必要に迫られて、自前のショッピングサイトを大至急立ち上げなくてはならなくなったので、(そんなのばっかり)welcartを導入してみました。その後実際の運用まで、何回かに分けて解説してみます。
1.Wordpressを導入します。
思い切り省略します。各自導入しておくこと。
Wordpressの設置も難しいようだと、以降の作業は厳しいと思います。
無料のレンタルカートや、弊社のような業者に依頼することも検討して下さい。
2.welcartプラグインを導入する。
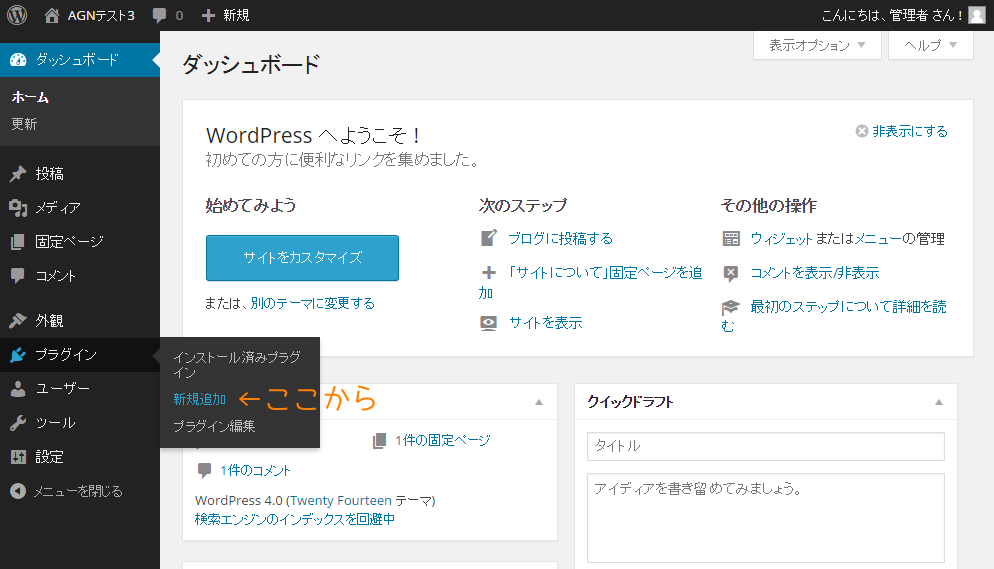
ワードプレスのダッシュボードからプラグイン→新規追加を選びます。

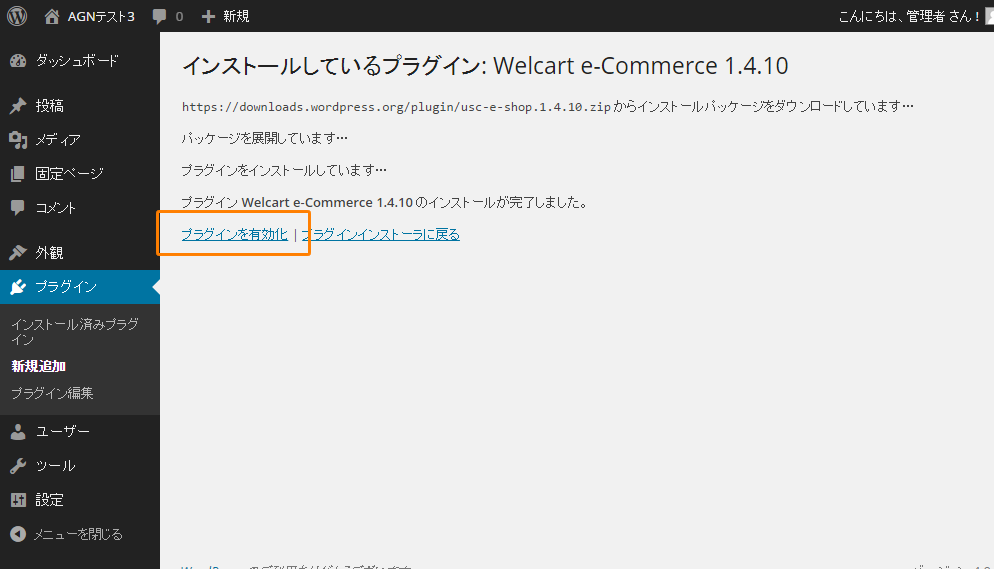
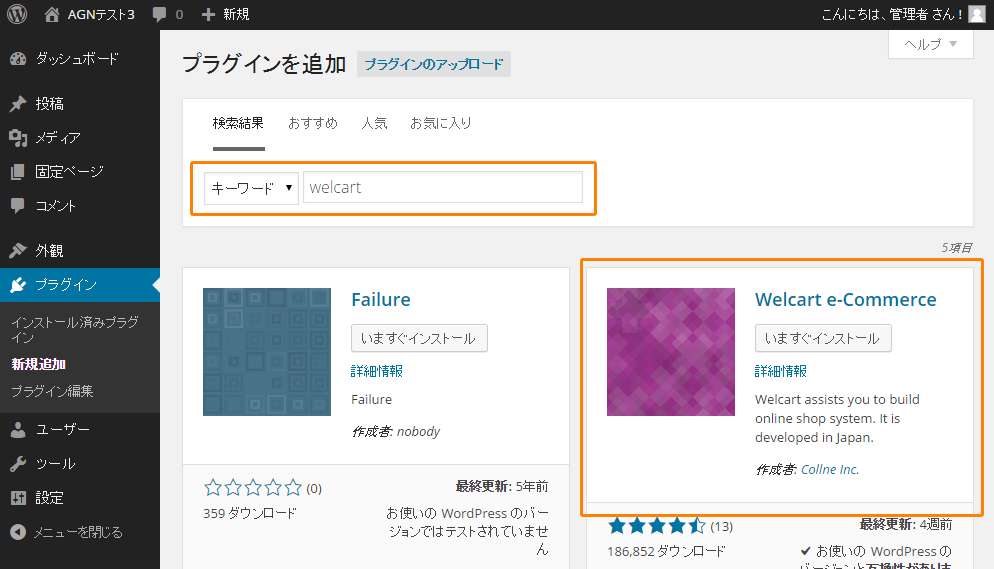
welcartを検索します。見つかったプラグインをインストール。
※説明文が英語ですが、日本のプラグインです。

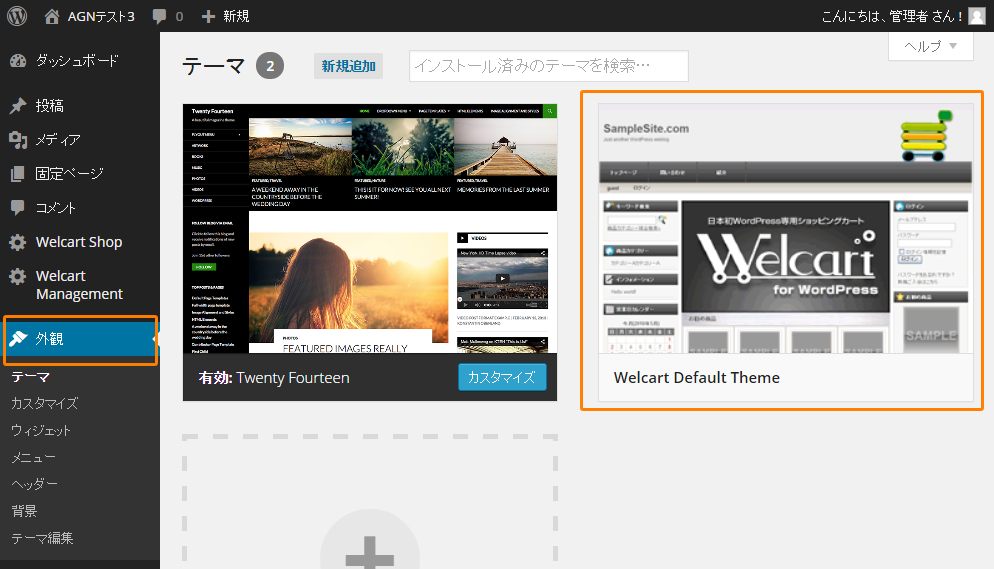
3.テーマをWelcartデフォルトに変更。
外観ページからデフォルトテーマを選択。

4.確認
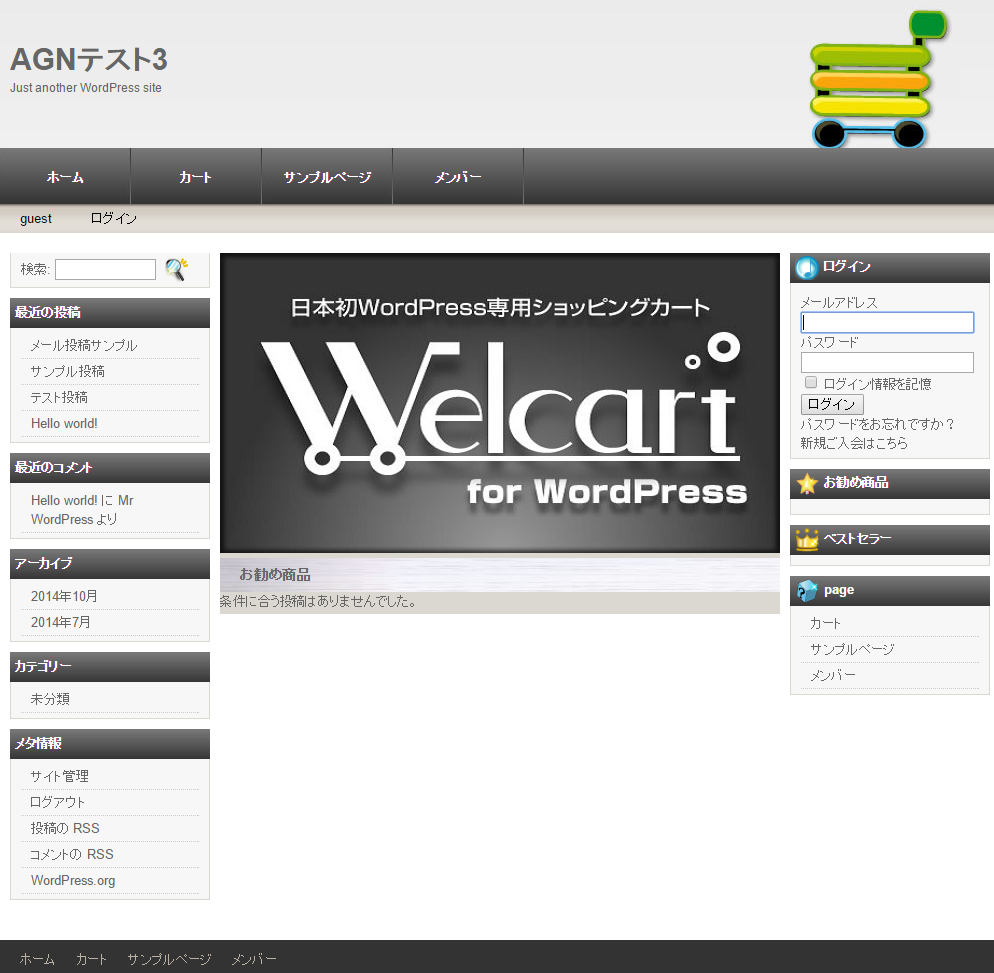
トップページがショッピングサイトになりました!当然ながら商品はありません。
これでカートが設置できました。「ここまで」は簡単ですね。

あとは、ショップとしてオープンするまでに、
・ショップの基本情報設定
・送料などの設定
・決済方法の設定
・新規商品の追加
・見た目を何とかする。(標準テンプレート)
・カード決済について
など主に各種設定が残ってます。漠然とスタートすると躓くところです。
テストで商品だけでも追加してみたいところですが、説明が長くなること必須なので、次回にします。
続きます!
追記
取り急ぎ、テストしてみたい方は、商品を追加して下さい。
流れはこんな感じ。
・事前に配送方法を名前だけでも設定してください。
・公開時エラーが出ないように適当に項目を埋める。
・ダミー商品のカテゴリをおすすめ商品にする。
・するとトップページに商品が出てきます。

入りました!
ここまでは簡単なんですけどね。ここからが大変です。