t.co/BpnsRHTeI7 pic.twitter.com/QQiTX6xCzU
— TwitterJP (@TwitterJP) 2015, 10月 21
こちらがTwitterのツイッターでのツイートです。公式のブログ記事はこちら。 2択のアンケートを入れたツイートを発信でき、それを見た人は、そのアンケートに答えることができて、その結果がパーセンテージでリアルタイムに評価される機能みたいです。

ツイートを作る画面に「投票」のボタン(■1)が追加されていますね。こちらをクリックすると、いつものツイートエリアの下に2択の選択肢を入力するところが表示されます(※現在は任意で4択まで増やせるようです。(2015.11.27追記))。 いつものツイートエリア(■2)にアンケートや質問を入力し、選択肢部分(■3 )に選択肢を入力し、「ツイート」ボタンをクリック! さぁいってこい!!
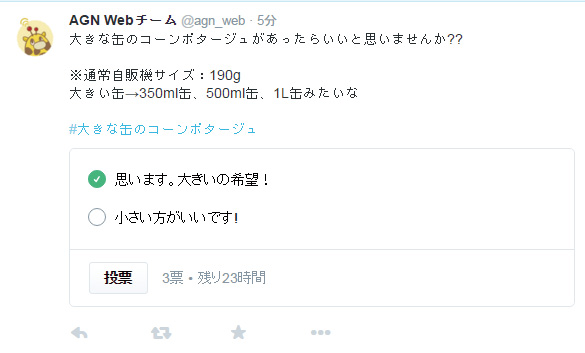
 実際に流れるツイートはこんな感じです。 この画面を見ると、「投票数」と「〆切り時間」がわかるみたいです。 流れて来たツイートに投票するには、自分の思った方にチェック(緑のチェックマークがつきます)して、「投票」ボタンをクリック。 タイムライン上でできるので、身構えずに気軽にポチッとしてしまいそうですね。
実際に流れるツイートはこんな感じです。 この画面を見ると、「投票数」と「〆切り時間」がわかるみたいです。 流れて来たツイートに投票するには、自分の思った方にチェック(緑のチェックマークがつきます)して、「投票」ボタンをクリック。 タイムライン上でできるので、身構えずに気軽にポチッとしてしまいそうですね。
世紀の結果発表です!みんな大きな缶でコーンポタージュ飲みたくないのか!?
大きな缶のコーンポタージュがあったらいいと思いませんか?? ※通常自販機サイズ:190g 大きい缶→350ml缶、500ml缶、1L缶みたいな #大きな缶のコーンポタージュ — AGN Webチーム (@agn_web) 2015, 10月 30
80%対20%で、「みんな大きな缶でコーンポタージュ」が飲みたい!!
やったね、それはそうでしょう!
最終投票数5票ですけどね。ほとんど身内ですけどね。
これなら、チャットワークでもメールでも聞けましたけどね・・・
今回はちょっぴりしょんぼりな結果になってしまいましたが、今回のまとめです。
検索してみると、他にもいろいろな使い方されているみたいですね。
今後どのような使い方されていくか要チェックです!
AGN WebチームではTwitterやってます。良かったらフォローしてくださいね♪
ついでにこっそりFacebookページもあります。こちらもよかったらどうぞ。
大きい缶のコーンポタージュあったら、嬉しいと思うんだけどなぁ・・・