Webデザインのカンプ完成にいたるまでに、ディレクターやクライアントからの校正を重ね、その都度、何度か編集作業が必要になってくることが多々あります。
しかしPhotoshopで編集する際、画像の劣化にどうしても気をつかわなくてはなりません。
しかし、スマートオブジェクトを活用することで
そういったことを気にせず修正作業をすることが可能になります。
Webデザインにおいて、なにかと便利なスマートオブジェクト。
今回はそんなスマートオブジェクトの使いどころをご紹介します。
スマートオブジェクトとは?
そもそも、スマートオブジェクトとはどのような機能なのでしょうか。
スマートオブジェクトは、配置またはペーストされた画像を、元の画質を保持したまま編集や拡大・縮小、回転、ワープが可能な機能です。
スマートオブジェクトを使用すれば、Photoshop CS3 上に配置された画像を、品質を保持したまま、拡大・縮小や回転、ワープを行うことができます。Illustrator のベクトルデータをスマートオブジェクトとして配置した場合、元データを Illustrator CS3 で編集すると、Photoshop CS3 上に配置した画像にも、自動的に変更が反映されます。
簡単にいってしまうと、
・画質を損なわず編集できる
・AIなどの別ファイルを埋め込むことができる
というような機能なのです。
スマートオブジェクトの作り方
スマートオブジェクトは、以下3つの方法で作成することができます。
・ファイルメニュー/配置/ファイルを選択
・データをカンバスに直接ドラッグ&ドロップ
AI、PSD、png、jpg、gif、epsなどの画像ファイルを配置することが可能です。
・レイヤーパレットからレイヤー(単数でも複数でも可)またはグループを選択
→パレットメニュー、または右クリックで「スマートオブジェクトに変換」を選択
スマートオブジェクトに変換する作業は使用頻度が高いので、
ショートカットキーを当てるのもオススメです。
例:⌘+shift+E
参考:【サンプルファイル有】神速に近づきたい!はじめてのPhotoshopオリジナルショートカット設定
スマートオブジェクトの使いどころ
では、どういったところでスマートオブジェクトを使用しているのか
具体例を上げてご紹介します。
1.写真をスマートオブジェクトに
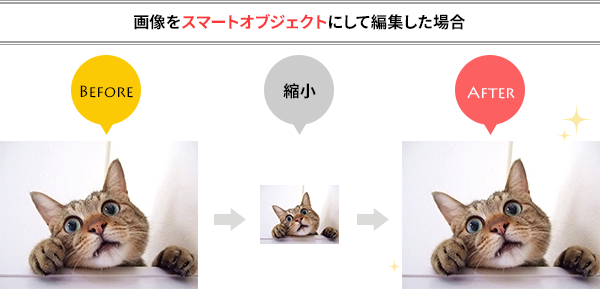
通常、一度縮小した画像を再度拡大しても元の画質に戻すことはできません。
しかし、あらかじめ画像をスマートオブジェクト化しておくと
画質が保たれたまま拡大することができます。
Webデザインで、イメージ写真などのサイズが変わることはよくあります。
「この写真、もっと大きくしといて」なんて言われたときにも
スマートオブジェクトにしておけば、修正も簡単ですね!
2.満足いくまでフィルター編集
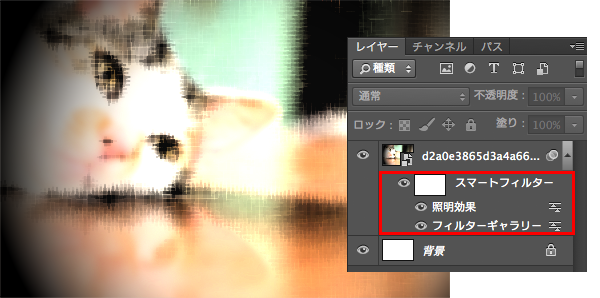
スマートオブジェクトにフィルターをかけると、下記のようにスマートフィルターという形で、レイヤーに表示されます。
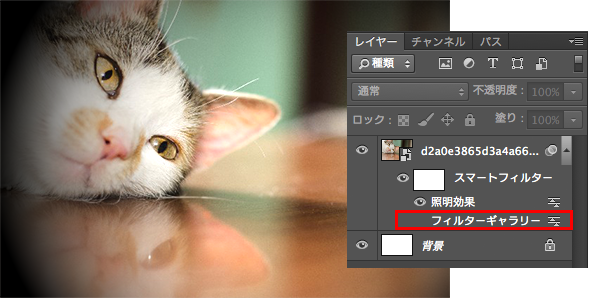
フィルター名左の表示・非表示マーク(目)をクリックすると
フィルターを非表示にした状態に。
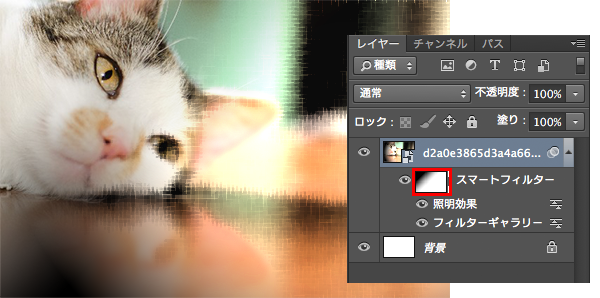
フィルターマスクでフィルターのかかり具合も調整可能です。
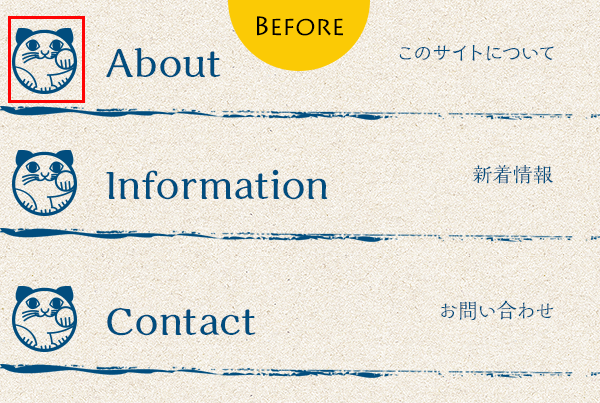
3.アイコンなどの共通パーツをスマートオブジェクトに
アイコンやバナーなど、同一ページに複数使用している画像を修正する場合
修正したパーツをまた一から配置し直すのは、結構な手間になってしまいます。
共通パーツをスマートオブジェクト化し、それをコピーして配置することで
修正内容を一括で反映させることができます。
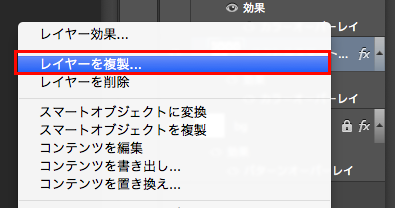
まずスマートオブジェクトを複製します。
このとき「レイヤーを複製」を選択します。
(ショートカット:option+移動)
赤枠で囲ったアイコンをスマートオブジェクト可し、複製しました。
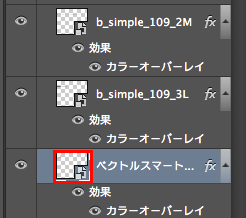
スマートオブジェクトのサムネイルをダブルクリックすると、
ベクトルデータならIllustratorが、
それ以外のスマートオブジェクトならPhotoshopが立ち上がり、
スマートオブジェクトの編集に移行します。
編集したデータを保存し、元のPSDに戻ると
編集した内容がコピーしたスマートオブジェクトにも反映されています。
4.レイヤースタイルを重ねがけ
レイヤーに境界線やパターンを適用することができるレイヤースタイル。
とても便利な機能ですが、通常1回までしか適用できません。
しかし、レイヤースタイルを適用させたレイヤーをスマートオブジェクト化することで、さらにそのレイヤーにスタイルを足すことができます。
使うときの注意点
ここまでスマートオブジェクトの便利な点をあげてきましたが
使用する際、いくつか注意が必要です。
ファイルサイズが大きくなる
スマートオブジェクトは、ファイルの中に別ファイルを埋め込んでいる状態です。
なので、当然ながら多用するとファイルがかなり重くなります。
デザインが確定しているものは、スマートオブジェクトをラスタライズし
1枚のレイヤーにしましょう。
ブラシなどで直接編集ができない
スマートオブジェクト化すると、他のレイヤーのようにブラシや消しゴムなどを使った編集作業ができなくなります。
サムネイルをダブルクリックし、スマートオブジェクトのファイル編集で作業するか、ラスタライズした後に編集をしましょう。
いかがでしたでしょうか。
スマートオブジェクトを活用して、修正作業がしやすいPSライフを!