前回、ワードプレスにプラグインを導入することで、直接全天球写真をアップできるようにしましたが、安定した閲覧環境を考えると、リコーのサービス、theta360.comも外せません。今回は、theta360.comの画像を記事に埋め込みつつ、更にlightbox風表示にも対応してみたいと思います。
用意する物
・リコーシータ
・ワードプレス
・fancybox プラグイン
・theta360.comのアカウント
アカウント
まずは、theta360のアカウントを作ります。
FacebookかTwitterアカウントが必須ですが、
匿名でやりたい方は、twitterアカウントとの連携が良いでしょう。
アップロード&埋込み
撮影した全天球写真をアップします。専用ソフトtheta360から行います。

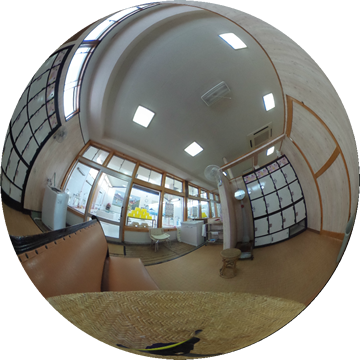
アップが成功すると、閲覧用のURLが表示されます。アクセスすると、theta360の専用ページから見ることが出来ます。

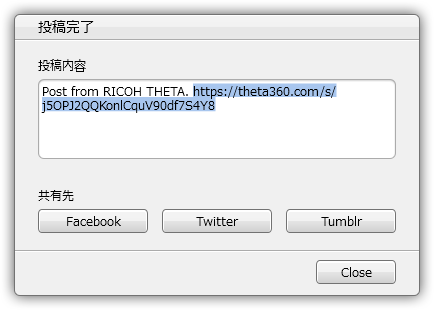
アップした段階で、共有用のタグを取得することが出来ます。
これをワードプレスの記事中に貼ることで、パノラマの埋込みが可能になります。
こんな感じです。
Post from RICOH THETA. – Spherical Image – RICOH THETA
ライトボックス風に
しかし、埋込み方式はページを開くといきなりパノラマ表示が始まるため、閲覧環境によっては重くなったりフリーズしたりといった可能性があります。特に古いPCは気を遣いますね。
そこでサムネイルをクリックして、ポップアップで見せたいと思います。
Easy FancyBox

写真のポップアップ表示に、今回はあまたのプラグインの中から、Easy FancyBoxを選びました。
理由はカンタンに写真の代わりにiframeを呼び出せるからです。と言うわけで、プラグインを導入します。
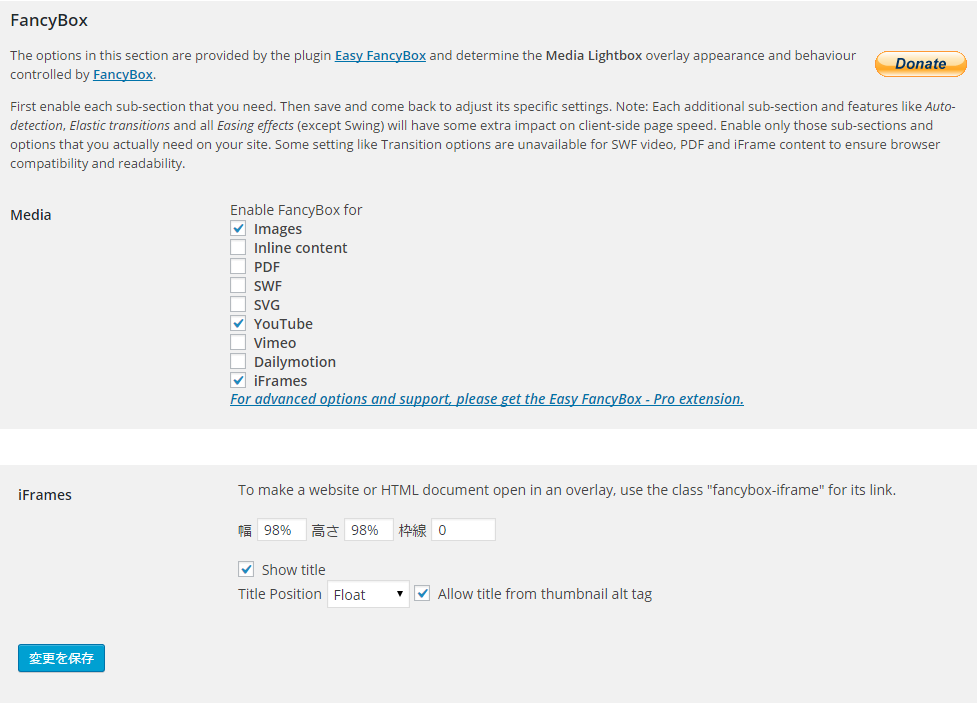
 設定でmediaからiframeを対応可能にし、iFramesからポップアップ時のサイズを指定しておきます。titleを有効にしておくとaltタグの内容を画像の下に表示できます。
設定でmediaからiframeを対応可能にし、iFramesからポップアップ時のサイズを指定しておきます。titleを有効にしておくとaltタグの内容を画像の下に表示できます。
記事に貼る
記事には、クリック用の画像を貼り付け、パノラマへのリンクを貼ります。
aタグのclassでfancybox-iframeを指定します。リンク先は、埋込みタグの中から、
リンク先のURLを抜き出して使います。下記参照。
<a class=”fancybox-iframe” href=”https://theta360.com/s/j5OPJ2QQKonlCquV90df7S4Y8?view=embed&amp;width=100%25&amp;height=500px”><img class=”aligncenter wp-image-1029 size-full” src=”http://agn.jp/blog/wp-content/uploads/2015/06/20150615_07.png” alt=”新潟市中央区 千鳥湯” width=”360″ height=”360″ /></a>
※縦横の指定を含めていますが、fancybox側のサイズ設定が優先されるようです。widthとheightは無くても問題ありません。view=embedで自動スクロールです。
これでクリックするとポップアップでパノラマが開く記事を投稿できました。
もちろんマウスでぐりぐり動かせます。
Fancyboxはレスポンシブ対応なので、スマホでもOKです!
今回使った画像は現在弊社で制作中の新潟市内の銭湯パノラマ画像です。
完成した暁には各浴場のパノラマ画像をふんだんに見て頂きたいと思います。
おたのしみに!
リンク
新潟浴場組合 http://www.niigata268.com/