1.WordPressの無料テーマAttitudeの使い方
2.WordPressの無料テーマAttitudeの使い方(固定ページ活用方法)
3.WordPressの無料テーマAttitudeの使い方(フッターエリア使用方法)
3回目の今回は、フッターエリアの使用方法になります。
正直言って、前回でAttitudeの使い方は大筋終わっていますが、
サイトとしての形ができるまでの説明と思って読んでください。
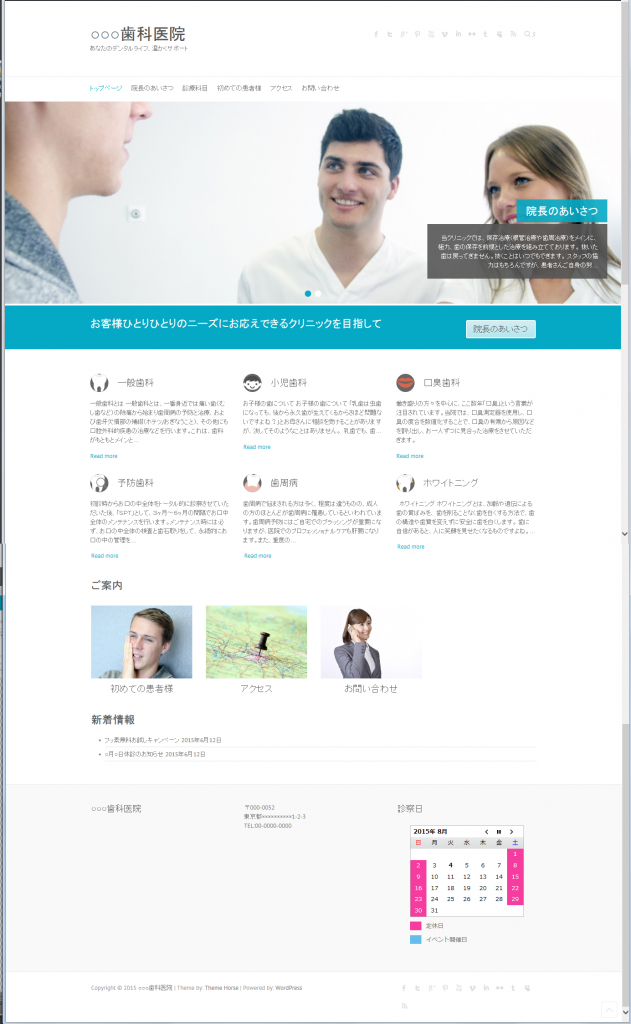
前回と同様の完成サイトのトップページを元に説明していきます。
制作サイト
業種:歯科医院
ページ数:10ページ程度
グローバルメニュー
・トップページ
・院長のあいさつ
・診療科目
—一般歯科
—小児歯科
—口臭歯科
—予防歯科
—歯周病
—ホワイトニング
・初めての患者様
・アクセス
・お問い合わせ
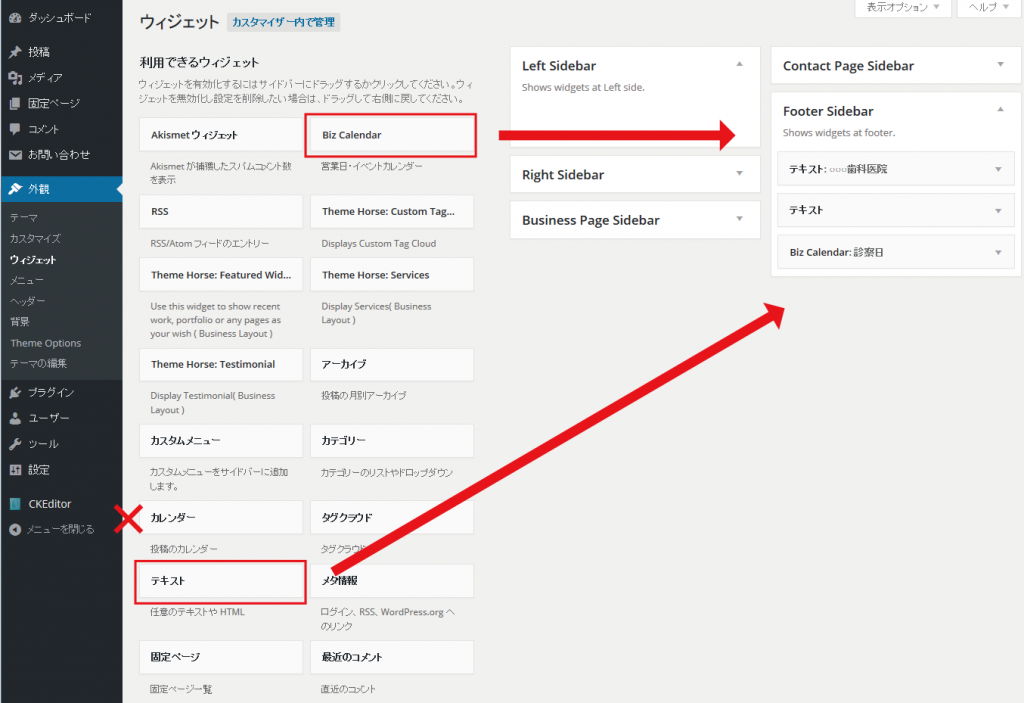
ダッシュボード/ 外観 / ウィジェット
「カスタムウィジェット画面」に移り「Footer Sidebar」にウェジットパーツをドラッグ&ドロップします。
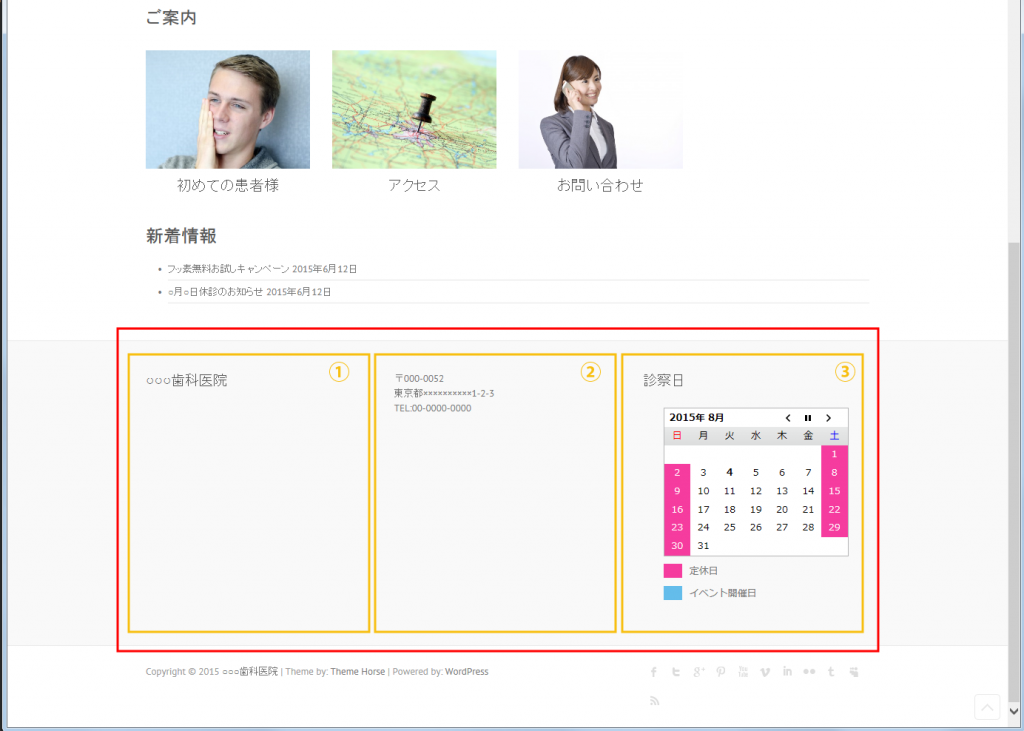
フッターエリアは3カラムなっています。
テキスト → 病院名
テキスト → 住所
Biz Calendar → 診療日
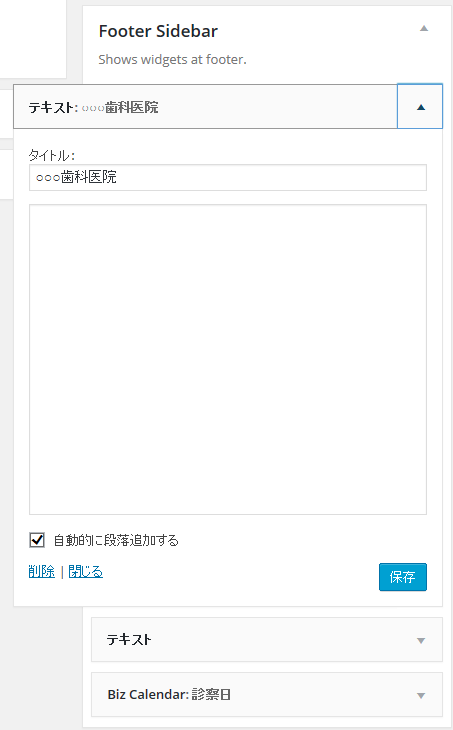
1.病院名
ダッシュボード / 外観 / ウィジェット / Footer Sidebar / テキスト
ダッシュボード / 外観 / ウィジェット / Footer Sidebar / テキスト
テキストの「▼」を押すと項目が出てきます。
タイトル部分に文字を入力して保存します。
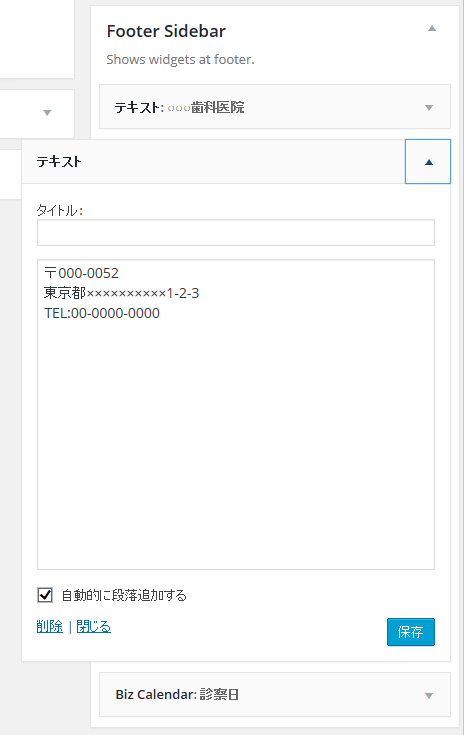
2.住所
ダッシュボード / 外観 / ウィジェット / Footer Sidebar / テキスト
テキストの「▼」を押すと項目が出てきます。
本文部分に文字を入力して保存します。
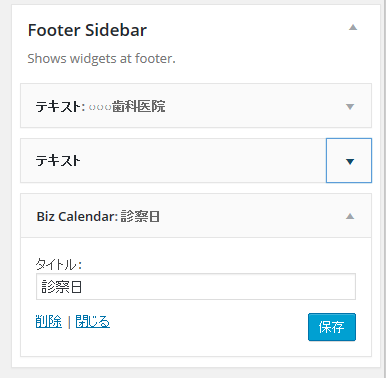
3.診療日
ウィジェットあるカレンダーはブログの更新を表示するカレンダーなので
診療日や営業日を表すカレンダーには使用できません。
プラグインをインストールして、診療日を表せる「Biz Calendar」使用します。
ダッシュボード / 外観 / ウィジェット / Footer Sidebar / Biz Calendar
Biz Calendarの「▼」を押すと項目が出てきます。
タイトル部分に文字を入力して保存します。
※カレンダー設定は別途行います。
ここまで、HTMLを一度も記入せずサイトが完成しました。
一応は見れるサイトになったのではないでしょうか。
ここから、部分的に色を変えたりレイアウトを調節したい場合は、
CSSなどの知識が必要となります。。
無料テーマAttitudeも万能ではないので、
勉強して自分好みのサイトに近づけてください。