あれ?bxSlider動かない・・・
いつも通りに設置したのになぁ。
なんか書き間違えたかな?。。。

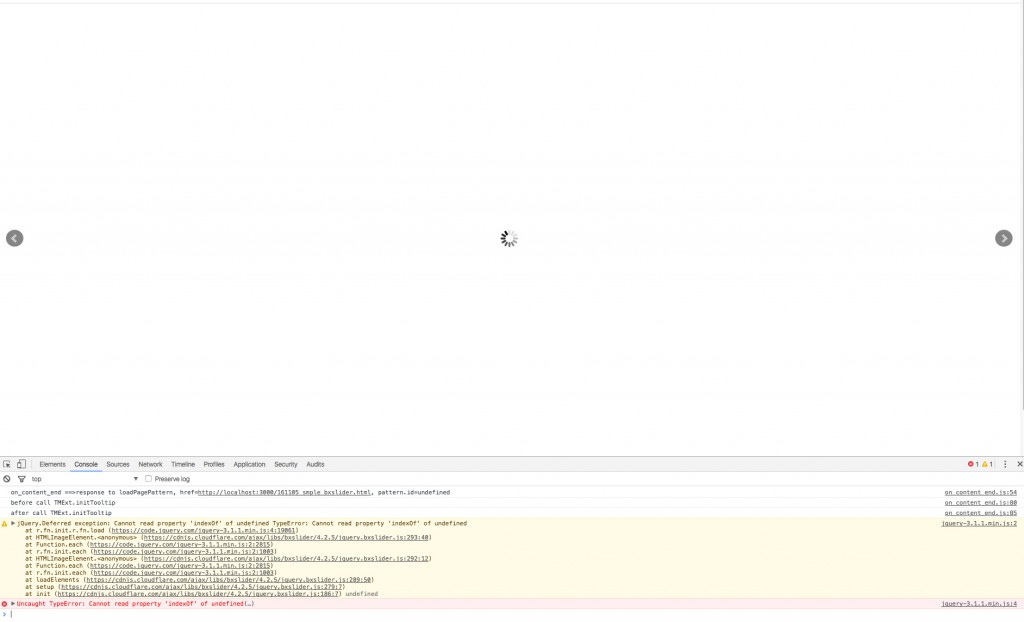
コンソールを見るとなんかエラーしてますね。
jquery-3.1.1.min.js:4 Uncaught TypeError: Cannot read property ‘indexOf’ of undefined(…)
jQuery3.xになってload()がなくなった
調べてみたら、bxslider.jsの中でload()が使われているのが原因みたいです。
うーん、load()はon('load',function(){})で書き換えればいいらしいですけど、プラグインファイル直接修正するのはちょっとなぁ。
slick.jsと並んでスライダー系では使いやすくて大好きなプラグインなんですけど。。。
bxSliderを使うときはjQueryは3.xになる前のバージョンなら動くので、そっちですかね。
ちょっと残念。
load()以外にも、いろいろなくなったり変わったりしているので参考サイトなどで見ておくといいかもです。
でも動くときもあるよ?
そうなんです。別な時にすっかり忘れててjQuery3.1.1使ってbxSlider入れたら普通に動くんです。
あれれ、jQuery3.xだと動かないんじゃないの?
動いてしまったのはこんなソースです。
<div class="bxslider">
<div class="slider-item">
<h2>title01</h2>
<p>てきすとてきすとてきすとてきすとてきすとてきすと</p>
</div>
<div class="slider-item">
<h2>title02</h2>
<p>てきすとてきすとてきすとてきすとてきすとてきすと</p>
<p><img src="images/dummy.jpg" /></p>
</div>
<div class="slider-item">
<h2>title03</h2>
<p>てきすとてきすとてきすとてきすとてきすとてきすと</p>
</div>
<div class="slider-item">
<img src="images/dummy.jpg" />
</div>
</div>
それではちゃんとbxslider.jsのエラー箇所をみてみます。
bxslider.jsの該当箇所
var loadElements = function(selector, callback) {
var total = selector.find('img:not([src=""]), iframe').length,
count = 0;
if (total === 0) {
callback();
return;
}
selector.find('img:not([src=""]), iframe').each(function() {
$(this).one('load error', function() {
if (++count === total) { callback(); }
}).each(function() {
if (this.complete) { $(this).load(); }
});
});
};
functionの第一引数selectorにはver preloadSelector = slider.children.eq(slider.settings.startSlide); が入ってくるようですので、きっと一番はじめに表示されるアイテムのことですね。
image . complete
画像が完全にダウンロードされた、または、画像が指定されなかったなら、true を返します。そうでなければ、false を返します。
<http://www.html5.jp/tag/elements/img.html>
ということなので、<・・・前略・・・>そのスライダーアイテムにsrc属性が指定されたimgもしくはiframeがあったら、<・・・中略・・・>、(※ここから)もし画像がダウンロードされてたらその画像をロードしてね、ここでload()って何よっていうエラーなんですね。
だから、最初のアイテムに画像が含まれていなければ、普通に動くということみたいです。
しかしiframeだと普通に動くな。。なんで??
Google Fontsで「はんなり明朝」とか使える!!
そんなことより(いや上のも大切なことですよ?)、これはすごい大ニュースなのでは??
Google Fonts は、デザイナー ウェブフォントを直感的にご利用いただける、安定したオープンソース ディレクトリです。Google Fonts 早期アクセスでは、現時点で完全にはサポートしていないフォントを試験的に提供しています。
膨大な数の文字のデザインに要する時間や、大容量のフォント ファイルをウェブフォントとして提供する際に必要な技術的インフラストラクチャなど、日本語の書体デザインやフォント開発にはさまざまな課題が立ちふさがります。そこで、規格や技術の開発を進めると同時に、Google Fonts 早期アクセスを通じてデザイナーやデベロッパーの皆様に日本語のウェブフォントをお試しいただけるようにしました。
Google Fonts + 日本語早期アクセスより引用
ということですから、完全にサポートされているわけではありません。
日本語の無料で使えるWebフォントが少ないっていうのは常々の悩みでしたし。
いろんなデバイスを考えた時に明朝体がうまいものがなくて、泣く泣く画像にしたりしてましたから。
「はんなり明朝」とか好きなフォントですし、嬉しいですね!
ただフォントによっては漢字のないものや、ひらがなもないものもあるのでその辺は要注意です。
漢字のない明朝系のフォントは、漢字部分はデフォルトフォントで表示されるみたいです。
なので、フォントファミリーに他の明朝体も入れておくといい感じになるかもしれませんね。
使えるフォント
- M+ 1p
- Rounded M+ 1c
- はんなり明朝
- こころ明朝
- さわらび明朝
- さわらびゴシック
- ニクキュウ
- ニコモジ
- Noto Sans Japanese
漢字なし
- はんなり明朝
- こころ明朝
- ニクキュウ
- ニコモジ
ひらがななし
- ニクキュウ
せっかくなのでbxSliderと新しい日本語WebフォントでDEMOを作ってみました。
よかったら見てみてくださいね。
jQueryのバージョンはjQuery3.1.1です!
ちなみに今回はスマホ意識してないのでPCでご覧くださいね(汗)