こんにちは、yasaiです!
5月も終わりますね。GWとGW明けの業務が目白押しだった5月が終わって、祝日のない6月がやってきますね(泣)
今日はCSSのお話です。「おしゃれシャドーつけてみよう」です。
擬似要素のz-indexでうまいこと表示に失敗した話です。
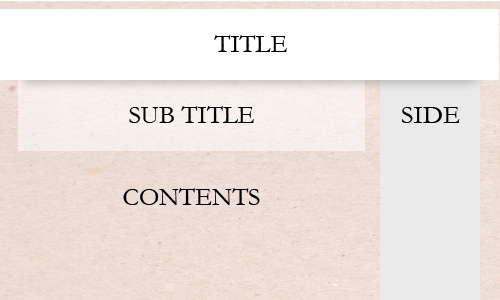
今回コーディングに当たってこんな感じのデザインいただいたのです。
メインタイトルがサイト幅いっぱいで、そこから2カラムパターンですね。ふむふむ。
それでもってメインタイトルはドロップシャドウがついてて、2カラム部分にかかってるわけですね。スマホのときも同じ感じで。はい、了解です。
んー、このシャドウってタイトル全体より短くてセンターな感じです?あ、はい、了解です。(単純にドロップシャドウじゃないのね、おしゃれしゃどー)
こういうことですねー。
やり方は色々ありそうだけど。今回はメインタイトルの後ろに幅のちょっと短い%の擬似要素を置いてそいつにドロップシャドウしましょう。これでいくことにしました。ざっくりいきます。
おしゃれ影をつけよう!
HTML
<div id="wrapper"> <h1 class="title">TITLE</h1> <div class="left-column"> <h2>SUB TITLE</h2> <div class="contents">contents</div> </div> <div class="right-column">SIDE</div> </div>
CSS
.title{
width: 100%;
max-width: 960px;
padding: 16px 0;
margin: 0 auto;
text-align: center;
line-height: 1;
background-color: #fff;
position: relative;
}
.title:after{
content: '';
width: 94%;
height: 1px;
-webkit-box-shadow: 0px 1px 7px #000000;
-moz-box-shadow: 0px 1px 7px #000000;
box-shadow: 0px 1px 7px #000000;
position: absolute;
bottom: 0;
left: 3%;
z-index: -1;
border-radius: 2px;
}
こんな感じですかね?影つきました!ちゃんとブラウザ幅に合わせて縮小もできてるし、良かったよかった!
やったことは、TITLEの94%の幅でbox-shadowを設定したafter擬似要素をTITLEの後ろに置いたということですね。影の部分がうまく出るようにbottomで調節して、シャドウの上の部分が出ないように、TITLEに背景色を設定したということです。
と、まぁできたと思って、他のとこのコーディングしてたんですけど・・・
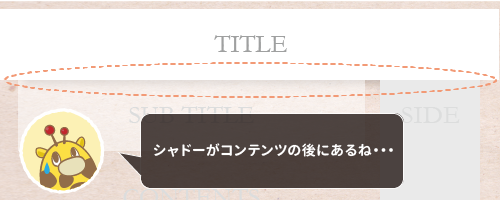
影がコンテンツの下にあるよ!!
 ざっと組んで見直して、まぁ気がつくわけですよね。(2カラム部分に背景とかを後からつけたので、発見が遅れた・・・)擬似要素が他のコンテンツの後ろにいますねーこれじゃダメです?だめ?ですよねー修正します。
ざっと組んで見直して、まぁ気がつくわけですよね。(2カラム部分に背景とかを後からつけたので、発見が遅れた・・・)擬似要素が他のコンテンツの後ろにいますねーこれじゃダメです?だめ?ですよねー修正します。
CSS
.title{
background-color: #fff;
line-height: 1;
margin: 0 auto;
max-width: 940px;
padding: 16px 0;
position: relative;
z-index: 2;
text-align: center;
}
.title:before {
background-color: #fff;
content: "";
height: 100%;
left: 0;
position: absolute;
top: 0;
width: 100%;
z-index: -1;
}
.title:after {
border-radius: 2px;
bottom: 0;
box-shadow: 0 1px 7px #000000;
content: "";
height: 1px;
left: 3%;
position: absolute;
width: 94%;
z-index: -2;
}修正したのは親となるTITLEのz-indexを設定したこと。
これでHTML全体のルートに対しての.titleのz軸の位置関係を明示して、それに対する擬似要素の位置関係を設定したということですかね。考えてみたらそりゃそうか、という気もしますね。
z-indexが2でbefore擬似要素が追加になっているのは他の要素との兼ね合いか、after擬似要素を他のコンテンツの上にのせる関係で、after擬似要素がTITLEの上にのってしまったためその上にTITLEと同じ大きさで背景色がTITLEと同じbefore擬似要素を間に差し込んだため。
ここまでくると、もっと簡単な方法があったかな、という気もしますね。何かもっといい方法あるよという方は、コメントお願いします。CSSだけで色々な表現ができるようになって楽しいですね。もっと勉強しなくちゃなと痛感です。
今回参考にさせていただいたサイト様です。ありがとうございました。
要素の重なりについて本気出して考えてみた(z-indexとか何とかとか)