こんにちは。yasaiです。
前回に引き続き、「ログインなしで誰でも投稿できる!Tumblrのゲスト投稿を使ったサイトを作ってみた。」の後編、今回は制作編です。概要編はこちら
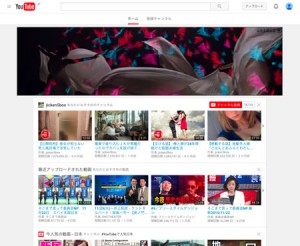
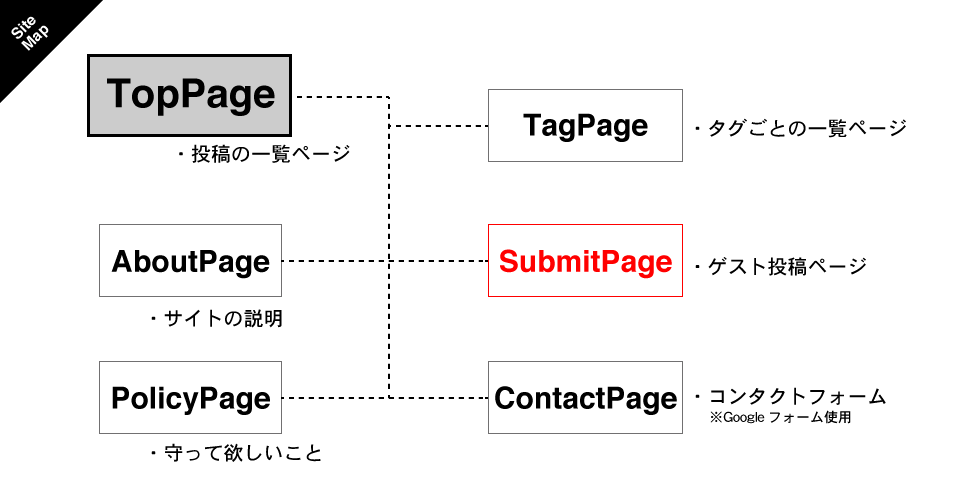
今回作ったサイト
前回のおさらいです。
上記の様な構成で作りました。
クリックすると拡大します
制作にあたっては次のことをしました、
ゲスト投稿の有効化
テンプレートの修正(出力部分) タグの有効化とメニューへの追加
タグリストの設定
削除依頼ページの作成(Googleフォームを利用)
その他のページ制作
になります。ここまでが前回のおさらいです。
実際の作業について
それでは、ここから僕が実際にやったことのお話です。
1.Tumblrのゲスト投稿を有効にする。
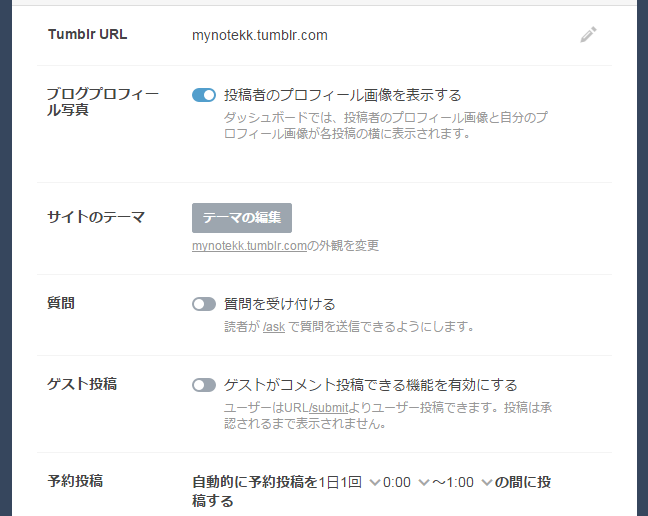
Tumblrの自分のブログのダッシュボードから、「外観を編集 」します。
そうすると、「ゲスト投稿」を有効にするかどうかのスイッチがあるので、「On」にします。
ゲスト投稿できるように設定すると、このような項目が決められます。
ゲスト投稿用のタイトル
ゲスト投稿のガイドライン。(注意事項や使い方の説明に)
ゲストが使用できるタグ。カンマ区切りで複数設定できます。
ゲスト投稿で使う投稿タイプ
以上を設定したらこの画面ですることはおしまいです。
2.テンプレートの修正(出力部分) タグの有効化とメニューへの追加
今回使用させていただいたテーマ「Simplig-folio 」では、グローバルメニューにゲスト投稿の有無があらかじめ書かれていました。(ありがとうございます)
<ul>
{block:HasPages}
{block:Pages}<li><a href="{URL}">{Label}<i class="icon_next"></i></a></li>{/block:Pages}
{/block:HasPages}
<li><a href="javascript:void(0);" class="tagopen">Tagslist<i class="icon_next"></i></a></li>
<li><a href="/archive">{lang:Archive}<i class="icon_next"></i></a></li>
{block:AskEnabled}<li><a href="/ask">{AskLabel}<i class="icon_next"></i></a></li>{/block:AskEnabled}
<span style="color: #ff6600;">{block:SubmissionsEnabled}<li><a href="/submit">{SubmitLabel}<i class="icon_next"></i></a></li>{/block:SubmissionsEnabled}</span>
</ul>
赤字 の部分ですね。ソースを見ると「Ask」のもの入ってますね!(Ask機能をOnにすると表示されます。)
{block:SubmissionsEnabled} content {/block:SubmissionsEnabled} でゲスト投稿が有効な時に、contentが表示されるので、これでグローバルメニューに{SubmitLabel} が表示されます。{SubmitLabel} には「ゲスト投稿ページのタイトル」に入力した文字列が表示されます。
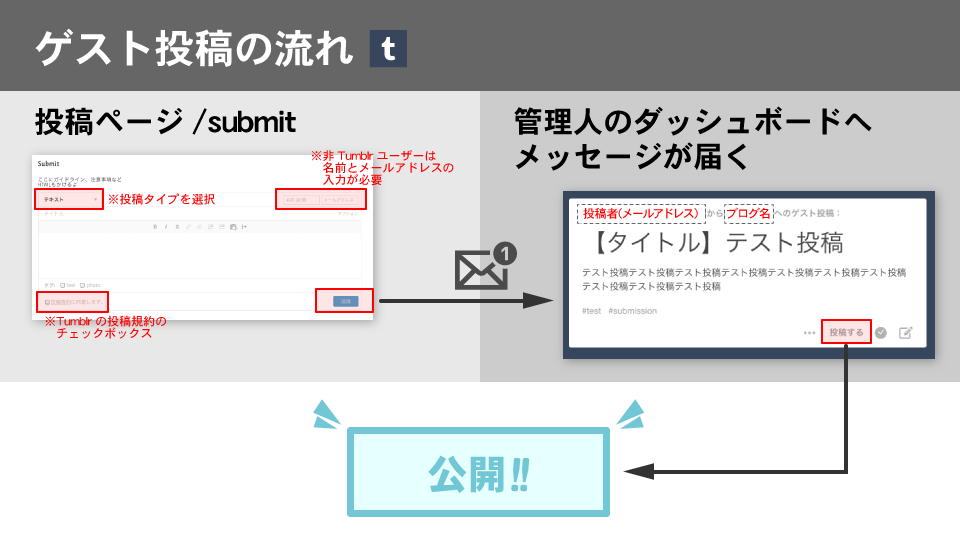
次に投稿フォームが表示されるページです。
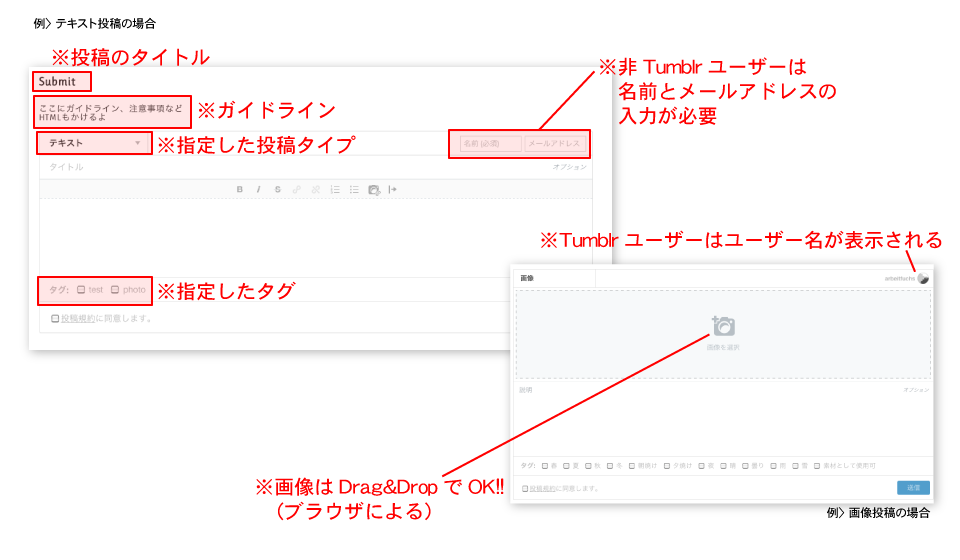
クリックすると拡大表示します ダッシュボードで入力した情報は上記のように表示されます。画像をD&Dでアップロードできるのが初めからついているのとかってステキです。
投稿する際には、非Tumblrユーザーは名前とメールアドレスを入力しないと投稿できません。
3.タグリストの設定
ここで述べるタグは、2.で使ったTumblrの独自タグやHTMLタグではなくて、カテゴリーを表す意味でのタグになります。
Tumblrではちょっぴり残念なことに他のブログのようなカテゴリーが設定できません。その代わりにタグを利用します。
「Simplig-folio 」ではあらかじめタグクラウドを表示するようにプラグインが設定され「Taglist」に表示されるようになっていましたが、今回はタグを固定してしまったので、ダッシュボードの「テーマの編集」から変更できるように<header>内に以下のカスタムテキストを入れました。
<meta name="text:Tag List" content="">
こうすると、ダッシュボードからカスタムテキスト「Tag List」が編集できるので、jQruey使って「Tag List」にリンクのリストを生成しました。
<script>
$(document).ready(function(){
//Tag List
var taglist = [{text:Tag List}];
var len = $(taglist).length;
for(var i=0; i<len; i++){
$('.tag_list').append('<li><a href="/tagged/' +taglist[i] +'">' +taglist[i] +'</a></li>');
}
});
</script>
この時、タグに日本語を設定した関係上、カスタムテキストの各項目は‘ ‘ (クオーテーション)で囲む必要があります。カスタムテキストはゲスト投稿で指定したタグと、もう1つ「お知らせ」タグを設定しました。
4.削除依頼ページの作成(Googleフォームを利用)
誰かに投稿してもらえるサイトを作りたかったので、投稿してもらったものの削除以来ができないと困るなぁということで。お問い合わせページを作り、お問い合わせフォームをつけました。
どこまでも無料で作りたいのでお問い合わせフォームはGoogleフォームを初めて使ってみました。(Googleフォームを使った感想はまた今度)
実はこの部分、初めはTumblrの質問(Ask)機能で実装するつもりだったんです。
なぜ断念せざるをえなかったかというと、Ask機能ではTumblrユーザー同士ならば非公開でやり取りできるようなのですが、非Tumblrユーザーとは公開状態でしか、やり取りできないみたいなのです。(おそらくやり取りを出力する場所がないから?)
5.その他のページ制作
これで、TopPage、Tagpage、SubmitPage、ContactPageができたので、残りのサイトの趣旨を説明するAboutPageと、これは守ってねという内容のPolicyPageを「ページの追加」からサクッと作ります。
これでサイトの体裁が整ったので、ここまで非公開で作っていたので公開してしまいます。
Tumblrのゲスト投稿のいまひとつなところ
さてここまで作ってみて、今ひとつというか、もうちょっとこれができたら良かったな、という所をまとめます。
非Tumblrユーザーの場合、投稿者の名前を出力できない。
承認制なのでリアルタイムに更新しない。
管理者へのメッセージは公開すると「消えてしまう」。
Tumblr人口がまだまだ日本だと少ない。
特に「非Tumblrユーザーの場合、投稿者の名前を出力できない」点は大きかったです。せっかく投稿してもらっても、投稿者様の名前を表示できないので。
Tumblrユーザーの場合は
{block:Submission}<a href="{SubmitterURL}" target="_blank">{Submitter}</a>さんからの投稿です{/block:Submission}
といった形で名前とリンク先が表示できるのですが、非Tumblrユーザーの場合は{Submitter}は「匿名」と表示されます。これがとても残念なとこですよね。
ちなみに、その投稿が、ゲスト投稿によるものかどうかは、ゲスト投稿の場合はタグに「#submission」が表示されるので、それで判断できます。
そういった部分でも、Tumblrユーザーがもっと増えたらいいのになぁと思います。
まとめ
2回に渡ってまとめてきましたが、いかがだったでしょうか?
なにか質問や、もっといい方法あるぞ、っていうのを教えてもらえたら嬉しいのでコメントくださいね。Tumblrもチャット機能をリリースする話もありますし、まだまだ目が離せないですね。
せっかく作ったので、Nagamel もどうぞよろしくお願いします。ぼぉっと空眺める時間、欲しいじゃないですか(笑)