これまで、必要なファイルのコピーを取ることでバックアップを済ませてきましたが、Windowsが起動しないなど、何かあった時のために、windowsの機能を使い現状回復用のイメージバックアップを作ってみました。リカバリディスクに近いものです。使用中の環境を丸ごと保存します。Windows10の場合のやり方を書いておきます。
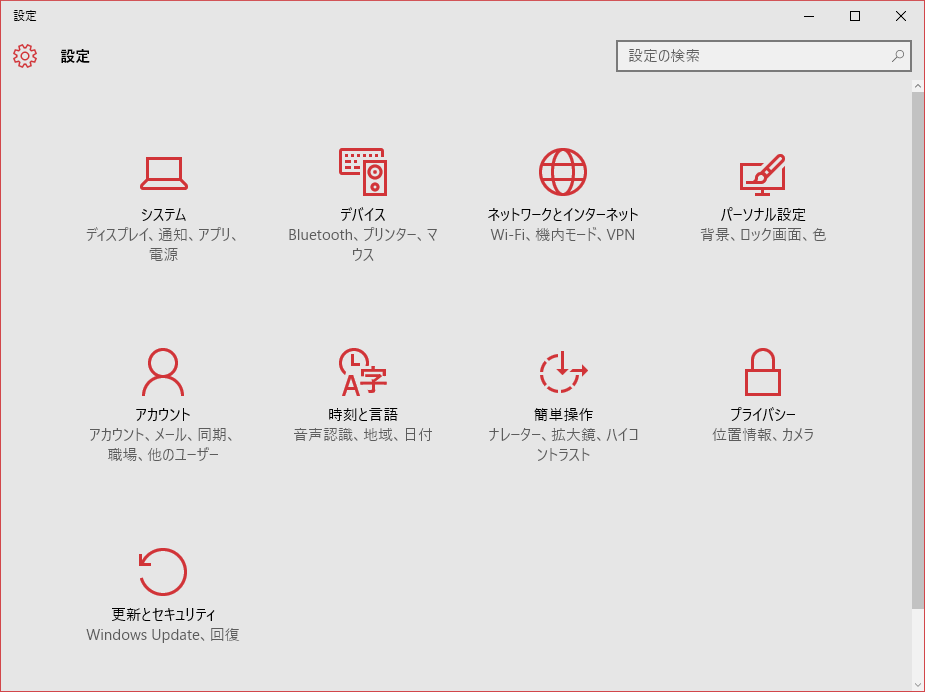
スタート→設定 から設定ウィンドウを開きます。
更新とセキュリティ↑をクリック

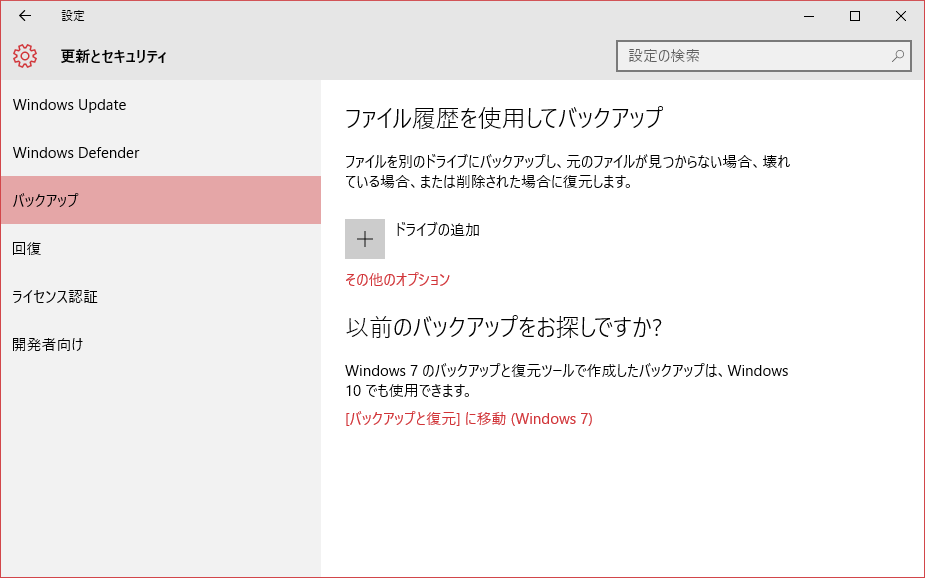
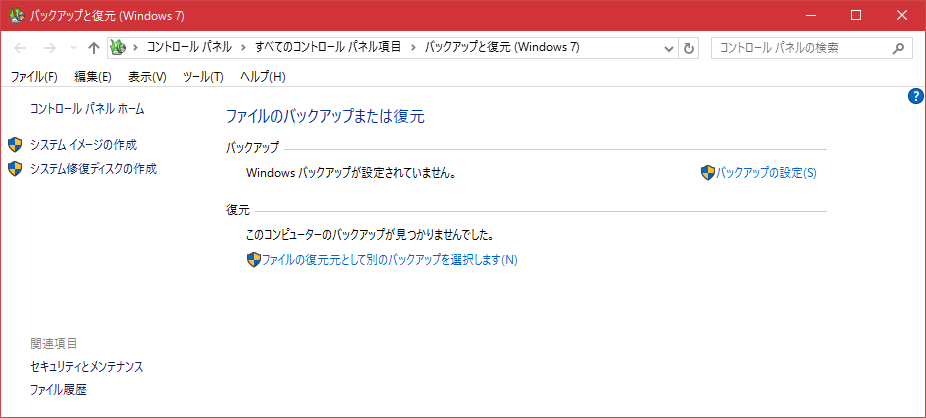
左メニューの「バックアップ」をクリックし、[バックアップと復元]に移動(Windows7)をクリック → バックアップと復元ウィンドウが開きます。

左メニューから「システムイメージの作成」をクリック
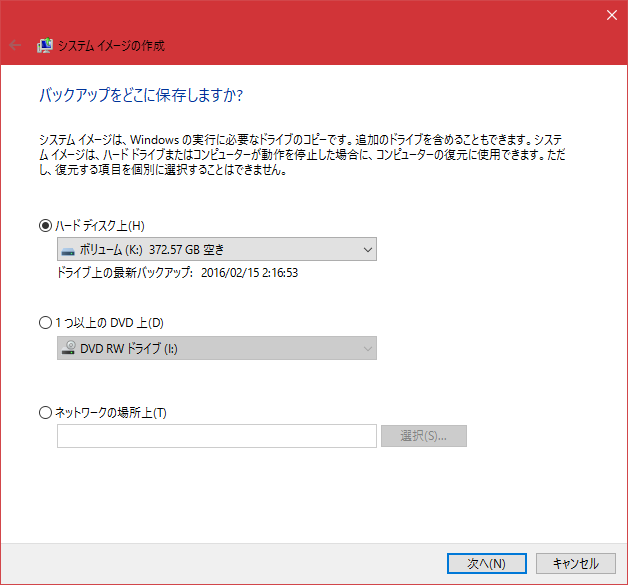
→別途システムイメージの作成 ウィンドウが開きます。

選択肢としてハードディスク以外に、DVDドライブやネットワーク上のNASなども選べます。
ここでは一番手軽で早い、ハードディスクを選びました。(あらかじめ、外付けハードディスクを接続しておきました。)
DVDでもディスクは作成できますが、システムの状態によってはかなりの枚数が必要になります。5000円程度でバックアップ用のハードディスクを買った方が作成も早く手間もかからずお薦めです。

さらに、復旧時に使う修復ディスクを作っておきます。起動できないときのためです。
(バックアップが終わると、作るか聞かれます。)
バックアップと復元ウィンドウから、システム修復ディスクの作成 をクリックし、
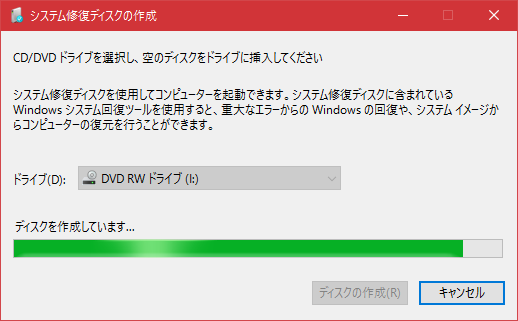
システム修復ディスクの作成ウィンドウが開きます。
空のDVDをDVDドライブに入れておき、ディスクの作成ボタンを押します。
PCが起動しないような倍は、このディスクを使って起動し、先ほど外付けハードディスク上に作ったシステムイメージからコンピューターの復元を行います。
通常メーカーのリカバリや、Windows10の回復では、OSの初期状態には比較的簡単に戻せるものの、その後に追加したソフトウェアは個別にインストールする必要があります。
特にofficeやらadobeやらライセンス認証に絡んだソフトは時間も掛かり大変面倒です。
また、Windows7、8などからアップグレードしたWindows10環境となると、旧Windowsを導入することから始めなくてはなりませんので、これもまた面倒です。
現状回復可能なイメージファイルを作っておくと、トラブル時に最短で復旧できますので、皆さん時々作っておきましょう。
だいたい、バックアップしていない人のハードディスクからクラッシュしていくものです。