
myThingsとはApp StoreとGoogle playで配信されているモバイルアプリで
トリガーとアクションを設定することで、「何か」をすると「何か」がおこる
機能としては、以前当ブログでもご紹介したWebサービス「IFTTT」によく似ているWebサービスです。
IFTTTを使っていろんなサービスと連携(例えばTwitterからFacebookにアルバムを作る)
my ThingsではWebサービス同士だけではなく「ともだち家電」や「Fitbit」などのIoTプロダクトにも対応しています。
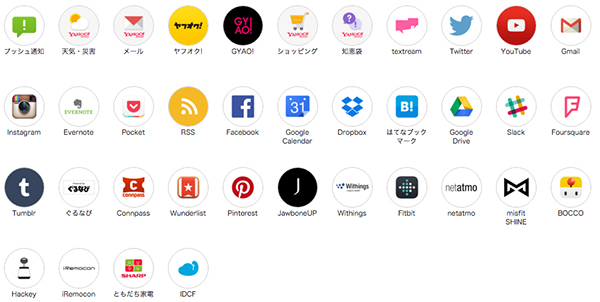
対応チャンネルの一覧はこちら

TwitterやFacebookをはじめとしたSNSから
Yahoo!JAPANが運用するヤフオク!やYahoo!知恵袋など独自のチャンネルにも対応しています。
IFTTTと比べるとチャンネル数が少ないように感じますが
日本語に対応していることで、プッシュ通知がより直感的に利用できるのではないかと思いました。
この他、独自で開発したIoTデバイスとmy Thingsを連携させた組み合わせも可能ということで
今後いろいろな活用方法が出てきそうですね。
実際に使ってみて、設定方法も簡単でしたので
手順に沿って、基本的な使い方をご紹介します。
今回は
「特定の地域に雪が降る」ときに「平日の6時」に「プッシュ通知」する
という組み合わせを設定しました。
まず、myThingsの利用にはYahoo! JAPAN IDが必要ですので、あらかじめ取得しておきログインします。
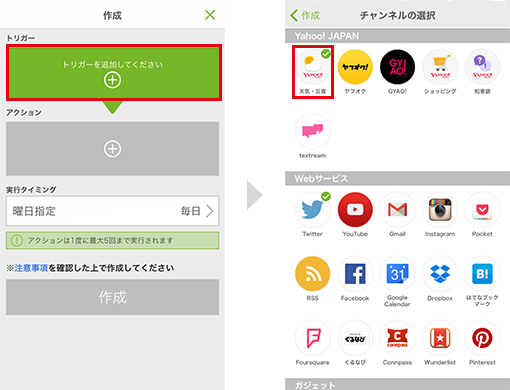
ホーム画面の「右上のボタン」をタップし「組み合わせ作成」ページを開きます。

トリガーをタップし、チャンネルを選択。
今回は「天気・災害」を選択します。

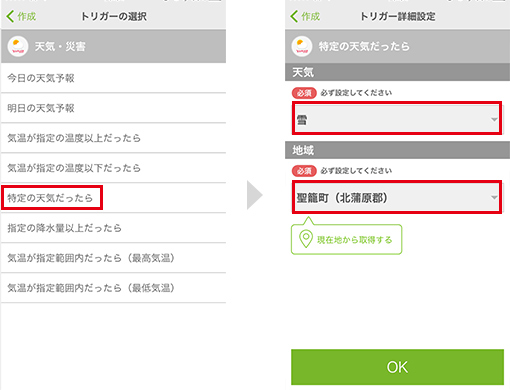
「特定の天気だったら」をタップし、天気と地域を選択します。

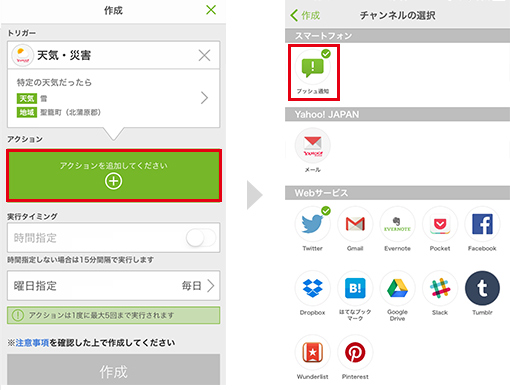
アクションをタップし、プッシュ通知を選択します。

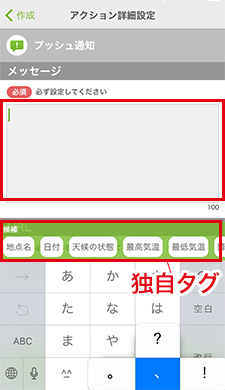
「メッセージ」を入力します。
これはプッシュ通知で通知される項目です。
自由入力の他、「地点名」「日付」などをタップすると独自タグが入力されます。

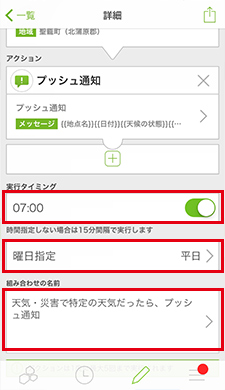
「実行タイミング」を「7時」に、「曜日指定」の「毎日曜日」と「毎土曜日」のチェックをはずし、組み合わせの名前をわかりやすい名前に変更後「作成」をタップすると組み合わせが作成されます。
※「実行タイミング」は指定をしない場合15分ごとに通知されますので、天気予報などの場合は時間指定をしておきましょう。

今回は1から組み合わせを設定しましたが、特集ページにはあらかじめいろいろな組み合せが紹介されています。
こちらをベースに作成するとよりお手軽に作成することができますので、よかったらお試しください。
さて、このAGN Web Teamブログも、おそらくこの記事が今年最後の更新です。
2016年も引き続き当ブログをよろしくお願いいたします。
それではみなさん、よいお年を!