サイトの高速化に取り組む仕事があったついでに、自分たちのブログがどんな状況か、
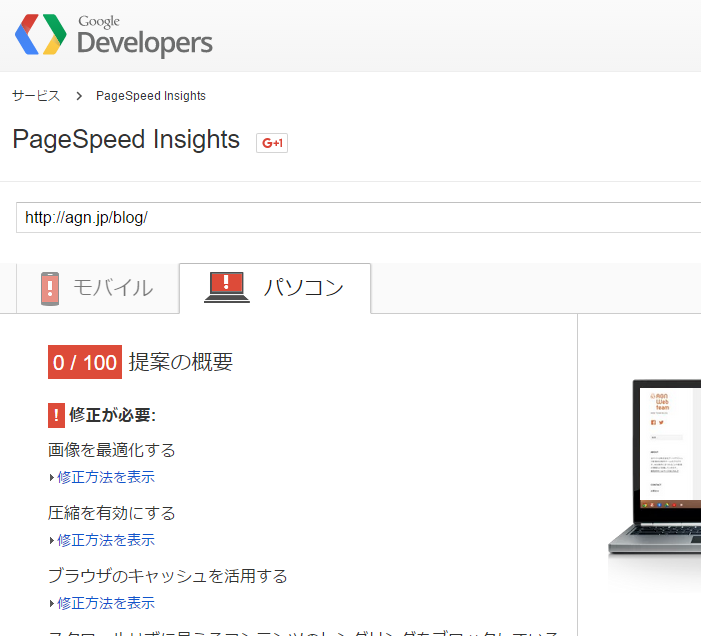
googleのpage speed Insightsを見てみたところ、
0/100
驚異の0点。はじめて見ました。ひどい。
現状、このブログは素のWordPresst+twenty fiftyの組合せで、きわめてプレーンな状態です。しかし、google様には問題だらけと言うことで、多くの指摘をうけました。
中でも、一番の心当たりとして、画像の最適化があります。メンバー皆が好きなように画像を貼りまくった記事をアップしていることから、かなり影響がありそうです。しかし、画像の最適化のために結構な枚数の画像をFTPでダウンロードしてから、処理の後、再度アップするのはかなり面倒です。
そこで今回はお手軽にプラグインを導入します。
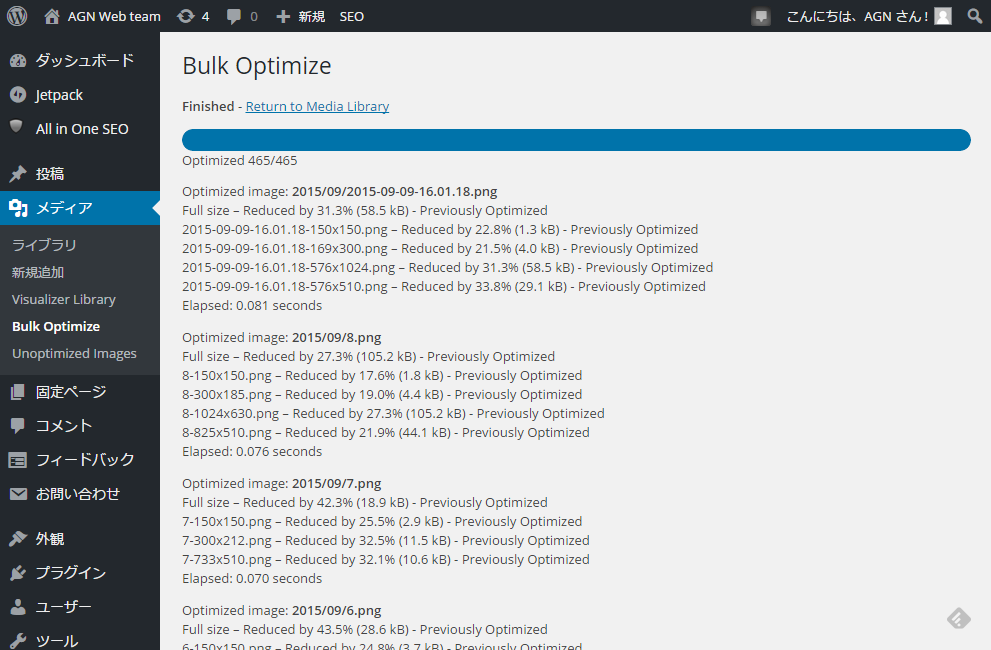
導入したのは、EWWW Image Optimizerです。プラグインページから新規追加でカンタンに導入できます。導入後はサイドメニューのメディアからBulk Optimizeを開き、「Start optimizing」を押すだけです。画像の数によっては、かなり時間が掛かりますので、そこだけは覚悟して押して下さい。
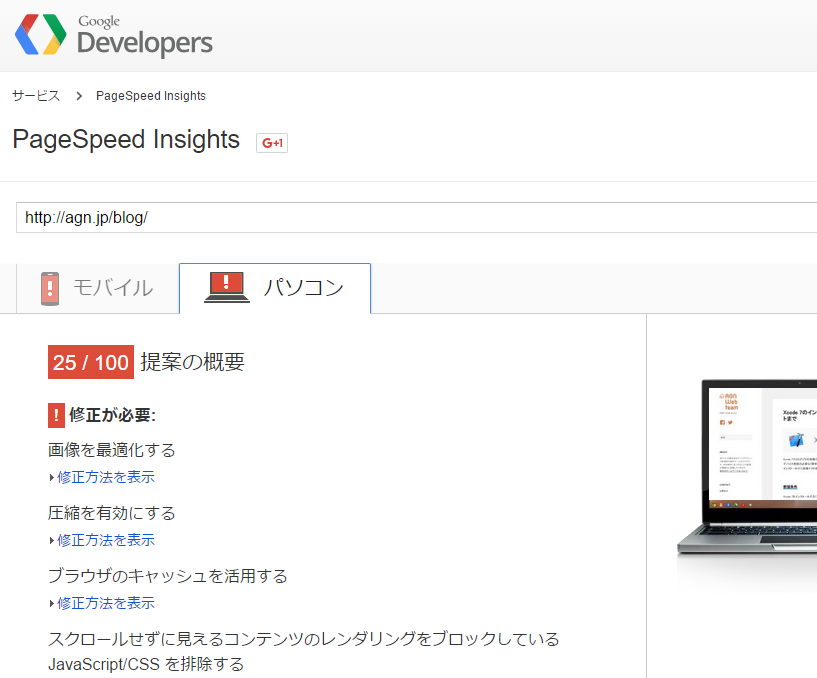
最適化が終わって、PageSpeed Insightsに再チャレンジ。
とりあえず、一気に25までスコアアップしました!(元が悪いと上げるのもカンタンです。)そこそこ画像がたまっている環境ですと、いっぺんに処理できて楽です。オススメです。
他にも記事にしようかと、色々試したのですが、致命的では無くとも細々とトラブルが起きました。
特にキャッシュ系は環境を選びます。素の状態で、ほぼ問題なかったのは上記プラグインのみでした。
今回は検証のみだったので、お手軽なものを使いましたが、プラグインに頼らず、キャッシュや、DBの最適化などに取り組み、地道に改善してみたいと思います。
つづく。