コードがよくわからない、苦手…な方でも、簡単にwebサイトが作れてしまうAdobe Muse。
Museの便利な機能「ウィジェット」を実際に使用した作成例を、何回かにわけてご紹介します。
今回は「コンタクトフォームの作り方」です。
ウィジェットから基本のフォームを作る
まずはここから。
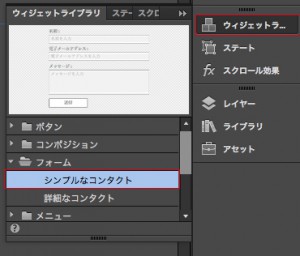
パネルからウィジェットライブラリ>フォーム>「シンプルなコンタクト」を選択し、ページにドラッグ。
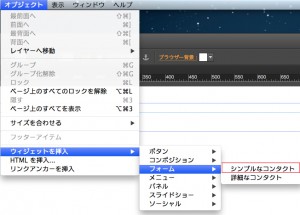
または、オブジェクトメニューからウィジェットを挿入>フォーム>「シンプルなコンタクト」で基本のフォームを作成します。
完成!
…といきたいことろですが、あまりにもシンプルなので
ここから項目を足したり、装飾を加えていきます。
項目を増やす
フォームを選択すると表れる右上の矢印をクリックし、オプションを表示。
※museでの編集作業は、基本的にこのようにオプションを表示させて編集をして…というのを繰り返していく形になります。
項目をチェックし追加しました。
通常の入力欄の他にも「チェックボックス」や「画像認証」も、最近サポートされるようになりました。
「必須項目」の表示も欲しいので、項目を選択しオプションで「入力必須」「メッセージテキスト」にチェックを入れます。
項目の並べ替え
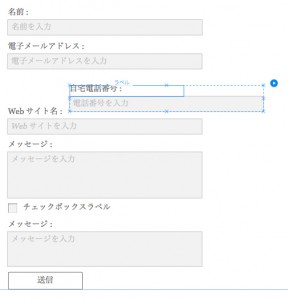
項目の順番を変えていきます。
フォームをクリックし選択した後、編集したい項目をクリックして選択し、ドラッグして移動させます。
Illustrator感覚で、直接位置をドラッグで動かせます!
その他、項目のタイトルや送信ボタンの位置、各項目の間隔なども同様の手順で変更します。
フォントを変更する
テキスト部分を選択し、文字パネルから変更します。
デフォルトの明朝体からゴシック体に変更。
ここでカラーも変更します。
ボックスの装飾
上部にあるステータスバーから色、線、角の編集をしていきます。
まずはボックスを角丸に。
クリックを繰り返し、ボックスのみを選択した状態で③のパネルから角の半径を変更します。
※4つの角の半径を別々に編集することも可能です。
色の変更
「入力なし」「ロールオーバー」「入力あり」「入力エラー」それぞれのステータスで、異なる表示を設定することができます。
左上のステータスバー、または右の「ステートパネル」からステータスを変更し、編集します。
※フォームのオプションで「編集を全てに適用」にデフォルトでチェックが入っていますので、項目ごとに表示を変えたい場合ははずしましょう。
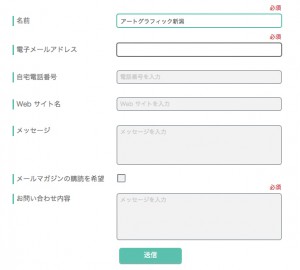
完成しました
編集を繰り返して完成したのがこちらです。
基本的なフォームはこれでも十分なのですが
ラジオボタン
セレクトボックス
入力形式の指定(半角や、メールアドレスの表記など)
スマートフォン用のUI
送信内容の確認ページ
このあたりが今後サポートされると、さらにいろいろなパターンに対応できますね!
Museを使用されている方、これからMuseを試してみようと考えている方
そんな方の参考になれば幸いです。