ここ数年で、日本でもすっかりおなじみのイベントとなってきたハロウィン。会場参加型のイベントの他にも、ハロウィン限定のグッズやSNSでのキャンペーンなど、手軽に参加できるものも増えてきました。
時期はいよいよハロウィン目前。サイトまるごとハロウィン仕様の特設サイトも続々と公開されています。
おどろおどろしかったり、ポップだったり、ゆるかったり…いろいろ見てみると、それは意外と多種多様。
この時期ならではのハロウィンサイトを、ぜひお楽しみください。
※以下は2016年10月26日現在の情報です。
アイスの実 みんなでしちゃってみハロウィン|グリコアイス

http://cp.glico.jp/icenomi-calendar/halloween/
Twitterハッシュタグで参加する、アイスの実のレシピ投稿イベント。スクロールに合わせて回るジャック・オー・ランタン(アイスの実)や、がくがく不気味に揺れる写真フレーム、ぶるるっと震えるボタンなど、楽しい動きがたくさん。
普段のサイトだと、使うのにちょっと躊躇してしまうような動きも、このようなイベントサイトだと賑やかな演出にとてもいいですね。
サンリオのハロウィーンパーティスペシャルサイト

http://www.sanrio.co.jp/special/halloween/2016/
サンリオキャラクターたちが仮装でお出迎え。アメリカンコミック調の雰囲気が可愛らしいです。
ちなみに10/25にサイトを訪れたら「クロミちゃん」のサイトジャックのイベント開催中でした。ハロウィン当日まで、こういったお楽しみがあるのがいいですね。
ハロウィンフェスタ2016|Yahoo ショッピング

http://topics.shopping.yahoo.co.jp/special/halloween/
ところどころにパララックススクロールを適用し、立体的な演出がされています。にゅっと覗いてるようなリアルなモチーフは、ちょっとホラー…。
仮装をまとったメインビジュアルのお二人の、ビフォーアフターがまた楽しいです。
HALLOWEEN TOKYO|東京ブランド公式サイト

https://andtokyo.jp/halloween/
ジャック・オー・ランタン柄のゴミ袋を片手に行われる、東京のクリーンイベント。去年はきゃりーぱみゅぱみゅさんが広告塔となって開催されていました。
黒とオレンジのハロウィンカラーを基調としたシンプルなデザインで、ジャックのアイコンが可愛らしいアクセントになっています。
コメダでフォトコン|珈琲所コメダ珈琲店

http://www.komeda.co.jp/halloween/
こちらは、TwitterまたはInstagramのハッシュタグで参加するフォトコンテスト。
コメダ珈琲のロゴでおなじみのキャラクターも、ハロウィン仕様…!なんだかとてもしっくりきています。よくみるキャラクターの別の顔に出会えるのも、ハロウィンイベントの楽しみのひとつかもしれませんね。
KAKIで今夜はPARTY|JAグループ和歌山

http://kakine-chan.com/halloween/
かぼちゃではなく、あえて「柿」をテーマにしているのが、インパクト抜群です。(確かに大きさやお値段を考えると、手軽でいいのかも…?)
和歌山のキャラクターと、「DJみそしるとMCごはん」さんの織りなす、ゆる〜い雰囲気のハロウィンサイト。柿のパーティーレシピや「KAKI知識」なる柿情報を、これまたゆる〜く紹介されています。
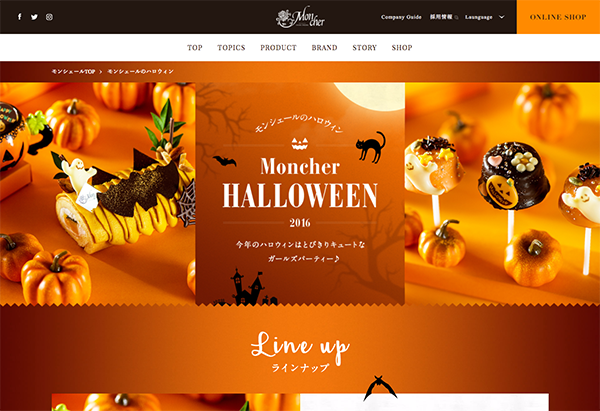
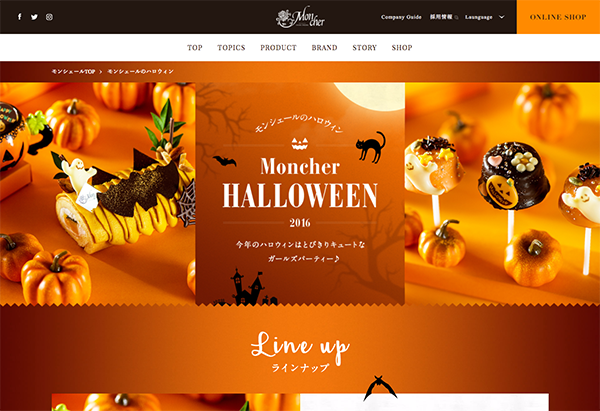
モンシェールのハロウィン Happy Halloween 2016

http://www.mon-cher.com/halloween2016/
堂島ロールでおなじみ、モンシェールのハロウィン特設サイト。暗いオレンジのグラデーションがとても上品で、しっとりと大人向けなハロウィンです。
ギザギザのラインや手書きの英字を取り入れた、ハロウィンらしい遊び心も。
サッポロ 男梅サワー妖怪カメラ|サッポロビール

http://otokoume-youkaicamera.com/
こちらは浮世絵と妖怪をモチーフにした、和製ハロウィン。
写真をアップロードすると、般若や化け猫などの妖怪に変身できるというコンテンツです。変身後の写真はマウスに合わせてグリグリ動くので、ちょっと人に見せたくなるかもしれません。
2016 マルイのハロウィン|マルイ

http://www.mon-cher.com/halloween2016/
ファッションモールマルイの、イベント情報特設サイト。
暗めの配色にもかかわらず、絵本のようなタッチのイラストで、どこか暖かな印象のデザインです。
終わりに
いかがでしたでしょうか。
このほかにも、AGN Webチームでは気になったWebデザインを、下記のサイトでまとめてご紹介しています。

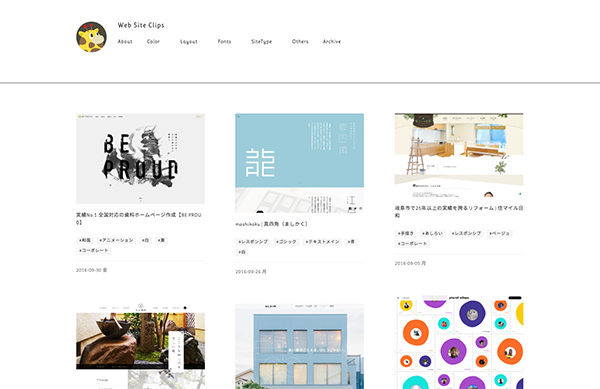
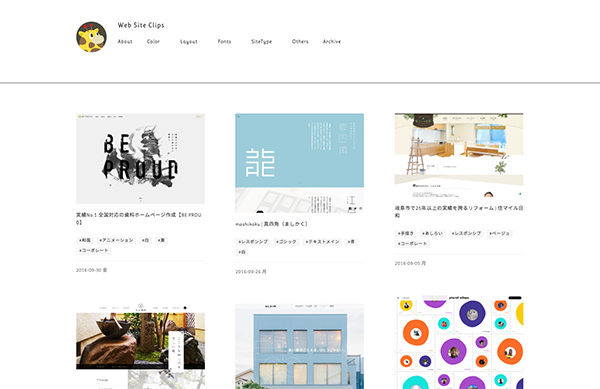
Web Site Clips
http://agn-websiteclips.tumblr.com/
よかったら、のぞいてみてくださいね!