公開時の情報を元に記述してありますので、最新版に対しては内容が陳腐化している可能性があります。ご注意ください。
先日、サーバー切替えに伴い、Wordpressを引越しさせました。 そのときの手順を記録しておきます。
基本情報
移動元 お名前.com 共用サーバーSD
移行先 Xserver x20
ドメイン管理 valuedomain
ワードプレスバージョン 3.92
現在の記事数 192件
条件として、
・ドメインはそのまま使う。(変更無し)
・閲覧できない時間を極力出さない。
・更新できない時間も極力出さない。
大まかな流れ
・移行元から移行先へワードプレスの全ファイルを移動。
・phpmyadminを使って記事データのエクスポート。
・phpmyadminを使った記事データのインポート。
・移行先で wp-config.phpの書き換え
・ドメインのネームサーバー変更。
・ドメインが切り替わったのを確認して最終チェック→完了
で、完了となります。
1.ワードプレス本体のコピー
データのコピー ワードプレス内のフォルダ、ファイルを全て移行先のサーバーに移動します。 FTPソフトでダウンロード、アップロードで問題ありません。投稿時添付していた写真やカスタマイズ済みのテンプレートなどは、このとき一緒に移動されます。
2.記事データのエクスポート
次にphpmyadminを使って記事データをエクスポートします。ウィジェットの情報などDB内に記録されている情報はこのとき出力されます。しかし!お名前のSDサーバーには、phpmyadminが入っていません。自分でインストールからやる必要があります。
幸いやり方は、こちらに書いてありますので手順通り進めます。
http://guide.onamae-server.com/sd/3_12_15_25/
上手くいかない場合は、少し古いバージョンを入れるといいかもしれません。私はver4.0.0を入れました。

導入できたら、事前にサーバーのコントロールパネルから、MySQLの情報を確認し、DBユーザー、パスワードでログインします
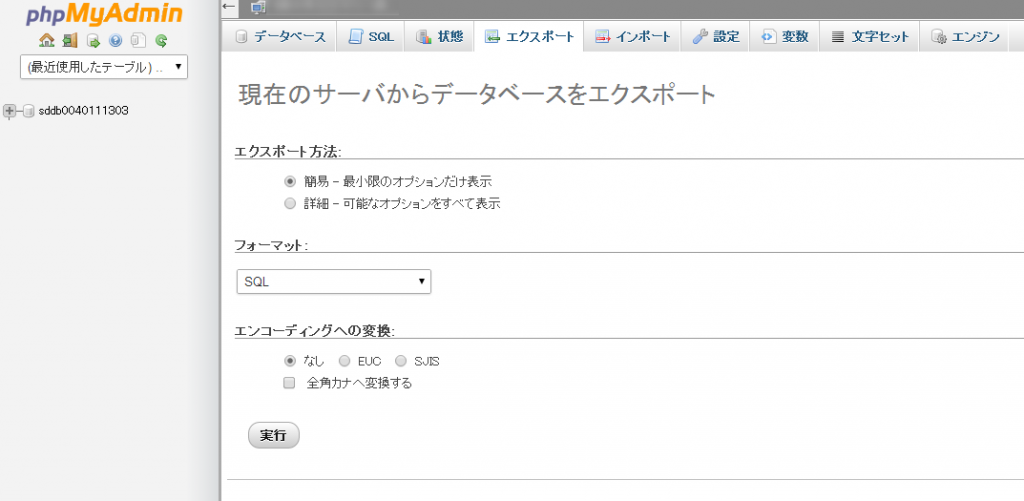
次にデータのエクスポートです。現時点までの記事を出力します。
メニューエクスポートから、実行ボタンを押すだけです。文字コードがUTF8出ない場合などは適宜設定を変更する必要があります。 ファイルは****.sqlの形式でダウンロードされます。
3.記事データのインポート
続いて、移行先のXserverの方で、MySQLのデータベースを作っておきます。 通常、新しくワードプレスを設置する時と同じです。 次に作ったDBに先ほどエクスポートしたデータをインポートします。Xsever側にはphpmyadminがはじめから入っているので、 ログイン後、2.でダウンロードしたファイルをインポートします。
通常、設定変更は不要です。エクスポート時と条件を合わせて下さい。
4.設定ファイルwp-config.phpの書き換え
最後に、wp-config.phpを書き換えてアップします。
DB名やDBホスト名など、新旧サーバーで違う点を書き換えていきます。
[php]
// ** MySQL 設定 – こちらの情報はホスティング先から入手してください。 ** //
/** WordPress のためのデータベース名 */
define(‘DB_NAME’, ‘DB名’);
/** MySQL データベースのユーザー名 */
define(‘DB_USER’, ‘DBのユーザー名’);
/** MySQL データベースのパスワード */
define(‘DB_PASSWORD’, ‘パスワード’);
/** MySQL のホスト名 */
define(‘DB_HOST’, ‘DBのホスト名’);
/** データベースのテーブルを作成する際のデータベースのキャラクターセット */
define(‘DB_CHARSET’, ‘utf8’);
/** データベースの照合順序 (ほとんどの場合変更する必要はありません) */
define(‘DB_COLLATE’, ”);
[/php]
5.ネームサーバーの切替え
あとはネームサーバーの切り替えです。今回は、お名前サーバーからの切り替えですので、 以下のようになります。
dns01.gmoserver.jp
dns02.gmoserver.jp
↓
ns1.xserver.jp
ns2.xserver.jp
設定後はひたすら待ちます。
6.完了!チェック
新サーバーで新しいワードプレスが立ち上がります。 ログインできるか。 過去記事の写真などがきちんと入っているか。(リンク切れはないか。) 等をチェックし、問題なければ完了です。
お疲れ様でした。
補足。
・プラグインでエクスポートも出来ますが、それだと記事だけです。
・最近はphpmyadminがはじめから入っているサーバーが多いので、もう少し楽です。
・同一サーバー内での移動だとDB関係の変更がないので、さらに楽です。
・お名前SDサーバーのphpmyadminは対象外ドメインの領域にインストールしても問題ありません。
・むしろ問題あった時に再チャレンジしやすいよう、別ドメインの領域にインストールすべきです。
順を追って、丁寧に作業すればそれほど問題が出るような所は無いと思います。面倒な人は弊社のような業者にお任せ下さい。