社内でWindowsメインで作業しているのは、私一人だったりします。ほとんどMacです。
と言うわけで、今回もWindowsです。10は良さそうですね!
Wordpressを使った案件を色々やっていると、ローカルでも環境が欲しくなります。
それがUSBメモリに入って持ち運べると最高なんですが、と思っていたら既にありました。
今回は、Instant WordPressの導入説明です。
一応現在の最新版、Wordpress4を想定しています。
はじめ何も考えずに、導入したら国際版になってしまったので、最初から日本語版になるようにセットアップを進めてみます。
1.ダウンロード
ここからです。→http://www.instantwp.com/
※2014年10月31日現在の最新版は4.3.1

2.インストール
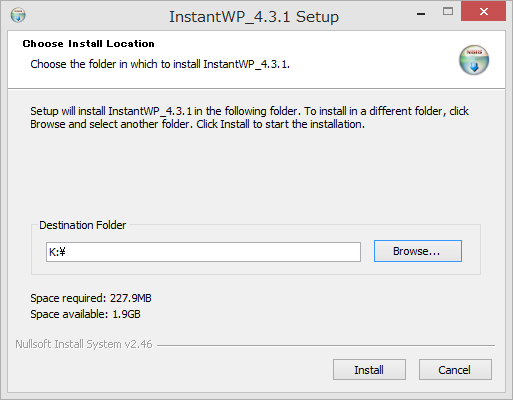
InstantWP_4.3.1.exeを実行してインストールします。
リムーバブルディスクに今回は入れてみます。
今回はSDカードのKドライブに導入してみます。

3.Wordpress本体の差し替え
落としたZIPを解凍します。この中にWordpress本体は含まれていますが、国際版です。テーマは英語になるようです。
そこで日本語版に差し替えます。wordpress.orgから最新版を落としておきましょう。

ダウンロードしたWordpressを解凍すると、「Wordpress」と言う名前のフォルダが出来ます。
これをInstantWordpressをインストトルしたドライブにある、
K:InstantWP_4.3.1iwpserverhtdocswordpress と差し替えます。(Kドライブ場合。適宜読み替え)
上書きでなく、削除してから入れ替えて下さい。これで完全日本語版になります。
4.起動
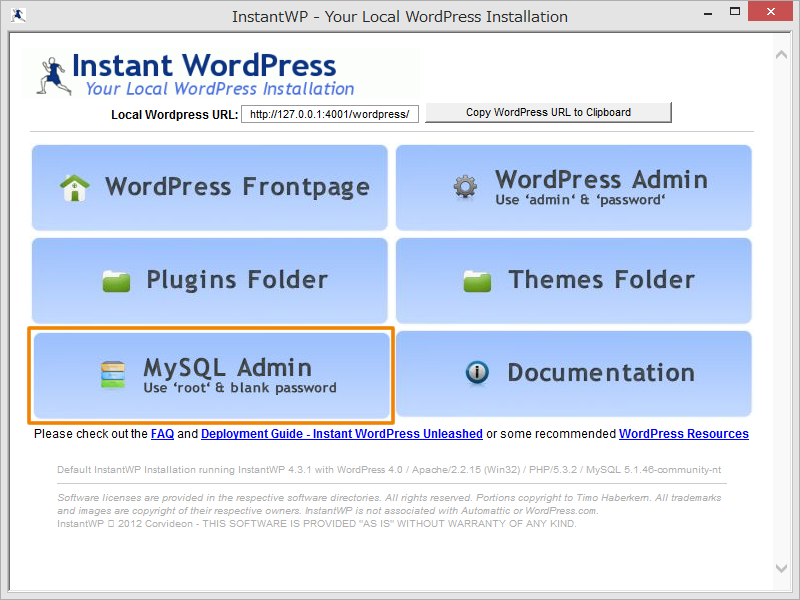
インストール先のディスクから、InstantWP.exeを起動します。

5.phpmyadminでDBを作成
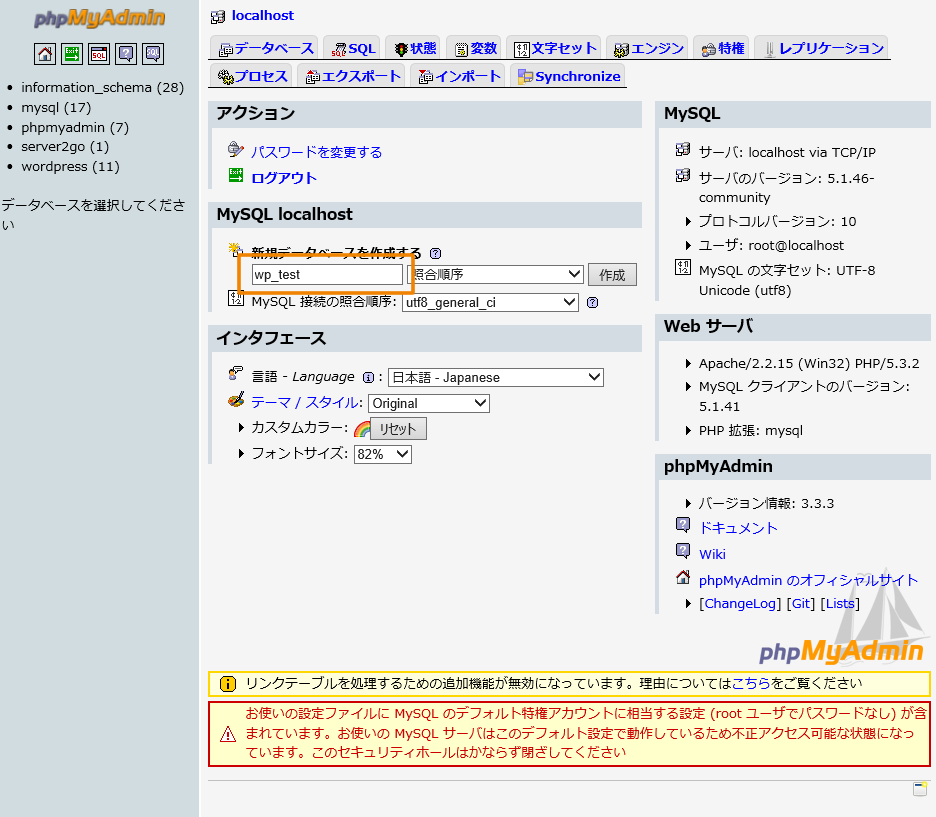
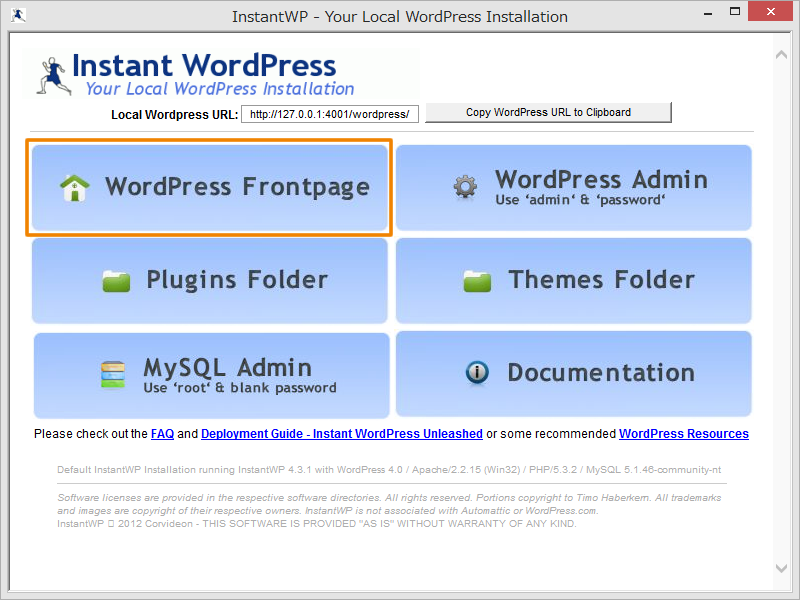
InstantWordPressのコンパネから、phpmyadminに入ります。

IDはroot、パスはありません。
DBを追加します。例では、wp_testですが、何でも良いです。「作成」ボタンを押して作成します。

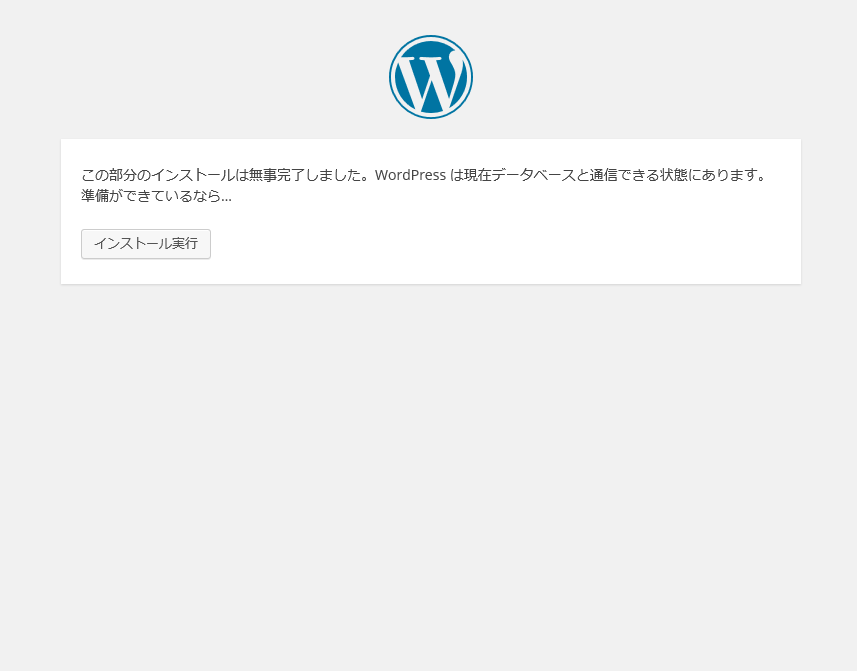
6.Wordpressのインストール
InstantWordPressのコンパネから、WordPressトップを開きます。

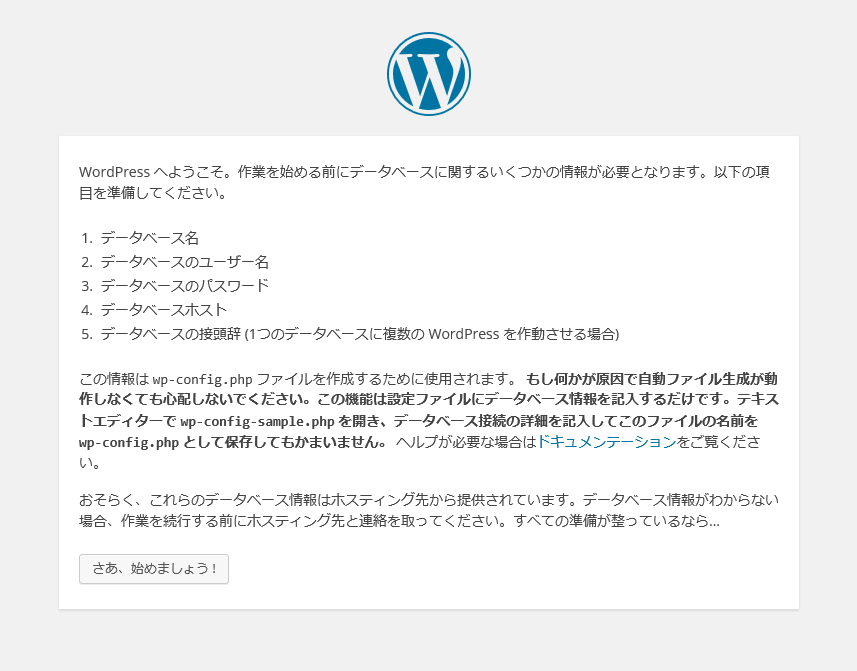
セットアップ前なので、設定からはじめます。
サーバーに導入する場合と同じです。

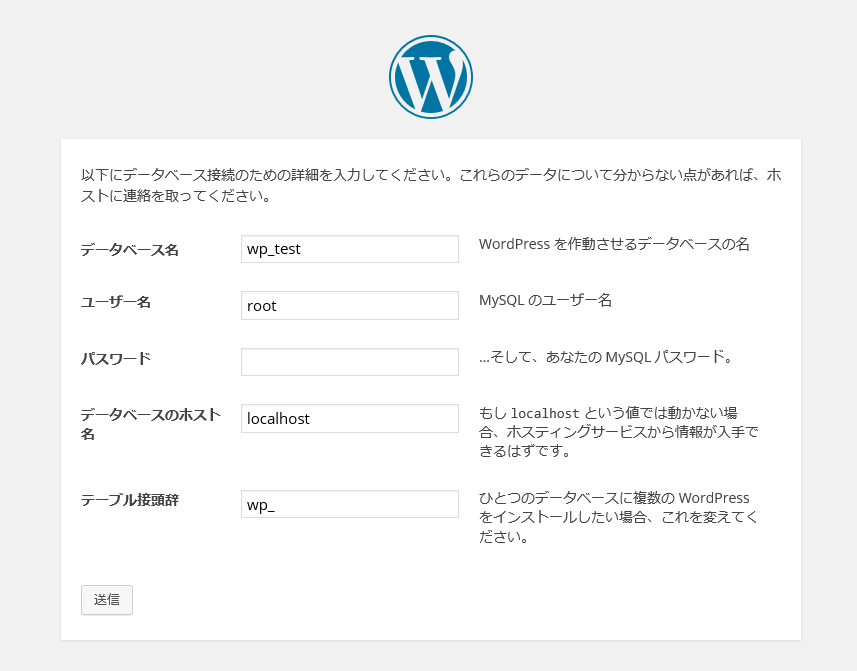
DBの設定は先ほど作ったDBの情報を入れます。パスは空欄です。

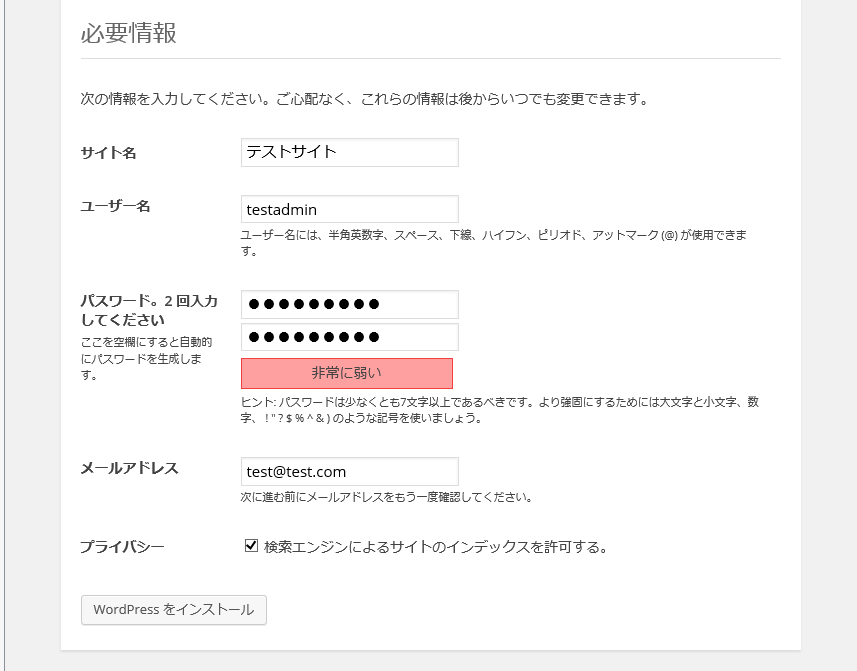
各種設定です。最後にWordPressをインストール、します。これで完了です。

7.ログイン、運用
設定が終われば、あとはログインして下さい。普通のWordpress環境です。ユーザーを追加したり、プラグインを追加したりして、環境を整えてみましょう。
びっくりするほど普通です。

試しにメモリを抜いて他のPCで起動してみましたが、今のところ問題ありませんでした。
バージョンアップやテーマの差し替え、プラグインの導入も通常のWordpressと変わりません。
終了は、Instant WordPressのウインドウを閉じれば各種サーバーも終了します。
USB運用が出来るので、色々面白い使い方が出来そうです。
簡単にWindows環境と切り離せるのが気に入ってます。
ただ、ヘビーに使うとどうなるのかわかりません。念のため予備環境、テスト環境、デモ環境としての利用が良いと思います。
移動もきちんとサーバーを終了させて取り外しの処理をしてから抜かないと同環境が簡単に壊れるような気もします。
暫くテストで使ってみる予定です。