
webサイトの構成上サブメニューが必要な場合があります。
PCであればサイドメニューにしたり、レイアウトはいろいろできますが、
モバイル時のサブメニューの位置に頭を悩ませることがあります。
表示方法いろいろありますが、表示位置は3つのパターンが多いようです。

グローバルメニューに含める


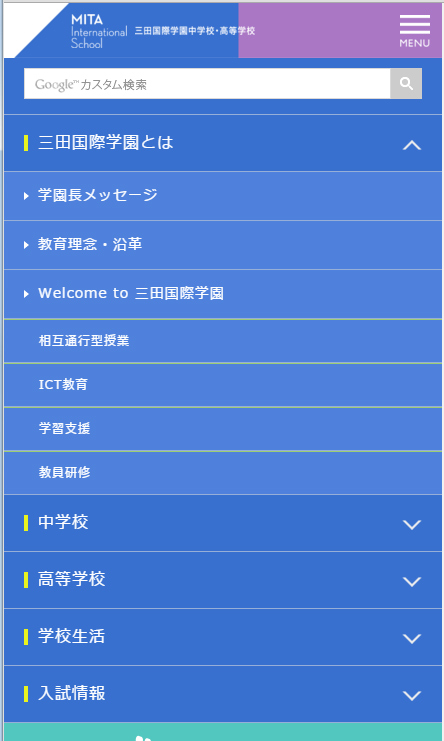
参考サイト:三田国際学園
サブメニューをグローバルメニューに取り込んでしまいエリアごと消去してしまう。
画面がすっきりし、ナビゲーションが一つになっていてわかりやすい。
項目数によってはメニュー項目が増えてしまい探しにくい。
ページのメインビジュアルの下


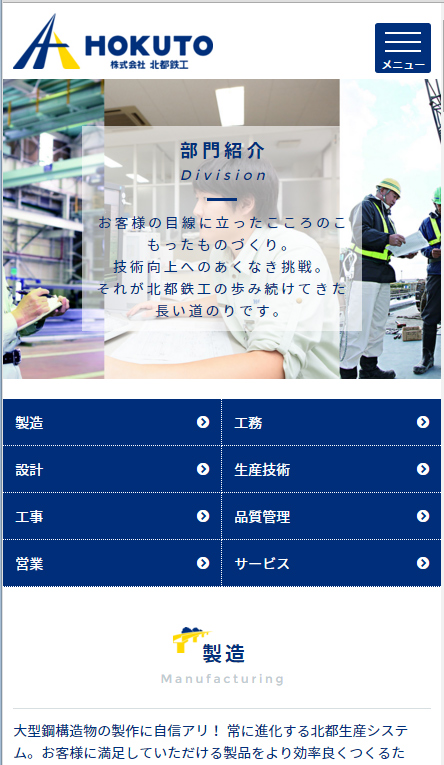
参考サイト:株式会社北都鉄工
ファーストビューで目に入りやすいため、
わかりやすいナビゲーションとなっている。
項目数によっては高さが出てしまい、
メインコンテンツまでのスクロール量が多くなってしまう。
フッターエリアの上


参考サイト:ポカリスエット
ページ下に配置してあるため、
ファーストビューはすっきり表現できる。
下までスクロールしないとサブメニューが出てこないので、
ページ回遊がしにくい。
項目数やデザインよって変わるのであくまで位置の参考となればと思います。