スマートフォンなどPC以外から閲覧する方向けに、レスポンシブ対応のWebデザインをすることが増えてきました。
デザインをする前に参考にさせていただいた、素敵なサイトのブックマークがたまってきたので、今回ご紹介いたします。
手描き風のイラストや色使いが、あたたかいイメージ。
スマートフォン用レイアウトでは、イラストなど表示を簡略化してはありますが、大きく配置したロゴとイラストで、決してさみしい感じに見せていません。
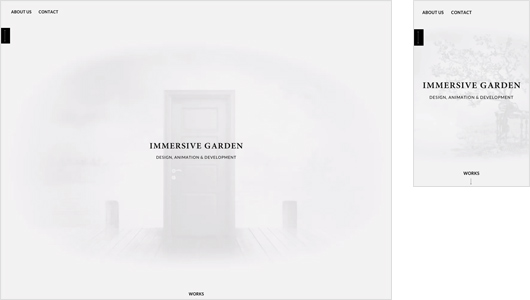
映像制作会社のポートフォリオ。
背面の淡い色彩とタイポグラフィーでカテゴリーを区切り、シンプルですがとても美しいです。
スクロールやスワイプで、次々と切り替わっていく会社メッセージがとても印象的。
見ていて飽きません。
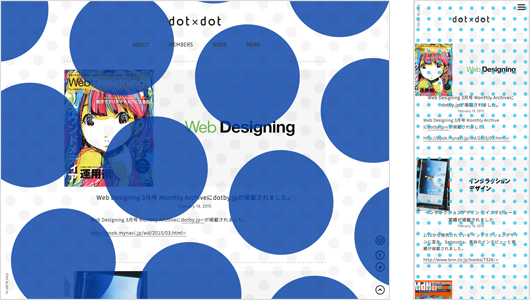
色・アイコン・フォントと、とても可愛らしいサイトです。項目の区切りも、山型、平行線、斜めのバリエーションがあり、単調に見せていません。
 燕三条 TSUBAMESANJO organic lifestyle creations JAPAN
燕三条 TSUBAMESANJO organic lifestyle creations JAPAN
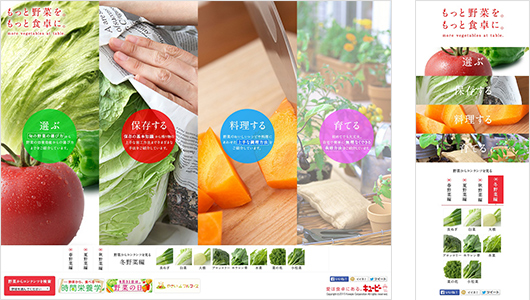
直線と写真で構成された、ごくシンプルなデザイン。
空間の取り方がかっこいいです。
こんなマウスオーバーの表現の仕方もあるんですね。と、非常に勉強になりました。スマートフォンだと見づらいのでは…と思いきや、そちらのレイアウトでは、同様の効果をスワイプで自動的に表示してあり、見る人の視認性もちゃんと考慮してありました。
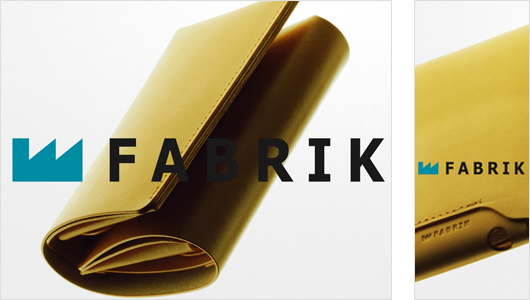
皮小物の通販サイト。
全ての商品をカラーバリエーションごとに1ページで展開し、サイト幅が狭くなると項目をスライドで見せています。
メインイメージやナビゲーションに使われている、写真のトリミングや配置が美しいです。
いかがでしたでしょうか?
PCサイトと比べ、スマートフォン用のレイアウトはデザイン的に制限がありますが、その中でもいろいろな表現方法があるのだなと、とても参考になりました。