みなさんお花見はしましたか?どこかおすすめはありますか?
出店で食べるお好み焼きが好きです。
新潟もたくさんお花見スポットがあるので、来年ぜひ行ってみてくださいね。
さて今回はTwitterのお話です。
サイトのサイドとかフッターにTwitterのタイムラインを埋め込むのは良く有ると思います。今回はその基本的なカスタマイズについてです。
Twitterウィジットのコードを取得する
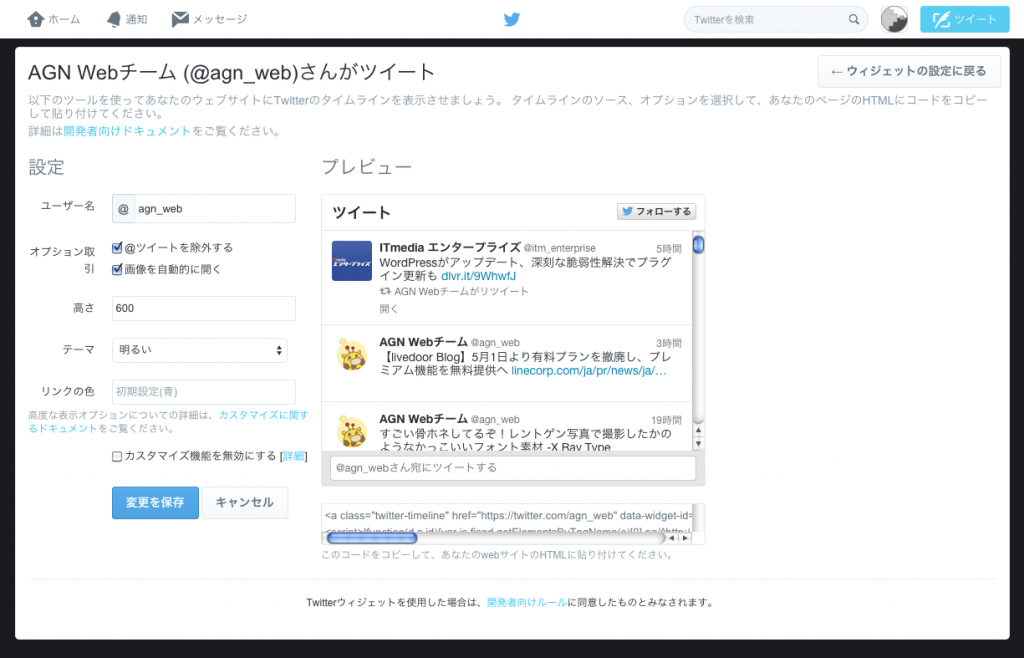
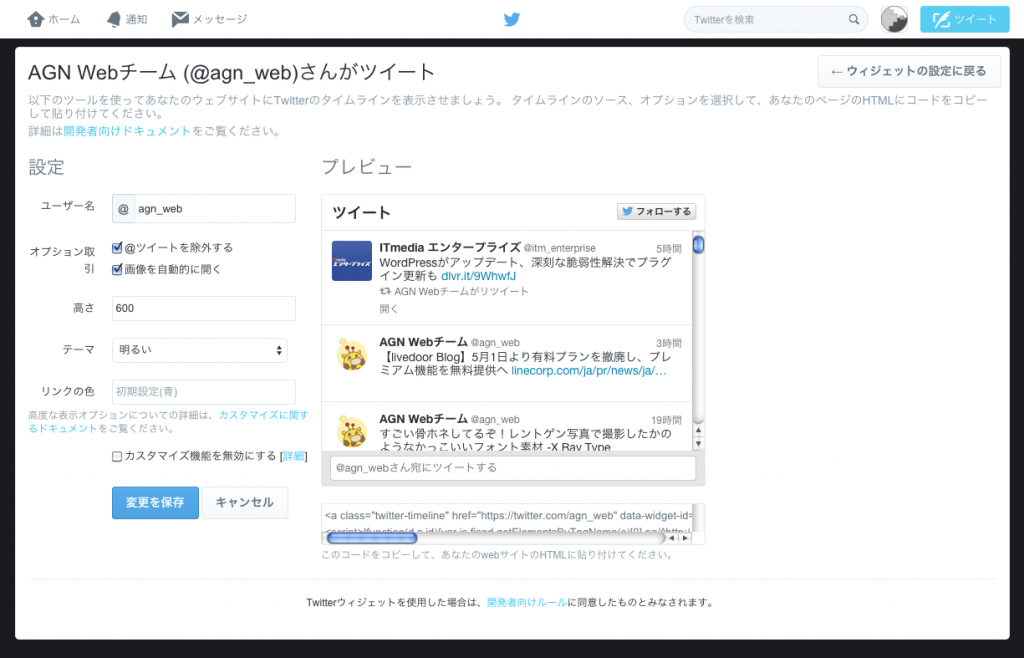
Twitterにログインしたら、「設定」→「ウィジット」と進めます。新規作成ボタンからTwiterウィジットを作ります。
基本的な設定はこの画面で行います。
設定する項目は
- ユーザー名
- @ツイート除外の有無
- 画像を自動で開くかどうか
- 高さ
- テーマの色(light/dark)
- リンク色
です。
設定が終わったら「ウィジットを作成」ボタンでコードが表示されるので、表示されたコードをコピーして自分のサイトへ貼付けます。これで基本的にTwitterのタイムラインを埋め込むことができました。
Twitterウィジットをカスタマイズする
埋め込んだウィジットのdata-chrome属性でカスタマイズができますよ。
data-chrome属性で変更できる設定は
- noheader:タイムラインのヘッダーを無くします。
- nofooter:タイムラインのフッターやツイートボックスを無くします。
- noborders:ボーダーを削除します。
- noscrollbar:タイムラインのスクロールバーを削除します。
- transparent:タイムラインの背景を透明にします。
今回はスクローバー以外は全部設定してみました。data-chrome属性を複数設定する場合は半角スペースで繋ぎます。transparentで背景が透明になっていることに背景を設定したボックスの中に入れてあります。
<a class="twitter-timeline" href="https://twitter.com/agn_web" data-chrome="noheader nofooter noborders transparent" data-widget-id="000000000000000000">@agn_webさんのツイート</a>
<script>// <![CDATA[
!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");
// ]]></script>
data-chrome属性以外にも、幅・高さ・ボーダー色・表示するツイート数なども設定できるようです。
詳しくは「カスタマイズに関するドキュメント」をご覧ください。
これでサイトデザインに合わせて使いやすくなりましたね!しかし前からこんなに変えられたかなぁ。
AGN Web TeamでもTwitterしてます。お気軽にフォローしてくださいね!
ちなみにFacebookはこちら。