公開時の情報を元に記述してありますので、最新版に対しては内容が陳腐化している可能性があります。ご注意ください。
Facebookページに何らかのフォームを付けたいという要望は多いと思います。
先日お客様から、アンケートフォームの設置依頼が来たので、設置方法をまとめておきました。
やり方としてはHiveloSocialAppsの「Form」アプリを設置する形になります。
項目等もある程度自由に設定できるので、中々便利です。
手順
1.HiveloSocialAppsをFacebookへ導入。
前提条件として、どこかのFacebookページの管理人になっておいて下さい。
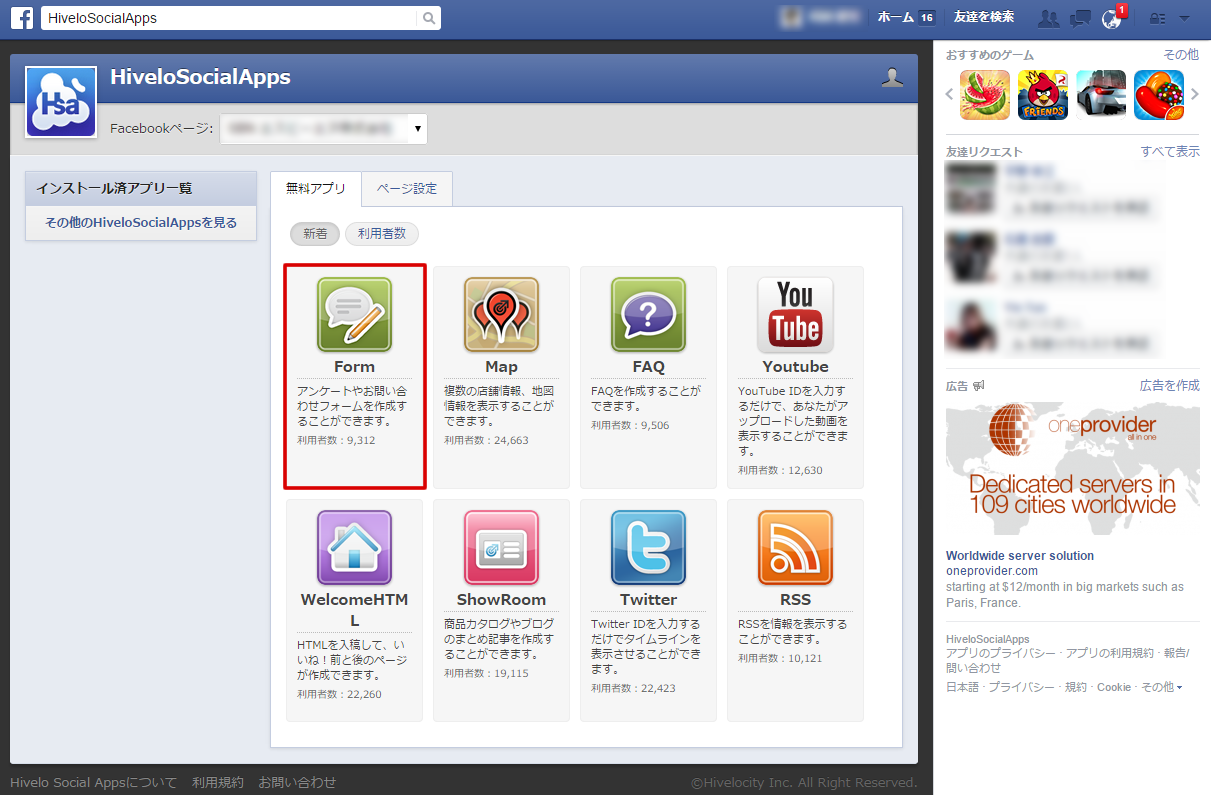
Facebookログイン状態で、こちらのURLにアクセスします。
https://apps.facebook.com/hivelosocialapps/
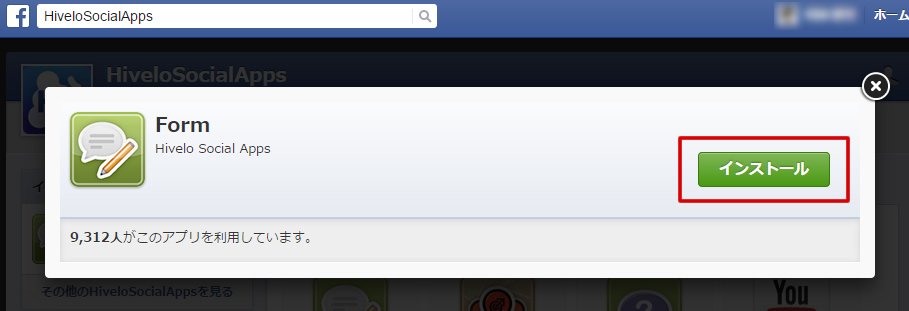
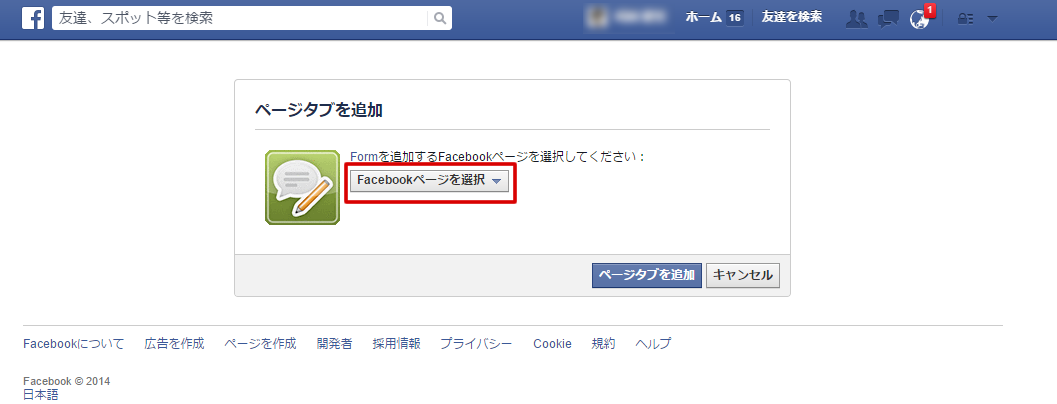
Formを選択肢、インストールを押します。
次にフォームの中身を設定します。
2.タブに表示する名前を設定
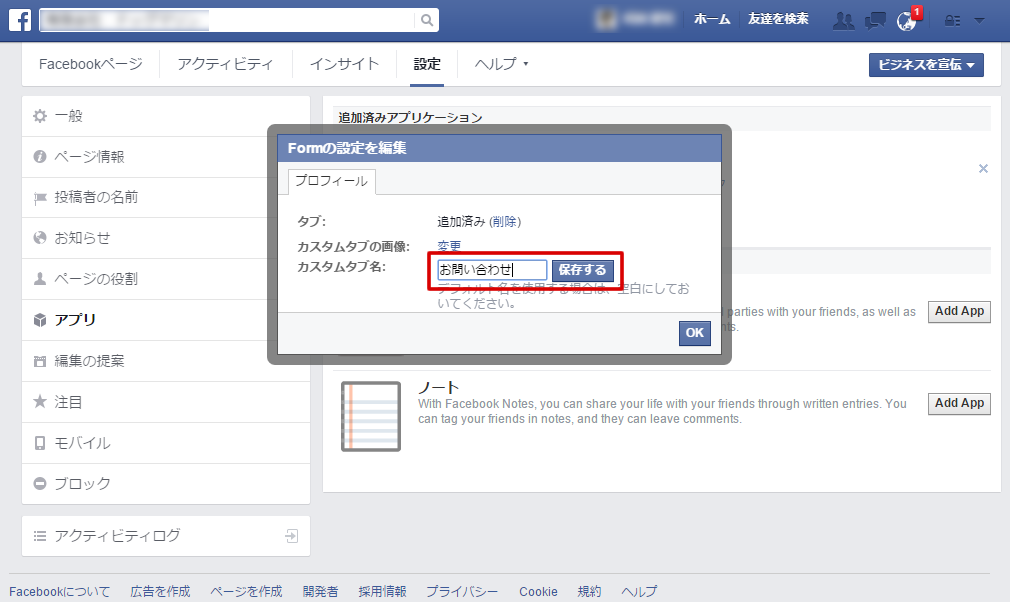
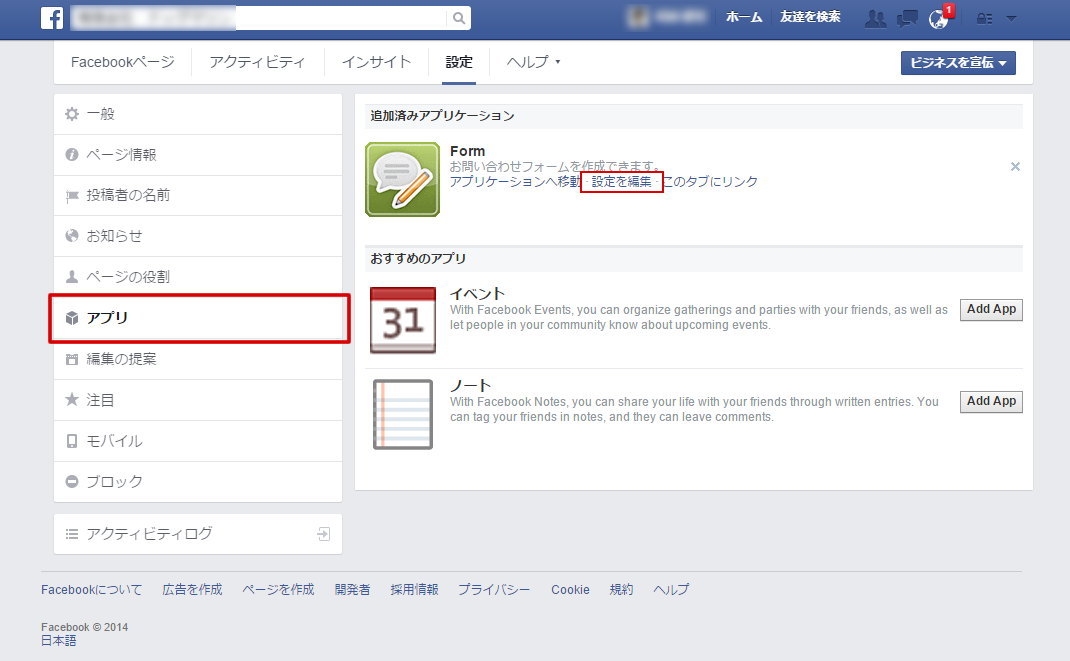
該当するFacebookページに移動し、【設定】→【アプリ】と移動すると、
追加済みアプリケーションに【Form】がありますので、【設定を編集】を押すとタブに表示する名前を変更できます。
空欄だとデフォルトの【Form】です。任意の名前を付けて保存して下さい。
3.フォームの各項目を設定
次に【アプリケーションに移動】から、フォームの各項目を設定する画面に入ります。
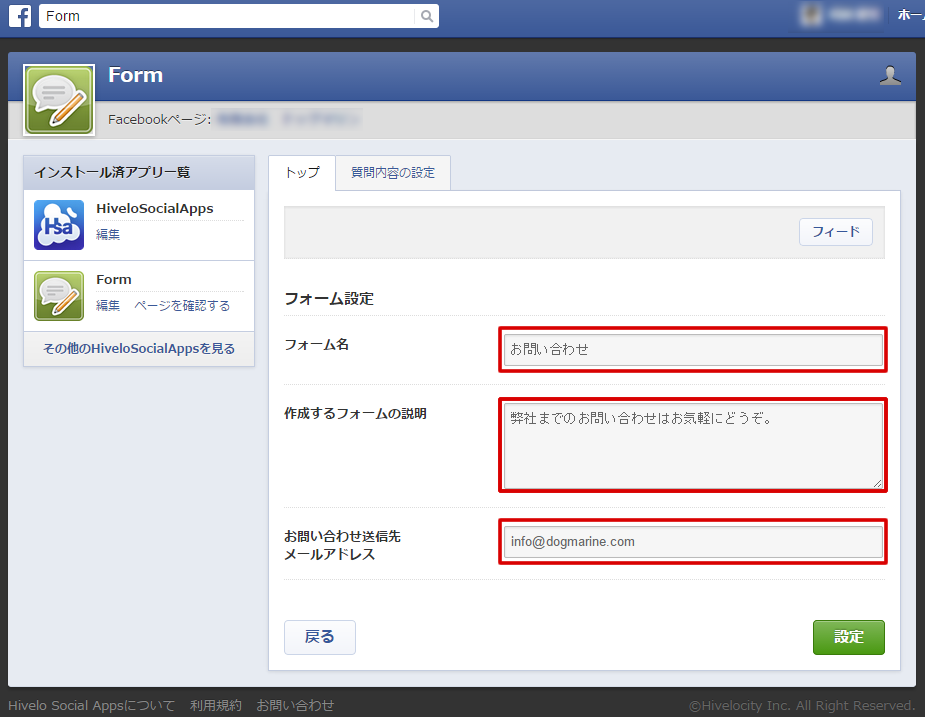
最初にフォームの見出しや、受け取り先のメールアドレスなど基本事項を設定します。
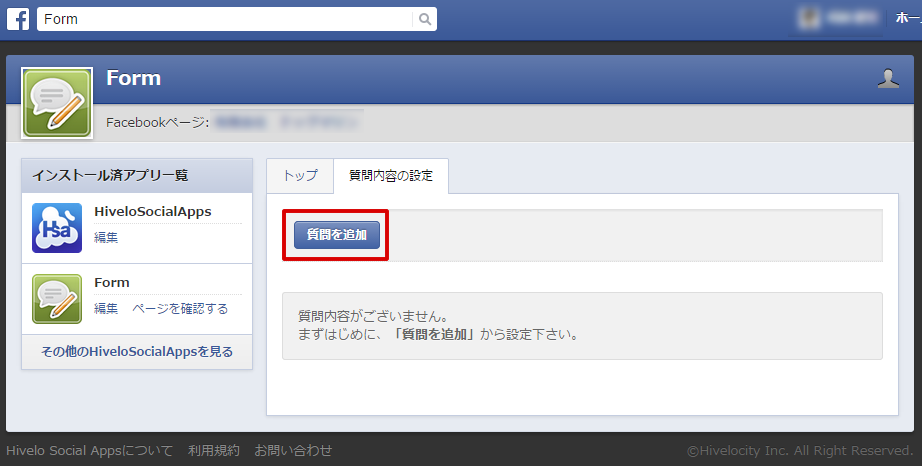
次に【質問内容の設定】で、お問い合わせフォームの内容を決めていきます。
参考に以下の内容で設定してみます。電話番号以外は必須にしておきます。
| 質問項目 | 回答タイプ | ※必須 |
|---|---|---|
| ・お名前 | テキスト | チェック |
| ・メールアドレス | テキスト | チェック |
| ・電話番号 | テキスト | |
| ・メッセージ | テキストエリア | チェック |
回答タイプは「テキスト」「テキストエリア」「チェックボックス」「セレクトボックス」「ラジオボタン」が選べますので、簡単なフォームであれば十分対応出来ると思います。必須項目も選択可能です。
追加が終わると、こんな感じになります。
この場面では、順番の入れ替えも可能です。
4.確認
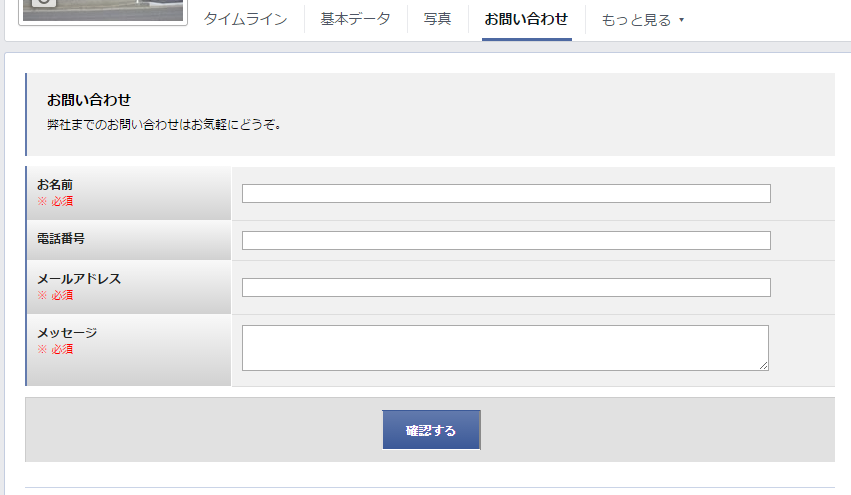
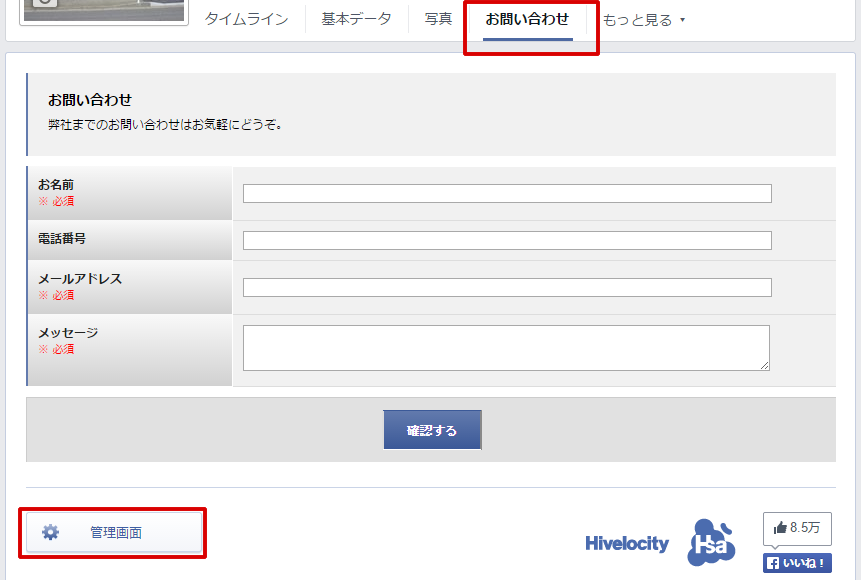
実際にFacebookページを見てみると、タブの後ろの方に追加されています。
目立たせたいときは、【タブの管理】から、順番を前の方に変えましょう。
以上で設置は完了です。
5.投稿データを見る。
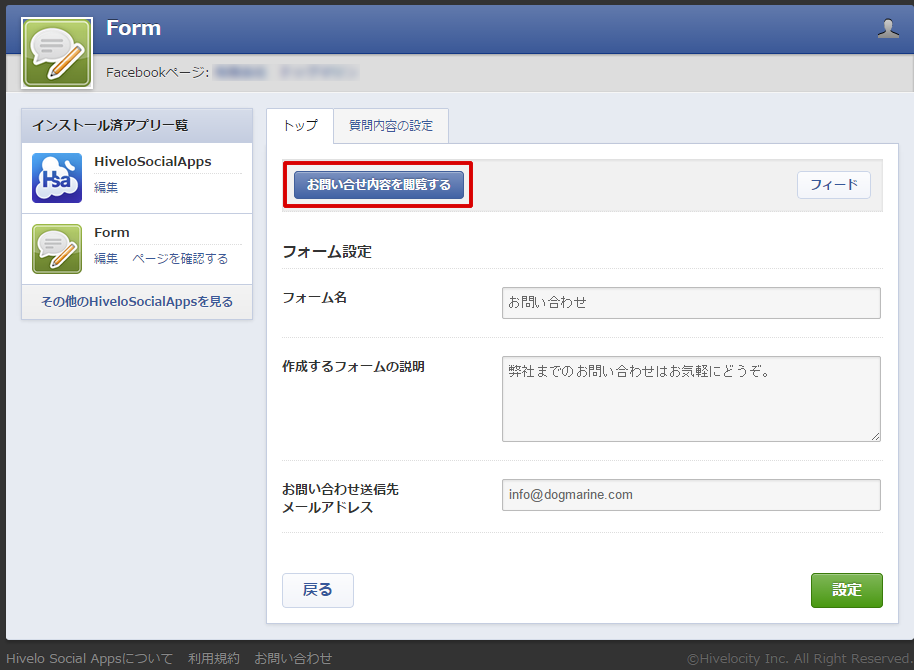
フォームページの下に、【管理画面】へのリンクボタンがありますので、そこからアプリの設定画面に入ります。【お問い合わせ内容を閲覧する】ボタンが出来てますので、ここから確認します。
送って頂いた内容は、メールで届くのと同時にこちらの管理画面内にも蓄積されます。
複数人で運用するなどFacebook上で管理を完結させたい場合は便利です。
フォームが設置できると、Facebookページの使い道が広がりますね。
お問い合わせ以外にも、アンケートフォームや、申込みフォームなどにも応用できます。
上手に使って、訪問者からのフィードバックを集めてみましょう。