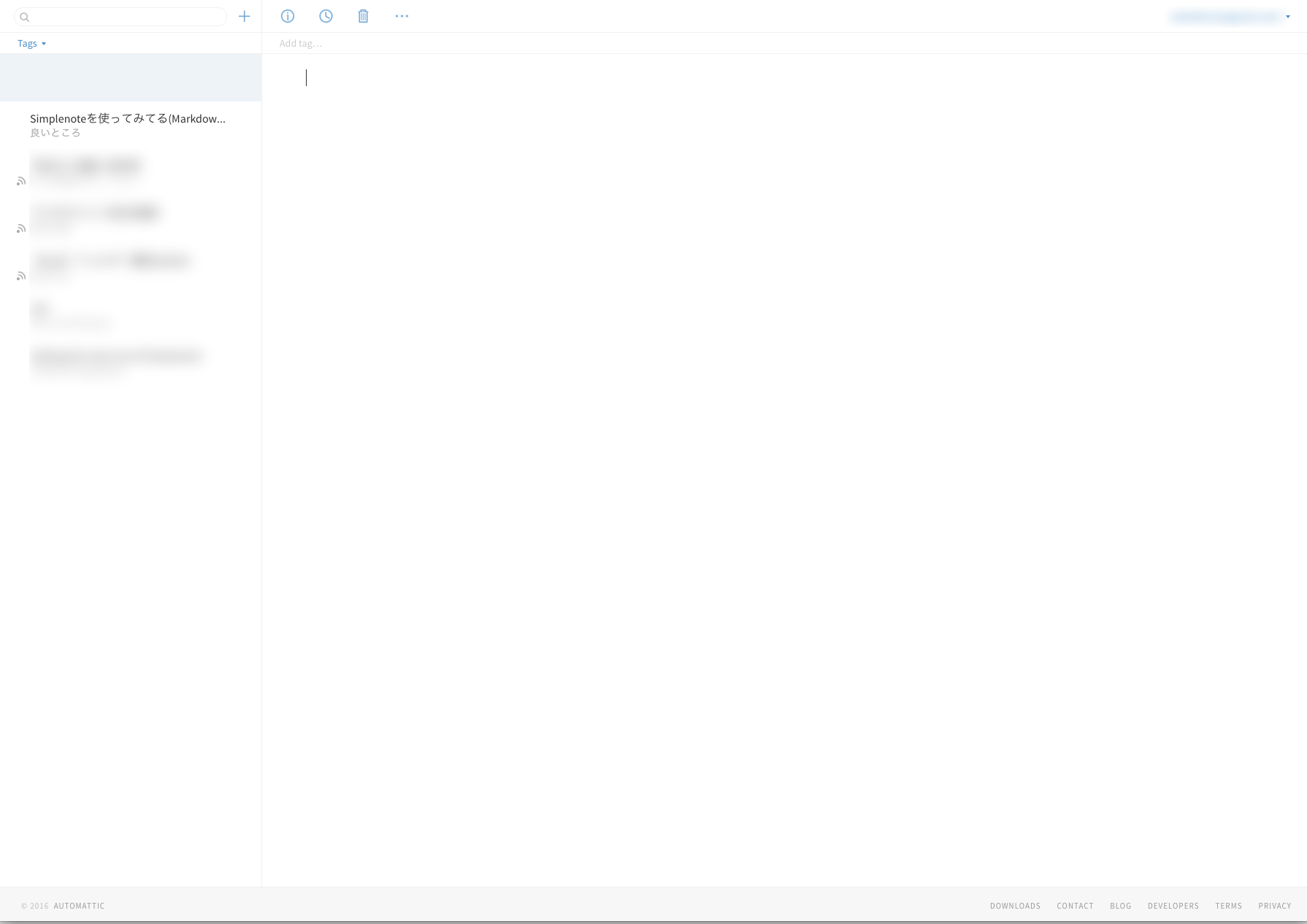
この記事はSimplenoteのブラウザ版を使って下書きしています。 Githubもやってかなきゃだし、Web業界にいたりすると、どうもいい加減Markdown記法に慣れていかなくちゃなって思っていたのです。
以前一度かじったのですが、なんだか続かなかった経験があって、ちょっと挫折感があったのです。
あの時は、いまいち使いやすいエディタに巡り合わなかった、っていうのが敗因だと思っています。
そこで最近使い始めたのが今更ながらSimplenoteです。
良いところ
- モバイルアプリが使いやすい
- Markdownが使える
- パブリッシュ機能が便利
- ブラウザで使える
- Evernoteより軽い
- 自動保存
- 更新の履歴がわかる(戻れる)
今一つなところ
- クラス名、IDが付与できない
- 定義リストが使えない(Markdown使用時)
- ログイン画面(間違うとユーザー名から)
Simplenoteって?
Simplenote は簡単にメモやリスト、アイディアなどを書き留められるツールです。無料で、お持ちのデバイスすべてのノートを同期できます。 Simplenote ではスピードと効率を最も重視しています。アプリを開き、書き込むだけ。ノートがたくさん集まってきたら、検索したりタグやピン留めで整理したりもできます。
Google Play の Android アプリ Simplenoteより
とてもざっくり説明すると、Evernoteのテキスト専用機みたいなイメージです。
書いたそばから自動保存してくれ、異なるデバイス間でも同期してくれます。
Evernoteとの違い
- 画像やファイルの保存はできません
- テキストの装飾はできません(リッチテキストが使えない)
- Markdownが使えます
- Notebookがない(基本的にタグ管理のみ)
- 動作が軽い
Evernoteを使う場合は、Cloudに保存、みたいな意識にのときが多いですかね。
Evernoteと比較すると、とにかくプレーンなテキストを書くことに特化しているので、Evernoteとはそもそものアプリの趣旨が違うと思います。(自ずと利用する目的が変わる)
ただテキストという面で考えても、EvernoteのNotebook機能は便利なのでこれがないのはちょっと残念。タグだけで管理する感じが、ブログの機能として考えたときにTumblrにカテゴリがないのとちょっと雰囲気が似ているかもしれません。 リッチテキストが使えない点はMarkdownで書けるので、そんなに気になりませんでした。
WordPressの下書きに使う
Markdownで書くことのできるブログも増えてきました。前述のTumblrもそうですし、はてなもそうですね。
仕事でも良く使うWordpressの場合はデフォルトではMarkdownで記事を書くことができません。
※プラグインを導入すればできます。(Jetpack、JP Markdownなど)
プラグインを導入していない場合でも、Simplenoteを使ってMarkdownで下書きを作った場合、プレビュー画面をコピーしてビジュアルエディタにに貼付ければOKです!
Wordで原稿作っている人には同じような感じですね!(Markdown書く人でWord使って下書きする人っているのかな?)
Markdownで書く場合はHTMLを直接書いてもOKみたいです。ちょっと感覚的に違和感はありますが。
ですがこの方法でHTMLを貼付けても、プレビュー画面でTwitterの埋め込みはできていませんでした。同様にiframeもダメでしたので、scriptやこういった特殊な埋め込みはできないみたいです。(HTMLが文字列としてそのまま出力される)
こういったものに関しては、WordPress側で挿入した方が良さそうです。
また画像の挿入などもMarkdownで書くことはできますが、WordPress上でアップロードしてそのまま挿入した方が簡単ですね。
Simplenoteは、あくまで文章の作成に使うのが良さそうです。
ブラウザ版のちょっと残念なところ・いいところ
ブラウザ版を使っていてちょっと残念に感じてる点は、すごい細かいとこなんですけどログイン画面でユーザー名(メールアドレス)とパスワードを入力する時に、パスワードを間違うと、もう一度ユーザー名から入力しなきゃいけないところですかね。
自分でもログイン画面作ったりしますが、こういう時はユーザー名は消さずにパスワードだけ再入力する方が好みです。
逆にそういうところくらいですかね、ちょっと不満なのは。 IDやクラスが使えないという点は、IDやクラスが必要なくらいHTMLを書きたければHTMLを書くためのものを使えばいいし、定義リストが使えないのはMarkdownエディタでは良くあることのようです。
見た目もシンプルでいいし、動作も軽いのでかなり気に入って使っています。

コーディングしたりする仕事柄、Webブラウザは常時立ち上がっていることが多いので、わざわざアプリケーションを立ち上げずに作業に入れるとこもお気に入りです。モバイルアプリもあるので、スマホで気になったネタをリスト書きしておいて、PCのキーボードで一気に文章にするっていうのがいい感じです。
ちょっとした便利機能だと思う
これは2点あって、「履歴が見られる(戻れる)」点と「パブリッシュ機能」が優秀ってことです。
自動保存なんで過去ファイルなんてものがないので、前の方が良かったなぁって言うときに戻れないとちょっと大変なんですが、Simplenoteの場合は、上の時計アイコンから履歴を見ることができます。まだ試してないけど、「Restore」ボタン押すとその時まで戻ってくれそうです。
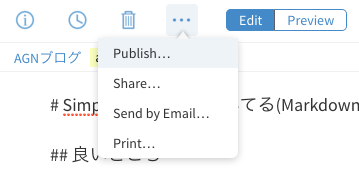
最近多用してるのが「パブリッシュ機能」です。
ノートを公開してURLを発行し、URLを知っている人だけノートを見られる機能です。
ここでMarkdownが力を発揮します。Markdownで書いて公開すると、ちゃんとHTMLで書いたWebページとして表示してくれます。
チーム内の簡単な打合せ事項や連絡事項なんかはこれで書いて、メールやチャットで共有すると楽でいいです。
その他にもSNSで共有したり、メールに変換して送ったりすることもできるみたいです。
Markdownを使うには
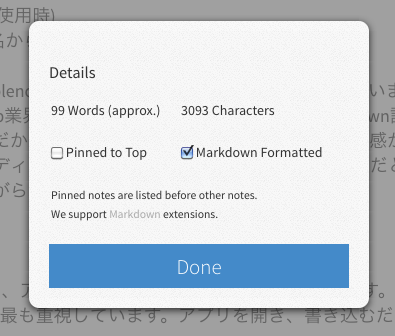
SimplenoteでMarkdownを使うのはとても簡単。インフォメーションアイコンをクリックすると「Markdown Formatted」というチェックボックスがあるので、これにチェックを入れるだけ!
ちなみにノートを新規で作ったばかりだと切替られないみたいなので、ちょっとだけ文章書いてから切り替えればOKです。
書いたMarkdownは上部の「Edit/Preview」のタブの切替でカクニンできます。
※インフォメーションで文字数のカクニンもできるので、文章量が必要な場合なんかにも便利ですね。
Markdownそのものの使い方は、この辺りを参考にしたらよさそうです。
ということでSimplenote、結構必須アイテムになりつつあります。 もし良かったらみなさんも使ってみてはいかがですか??
追記
共同編集する場合の方法を書きました。よかったらこちらもどうぞ!




分かりやすい説明ありがとうございます。Simplenote ユーザーですが、この記事までマークダウンが使えるとは知りませんでした。夜中にアイデアが出た時にすかさず書くのに重宝しています。ヘッダーやリストなどでさらに使いやすくなります。