こんにちは。
前回なかなか梅雨が明けないといったら、一週間もしないで梅雨が明けたyasaiです!
みなさん甲子園見てましたか?
新潟県代表頑張りました!全国ベスト4ですよ、すごいですよね!
さて、最近はWPに触れる機会が多いです。
なかなか実戦で触る機会がなくて、勉強不足を痛感していたので、こういう機会に一気に覚えねば!
と目下、ええいっ!、もとい、鋭意勉強中です。
そんなわけで今回はWPのお話を、せずにSCSS関連のお話をw
こちらもずっと気になっていたものだったんですけど、ついに始めました!
おーCSSなのにネストできるーとか、まだまだ初歩的な部分で大喜びしてますが・・・
導入の障壁になっていたの一つに、僕の場合やっぱりあの黒い画面があったわけです。
あの黒い画面、なんか怖い・・・
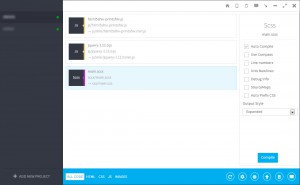
そんな中であったのがPreprosというGUIコンパイラーでした!
インストールは簡単。
Preprosのサイトからインストーラーをダウンロードして実行。
Rubyなども同梱されているようなので、導入も簡単です!
そんなPreprosのよいところー
- 導入が容易
- ドラッグ&ドロップでファイル操作できる
- メニューが英語だけど直観的に操作できる。
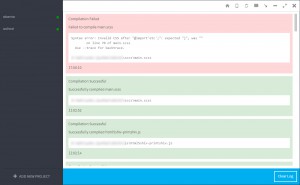
- コンパイルに失敗したときのエラーがわかりやすい(画像はエラー)
- フリーでダウンロードできる(有料版あり)
などなど。(画像はエラーです!といわれた画面です(汗))
まだまだ使い始めたばかりなので、もっといろんなことができるんだと思いますが、
今回はご紹介までに。
今回参考にさせていただいたサイトです