
Windowsや全ての発色調整が済んでいる方には”ほぼ”関係ない話かもしれません。
…そう、色の話です。
画像には大抵『カラープロファイル』と言う自己紹介(プロフィール)的な物が付いています。
その中身を簡単に言うと『何の色空間で表現されているか』と言う…
もっと簡単に言うと『色鉛筆何本あれば表現できる画像です』と言った感じでしょうか。
ですので、その情報の変換・共有が取れている『調整の済んでいる方』やsRGBが標準のWindowsの方には”ほぼ”関係ない話になります。
でも、Web制作やプロファイルの環境が整っていない所では悩みの種となる話かと思います。
イラストレーターで制作されたデザインがフォトショップでWeb用に書き出すと色が変わるとか…。
今回は、この辺の原因と対策を話したいと思います。
さて
『色調整の行っていないモニターはどうやって発色しているのでしょうか?』
モニターが色を出すと言う事は、色毎に「R・G・B」それぞれの色の強さを持っていなければ赤や青ななどなど出す事ができません。
ソコで、メーカーではsRGBや独自の『色に対する「R・G・B」の強さ設定』と言う物を持たせて販売しています。最近では発色が良くなり独自のプロファイルが入っている事が多いのではないでしょうか。
そして、それこそが『モニターRGB』となります…環境の整っていないところでは。
次に、イラストレーターのデータ。
画面に表示させるデータを作る際、恐らくデザイナーの方は『RGB』で制作納品されるかと思います。
そして恐らくですが、初期に設定されている「sRGB」のプロファイルで。
これが、『イラストレーターデータのRGB』となります…
そして、画像を書き出すためのフォトショップ。
これは、それぞれに設定されている方が多いと思いますが…Web制作をされている方はsRGBで作業をされているのではないでしょうか?
今回はsRGBの設定と言う事で進めます。
と言う事で、『フォトショップはsRGB』…プロファイルは…。
さて、こう見るとイラストレーターからフォトショップへのデータ移行はお互い『sRGB』なのでスムーズに行きそうなのですが…実際には色が変わる事が多いと思います…が…いかがですか?
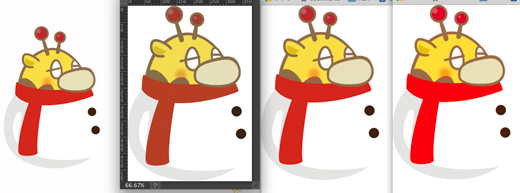
この記事に貼っている画像、左から
・イラストレーター(sRGB)
・フォトショップ(ひと手間加えてsRGB)
・Webブラウザ表示(ひと手間加えた版)
・Webブラウザ表示(手間ナシ書き出し版)
この中で、イラストレーターに一番近い発色をしているのが『Webブラウザ表示(ひと手間加えた版)』ですよね。
イラストレーターのデータをWeb用に書き出すには幾つかの方法があるかと思いますが。
今回は
・イラストレーターのイラスト(sRGB)を選択・コピー
・フォトショップで新規(sRGB)でペースト
・Web用に書き出し
以上の作業をした場合を想定し説明します。
そもそも同じsRGB同士でコピー・ペーストされるのにWebブラウザでは色が変わるのか…
イラストレーターでコピーを行うとパソコン内ではモニターRGBで記憶され、フォトショップで貼付ける際に『その発色を保持した状態』で用意されたプロファイルに変換して貼付けます。
なぜそんな事になるのか、コピー元とコピー先の色が変わっては『同じ物をコピー・ペースト』した事にならないので『発色は変わらないようにペースト』されるようです。
なので、フォトショップに貼付けられた画像の正しいプロファイルは『モニターRGB』の発色と言う事になります。
ココまでわかると、後は対応策を考えれば良いと言う事で。
・フォトショップへペースト
・『プロファイル変換』で『モニターRGB』へ変換。
・『プロファイルの指定』で『sRGB』を指定。
・Web用に書き出す。
とすると、イラストレーターのデータとブラウザでの発色が合ってきます。
この作業で何をしているかと言うと
・発色優先でsRGBへ変換された物をモニターRGBでの発色に戻します。
・プロファイルの指定で発色優先から『R・G・Bの強さ』優先で変換します。
これでイラストレータが指定している色のパラメータを変わらないフォトショップデータとなります。
Web書き出しで『sRGBに変換』と言う設定もありますが、画像のプロファイルがモニタープロファイルになっていおらず『sRGB』のままでは”変換する必要がない”と処理されWebブラウザではイラストレーターの色からはズレてしまいます。
必ずモニターのプロファイルにしてから行ってみてください。
アクションとして登録しておくのも良いかもしれません。
もし、色が変わると悩んでいる際には試してみてください。