いよいよ今年も残すところ、あと一週間!
一年あっというまでした。
今回は、Illustratorの「段組み機能」を使用した、ワイヤーフレームの作り方です。
サイトデザインをする前に、ページのレイアウトの目安として作るワイヤーフレーム。
以前の記事でもふれましたが、CSSniteで「段組み設定」を使った、ワイヤーフレームの作り方を紹介されていました。
それを参考に、940グリッドシステムに沿ったワイヤーフレームを実際に作ってみました。
1、長方形ツール
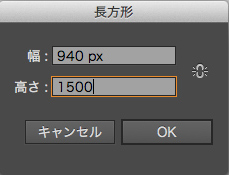
長方形ツールで、幅940pxの長方形を作成します。
(高さは任意ですが、キリよくできる1500pxで作りました)
2、段組み設定でパスを分割
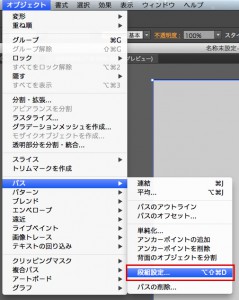
オブジェクトメニュー>パス>段組み設定を選択します。
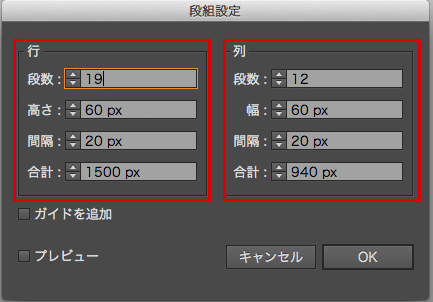
今回は1カラム60pxとしたいので、
下図のように設定しました。
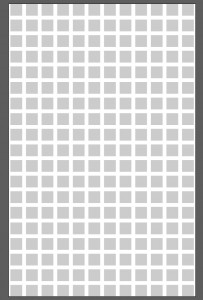
すると、このように60px角のカラムに分割されます。
あとで変更するときのために、これをまるまる別レイヤーにコピーしておきます。
3、カラムを結合させる
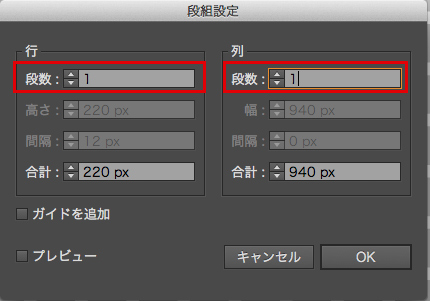
任意のカラムを複数選択し、オブジェクトメニュー>パス>段組み設定を選択します。
列数・行数ともに「1」にすると、カラムが結合されます。
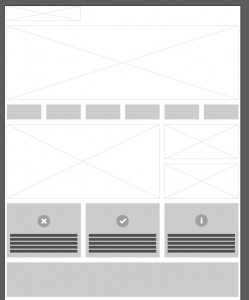
あとは、写真や文章のダミーを作り込んで完成です。
有料ですがwireMagicがダミー画像の作成に便利だそうです。
カラムを選択して、ダウンロードしたグラフィックスタイルを適用するだけなので、さらにお手軽にできますね!
段組み設定を使うと、マージンやカラムのサイズを計算せずに、感覚的にワイヤーフレームを作ることができます。
別レイヤーに保存していた、分割前のカラムを使えば、あとからの修正もカンタン。
ワイヤーフレーム作りが、ちょっと面倒だなと感じている方はぜひお試しください。