
どうも、Kazです。
GoogleMaps、使ってますか?
GoogleMapsから共有で作成されたiframeからなるコードを使って埋め込んでいる場合は良いのですが、APIを利用して表示を行おうとしたらこんなエラーが出たりしていませんか?
ブラウザのコンソールの方では
のエラーが出ていると思います。
既にご存知の方も多いかと思いますが
GoogleMaps v3へ移行した当初、APIキー不要でイロイロとできたのですが
2016年6月22日から新規サイトでAPIを利用してGoogleMapを表示する際にはAPIキーが必要になりました。
Google Maps APIキーの取得方法
Googleアカウントを持っていてログインしている状態から
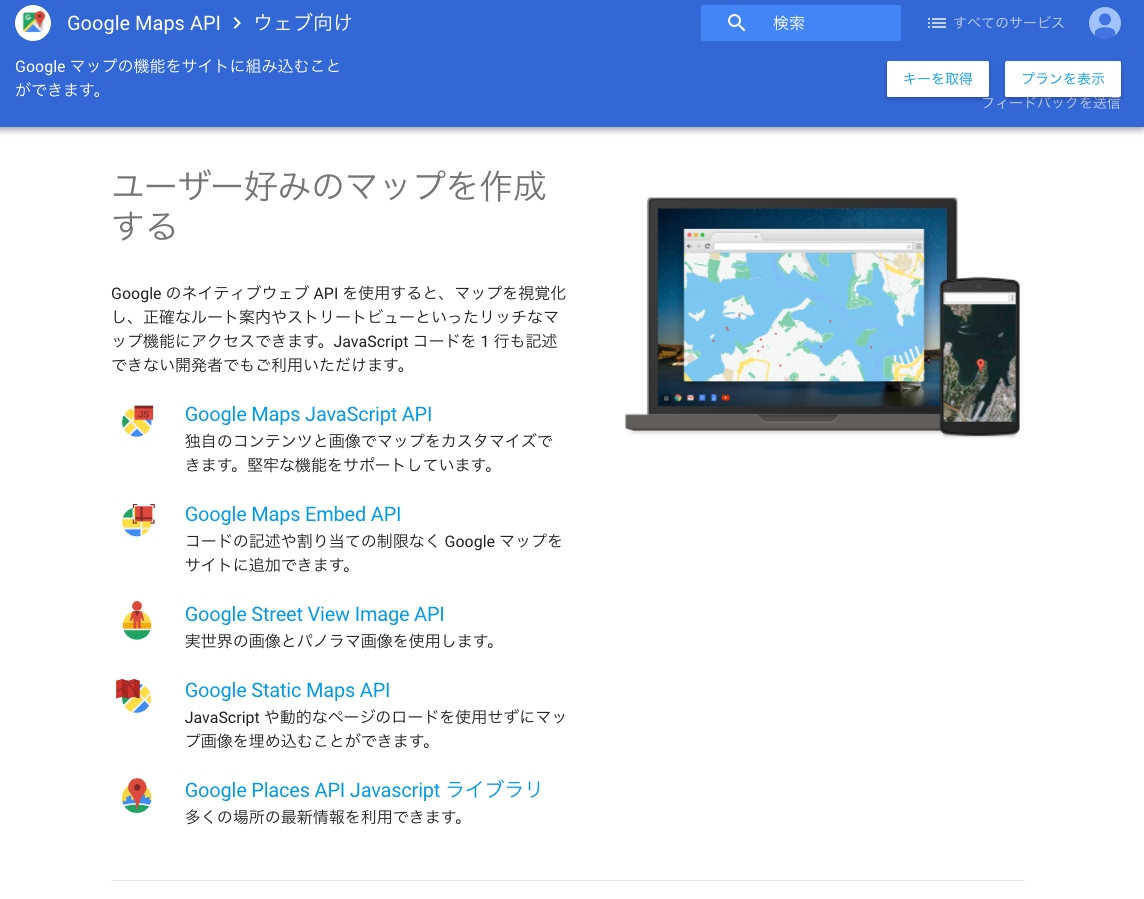
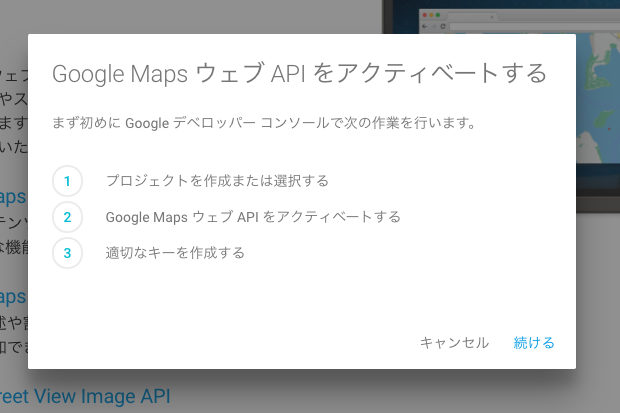
『Google Maps APIs for Web』へアクセスします
https://developers.google.com/maps/web/
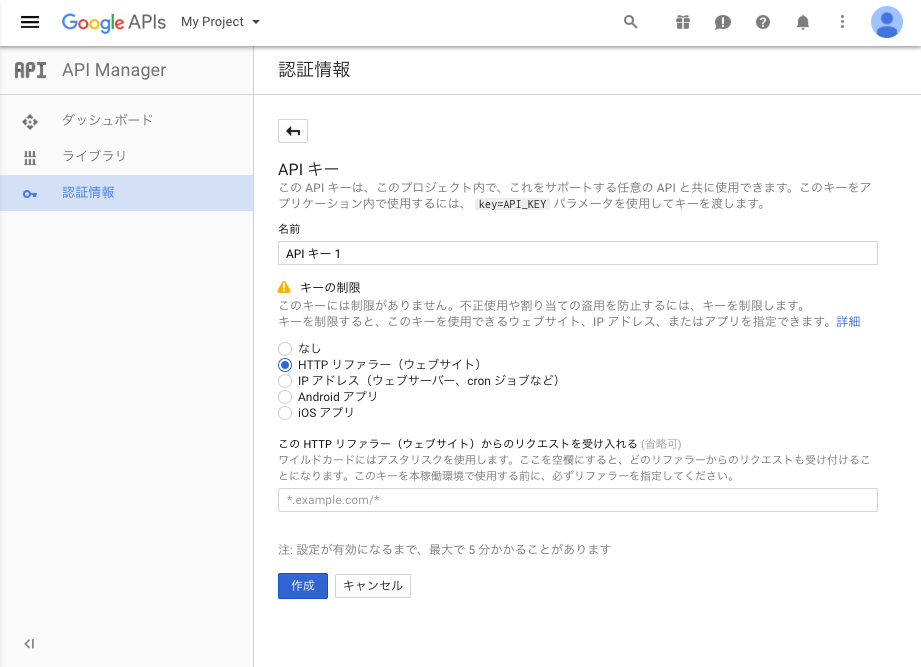
APIキーの名前は管理用ですので判りやすい名前にした方がいいです。
キーの制限は不正利用などを防ぐため目的とする物を選択。
選択した項目によって入力項目が増えます。
HTTP リファラー(ウェブサイト)を選んだ際には利用するサイトアドレスを入力する必要があります。
サイトアドレスを入力する際に「*」(ワイルドカード)を使うことで、それ以降のURL全てに対応させる事ができます。
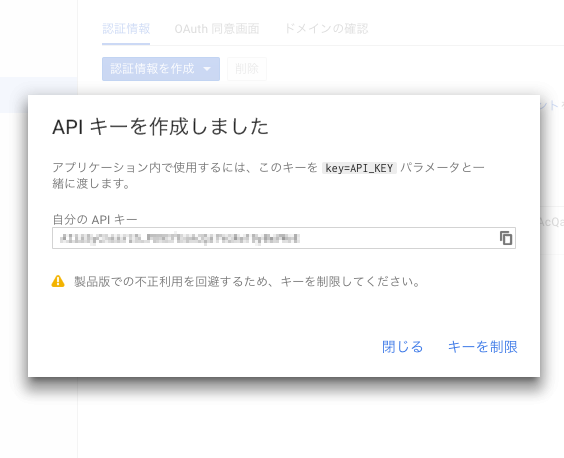
それぞれ入力した後に作成ボタンを押すとAPIキーが発行・表示されます。

GoogleMap APIキーを設置しましょう
jsの後に?Key=◯◯◯◯◯◯◯とキーを入れましょう。
↓
https://maps.googleapis~/js?◯◯◯=◯◯◯?Key=◯◯◯◯◯◯◯
と一番最後に付ければOKです。
APIを使用した読み込みが25,000回を超えた場合は有料となりますので気をつけて利用してください。
今回のGoogle Maps APIについては下記のGoogle Geo Developers BLOGをご確認ください
https://googlegeodevelopers.blogspot.jp/2016/06/building-for-scale-updates-to-google.html