WebサイトやアプリUIなどの、設計やデザインの共有に役立つデザインカンプ。
弊社ではまず、一枚絵の状態のカンプ作成から始めるパターンが多いのですが、大まかなページの動きも合わせて伝えられたら…というのを常々思っていました。
コードを書くのがあまり得意ではない、私のようなデザイナーでも簡単に使える
プロトタイピングツールを探していたのですが、
そんな中、先日Webクリエイタ―ボックス様で無料で使えるモバイルアプリ制作用のプロトタイピングツールというまさにタイムリーな記事が!
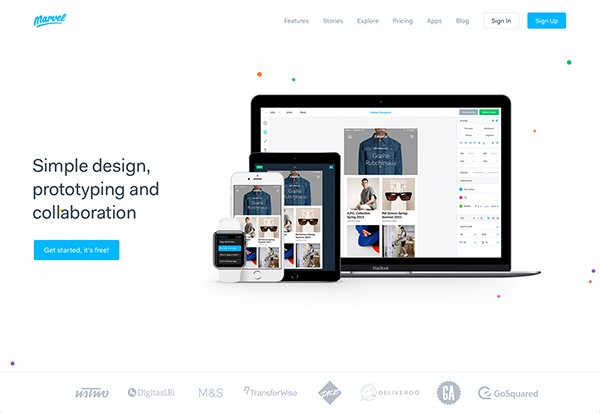
その中でも、おすすめされていたMarvelというブラウザアプリがなんだか使いやすそう…。
実際に試してみて、わかりやすく、そして本当に簡単にプロトタイプができましたので、今回はMarvelの基本的な使い方をご紹介したいと思います。
Marvel
基本無料で
- プロジェクト無制限作成
- 共有URL発行
- 埋め込み用コード発行
- コメント機能
などが可能です。
その他、有料プランでできること
- パスワード認証
- 複数メンバーでの作成
- PDF、アプリファイルでダウンロード
続きを読む モバイルアプリに!Webサイトに!Marvelで簡単プロトタイプ作成