暖かくなってきました。新潟の桜は次の週末あたりに咲くようです。新潟市内だと、鳥屋野潟の桜がキレイですね。

ここしばらく、WordpressのURL変更を行う事が数件あり、だいたいやり方が固まったので、手順を公開してみます。
phpmyadminは使いません。ドメインの変更がないことが前提です。
はじめに
テストURLでとりあえず構築したワードプレスを正式URLに変更することはよくあると思います。
または、考え無しにテストのつもりで構築してしまい、後から変えたくなったりとか。クライアントの気まぐれでアドレス変えてくれとか…。まぁ色々ありますよね…。
★手順★
1.設定画面で、ブログのURLを変更する。
2.データベースの該当箇所を書き換える。
3.必要があれば、URL(ドメイン)を変更する。
4.確認する。
例として、
旧 http://www.agn-web.com/test04/
このブログのURLを
新 http://www.agn-web.com/niigata/
に変更するケースで説明します。
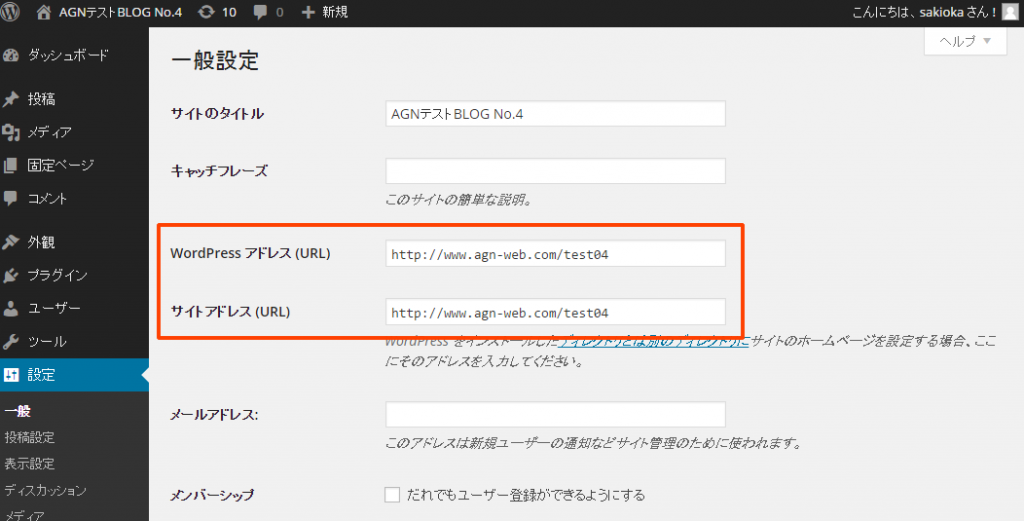
1.設定画面で、URLを変更する。
ダッシュボード→設定で、
・Wordpressアドレス(URL)
・サイトアドレス(URL)
を両方変更し、保存します。

保存を押すとアクセスできなくなって、404がでますが、気にしません。
2.データベースの該当箇所を書き換える。
serch-replace-DBというPHPで書かれたツールを使います。
https://interconnectit.com/products/search-and-replace-for-wordpress-databases/
こちらからzipファイルをダウンロードしてください。
解凍したらフォルダごと、ワードプレスのルートディレクトリにアップロードします。
フォルダ名は仮にSRDBとしておきます。
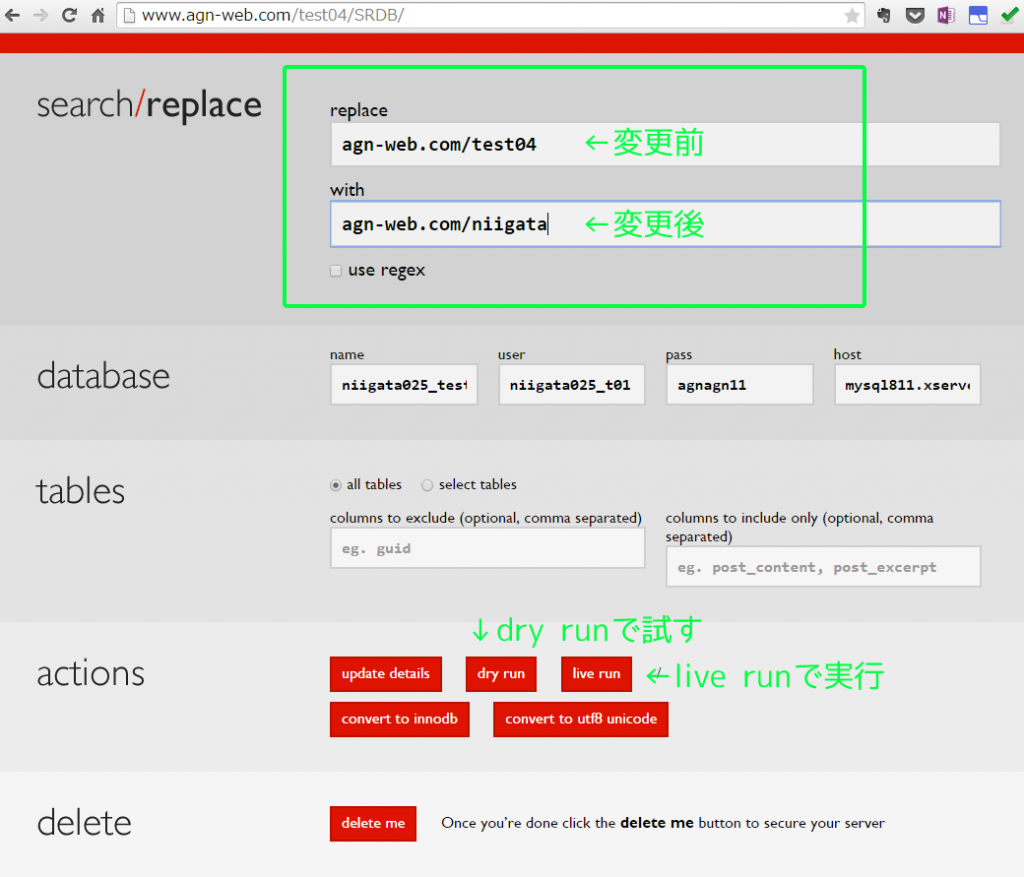
ブラウザで、SRDBフォルダにアクセスします。
http://www.agn-web.com/test04/SRDB/

ワードプレスで使われているDBを自動で読み込んでくれます。
このツールを使って、DB内のURLを書き換えます。
今回は、agn-web.com/test04をagn-web/niigataに置き換えます。
dry runでテストできます。明らかな間違いが無ければ、live runで実行します。
view changeで変更箇所を確認することも出来ます。
3.URLの変更
今回は、サーバー上のディレクトリ名をtest04からniigataに書き換えます。
FTPクライアント上で変更すると良いでしょう。
4.確認。
URLの変更のみなら、即座に反映されますので、変更後のURLで表示できるかどうか確認します。
チェックポイントとしては、
・変更後のURLでアクセスできるか。
・見た目で画像などがきちんと表示されているかどうか。
・画像のリンク切れがないか。
・ページ遷移のリンク切れがないか。
等を確認します。特にテーマをカスタマイズしていた場合、URLを記入している箇所は要注意です。
無事に変更できたことを確認したら危険ですので、必ずSRDBフォルダを削除しておきます。
5.注意
・変更までにDBのバックアップを取りましょう。失敗すると全てのデータを失いかねませんので、慎重に。
・上記手順を間違えると、管理画面に入れなくなりますので、ご注意を。
・元に戻せるデータを用意してから、作業するのが基本です。
・上記はWordpressのversion4あたりの話です。
・どうにもならなくなったら、新規構築する割り切りも大事。
・お約束ですが自己責任で。絶対に失敗できない方はご依頼ください。
・色々書きましたが、サーバー引越しよりはラクです。引越しの時はwp-configの書き換えなども必要です。