スマートフォンなどPC以外から閲覧する方向けに、レスポンシブ対応のWebデザインをすることが増えてきました。
デザインをする前に参考にさせていただいた、素敵なサイトのブックマークがたまってきたので、今回ご紹介いたします。
手描き風のイラストや色使いが、あたたかいイメージ。
スマートフォン用レイアウトでは、イラストなど表示を簡略化してはありますが、大きく配置したロゴとイラストで、決してさみしい感じに見せていません。
スマートフォンなどPC以外から閲覧する方向けに、レスポンシブ対応のWebデザインをすることが増えてきました。
デザインをする前に参考にさせていただいた、素敵なサイトのブックマークがたまってきたので、今回ご紹介いたします。
手描き風のイラストや色使いが、あたたかいイメージ。
スマートフォン用レイアウトでは、イラストなど表示を簡略化してはありますが、大きく配置したロゴとイラストで、決してさみしい感じに見せていません。
2月ももうすぐ終わりですね。
みなさんはちゃんと節分しましたか?バレンタインはしましたか?
新潟は春が来るのがもう少し先のようですが、みなさんのお住まいのあたりはいかがでしょうか?
さて今回はWordpressのお話です。
先日制作させていただいたサイトで、アーカイブページで3つのボックスを1並びごとにマークアップする必要があったんです。
ではループの1(+3n)回目と、3(+3n)回目にだけ処理が入るようにif分をかけばいいのかな、と。そのときのお話です。
<?php
//ループ回数を入れる変数
$count = 1;
//トータルの記事数
$name = get_term_by('slug',$term,'taxonomy_name')->name ;
$count_total = get_term_by('slug',$term,'taxonomy_name')->count ;
?>
<?php if ( have_posts() ) : ?>
<?php while ( have_posts() ) : the_post(); ?>
<?php
$flag_count = 0;
//何番目か確認
if($count%3 == 0){
$flag_count = 3;
}elseif($count%3 == 1){
$flag_count = 1;
}elseif($count%3 == 2){
$flag_count = 2;
}else{
$flag_count = 0;
}
?>
<?php
if($flag_count == 1){
echo '<div class="row">';
}
?>
コンテンツがは入ります。
<?php
if($flag_count == 3 || $count == $count_total){
echo '</div><!-- end .row -->';
}
?>
<?php
$count++; //最後にループ回数を一つ進める
?>
<?php endwhile; ?>
<?php endif; ?>
骨組みはこんな感じにしました。
今回は3回1セットなので、回数を数える変数$countを用意して、3で割ったときのあまりが1なら1(+3n)回目、2なら2(+3n)回目・・・と数えていきます。(4回ごとの処理なら$count%3を$count%4へ、と適宜変更してください。)
これで3つのボックスを1並びごとにできました!似たような処理で、何回めだけにクラスを付ける、とかいろいろできますね!
今回はこちらを参考にさせていただきました。
WordPressで3の倍数の記事にClassをつける方法(エントリの3列表示)
追記
自分で気づきしたが、もともとのソースでは3の倍数以外で最後のdivが閉じませんね。修正して再アップしています。
トータルの記事数を取得し、3倍数もしくはカウント数がトータルと同じだった場合に閉じる処理にしました。
WPでよく使うタクソノミーのドロップダウンを設置する時に
wp_dropdown_categories(‘name=pltype&taxonomy&item&depth=0&hide_empty=0&show_option_all=Any’)
とか、パラメータをつらつらと『&』でつなげて組み上げていきますが
検索フォームなどで、検索結果を引きついでドロップダウンをセレクトの状態にするために『selected』のパラメータを使う際には気をつけてください。
『&』で接続すると、効かない場合があります。
そんな時は、Codexの記述のように
wp_dropdown_categories( array(‘selected’ => ‘変数’, …
の記述に変えると効き始めますので
もしもコーディングしても思ったように動作しない場合は書き方を変えてみると良いかもしれません。
フェイスブックもかなり日常に浸透した気がします。
WEB制作の仕事をしていると、よく聞くトラブルで、
「Facebookに会社のページが複数ある!なんとかしたい。」
と言うのがあります。と言うかよく相談されます。
WEBに強い社員が勝手に作っていたり、担当者がやめてしまいやむを得ず新しく作り直したり、よく分からずに勢いで個人アカウントで企業ページを作ってしまったりと原因は様々です。
複数出来てしまった、Facebookページは統合できます。
当然ですが、事前に、両方のページの管理人になっておく必要があります。
統合できるのはページとページのみなので、上記のケースで、個人アカウントで企業ページを作ってしまった場合は、そのページを一旦Facebookページに変更しておく必要があります。その辺の手順は「個人アカウント Facebookページ 移行」等で検索して下さい。
注意点としては、統合されるページはいいね以外の情報が消えますので、アクセスできる内に、投稿済みの画像などはダウンロードしておきましょう。
実際の統合ですが、簡単です。
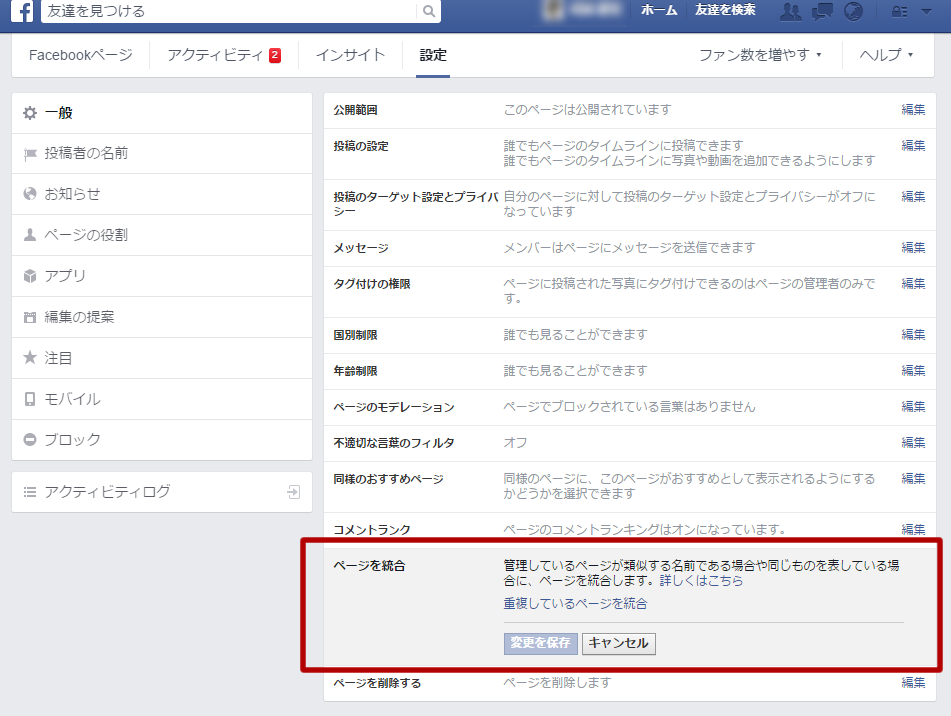
Facebookページの「設定」→「一般」に「ページを統合」と言う項目がありますので、ここから設定します。

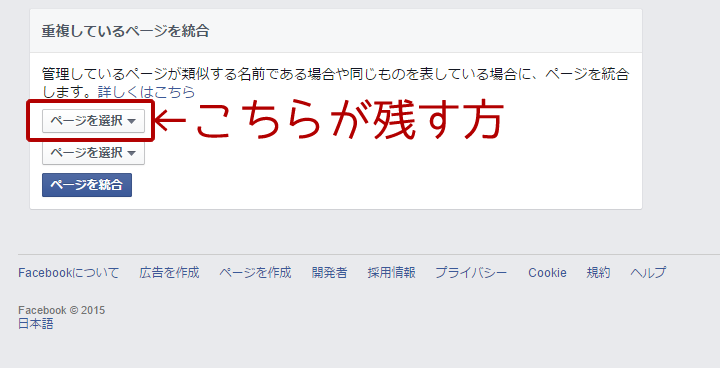
重複したページを統合をクリックすると、管理しているページを2つ選ぶ画面が出てきます。

1つめのリストが残すページ
2つめのリストが統合するページです。
あとはページを統合ボタンを押して完了です。
統合するには、名前が似ているだけでなく、登録住所等も同じである必要があります。
登録情報の微妙な違いで統合できないケースもあります。その場合は、手動で申請する必要があります。
私のやったケースだと、登録名が僅かに違ったために統合できず、申請を出すことになりました。
申請すると、2時間程度統合され、その旨お知らせメールが届きます。
統合するページは、残すページに吸収され、「いいね」のカウントは残すページに追加されます。
フォローして頂いているユーザーは残すページの方に引き継がれます。
また、タイムラインに投稿した画像や記事は引き継げないようです。
手順はこんな感じです。
そもそも、ページが重複して存在しているようだと、管理者のアカウントすら不明のケースもあるので、その場合はあきらめてFacebookに相談しましょう。
※あくまで2015年2月25日現在のやり方です。Facebookはよくやり方やルールが変わりますので、ページの統合は最新のヘルプを参考に慎重に進めて下さい。