WebサイトやアプリUIなどの、設計やデザインの共有に役立つデザインカンプ。
弊社ではまず、一枚絵の状態のカンプ作成から始めるパターンが多いのですが、大まかなページの動きも合わせて伝えられたら…というのを常々思っていました。
コードを書くのがあまり得意ではない、私のようなデザイナーでも簡単に使える
プロトタイピングツールを探していたのですが、
そんな中、先日Webクリエイタ―ボックス様で無料で使えるモバイルアプリ制作用のプロトタイピングツールというまさにタイムリーな記事が!
その中でも、おすすめされていたMarvelというブラウザアプリがなんだか使いやすそう…。
実際に試してみて、わかりやすく、そして本当に簡単にプロトタイプができましたので、今回はMarvelの基本的な使い方をご紹介したいと思います。
Marvel
基本無料で
- プロジェクト無制限作成
- 共有URL発行
- 埋め込み用コード発行
- コメント機能
などが可能です。
その他、有料プランでできること
- パスワード認証
- 複数メンバーでの作成
- PDF、アプリファイルでダウンロード
さて、ここからが実際に作成方法のまとめです。
長くなってしまいましたので、気になるところからご覧ください。
もくじ
- アカウント作成
- プロジェクトの作成
- ファイルの読み込み
- リンクの設定
- ライトボックスの作成
- アンカーリンク
- 固定ヘッダー・フッターの設定
- 時間経過で自動的にページ遷移(スライドショーなど)
- 複数ページに共通の項目を設定
- サイトのプレビュー
- 貼付け用コードの発行
アカウント作成
Marvelにアクセスし、「Sign Up」をクリック。

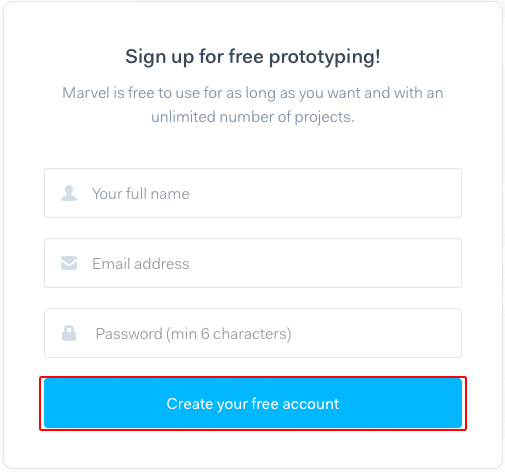
フォームに「名前」「メールアドレス」「パスワード」を入力すると、アカウント作成完了です。

プロジェクトの作成
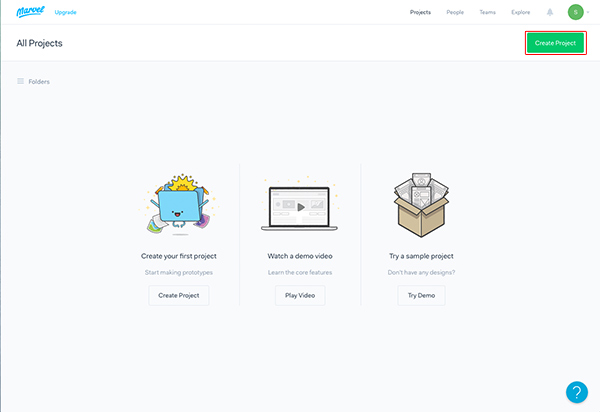
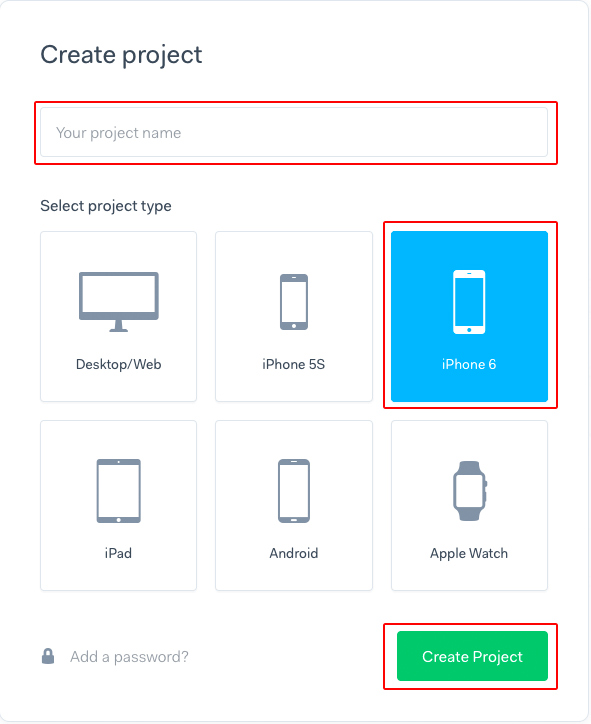
「Projects」ページで「Create Project」をクリック。

Projectの名前を入力後、作成したいプロトタイプのデバイスを選択し、「Create Project」をクリックすると、新規プロジェクトが作成されます。

ファイルの読み込み
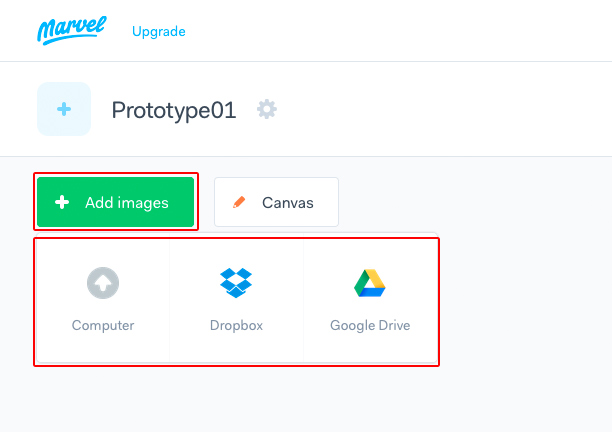
「Add images」からプロトタイプの元となるファイルを読み込みます。

ローカルファイルの他、DropboxやGoogleドライブとも共有可能です。
対応ファイル/PSD、Sketch、PNG、JPG、GIF
リンクの設定
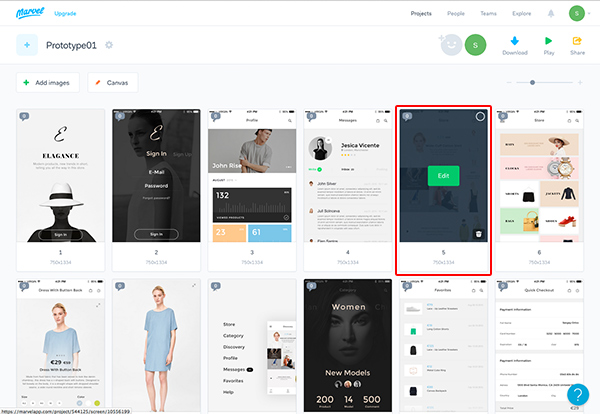
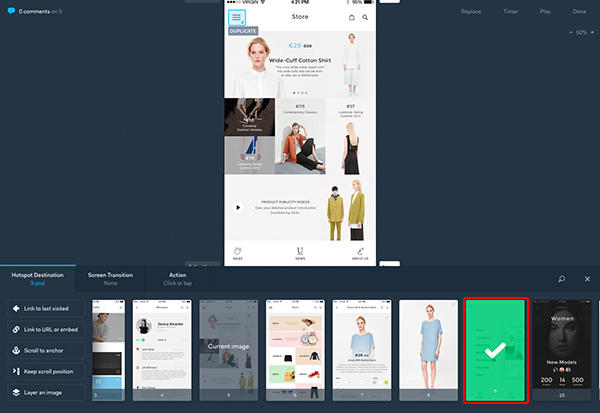
編集するページを選択します。

リンク領域をドラッグ。

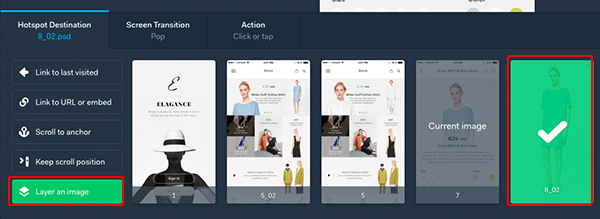
リンクするページを下記から選択します。

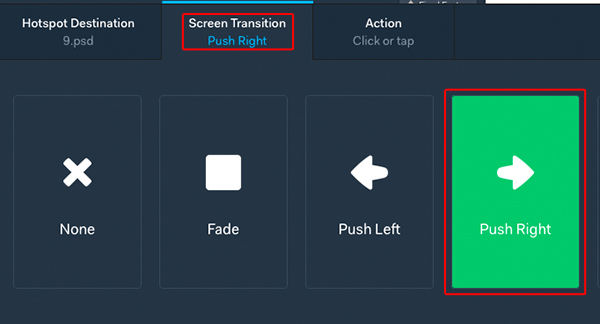
「Screen Transition」タブから推移アニメーションを選択。

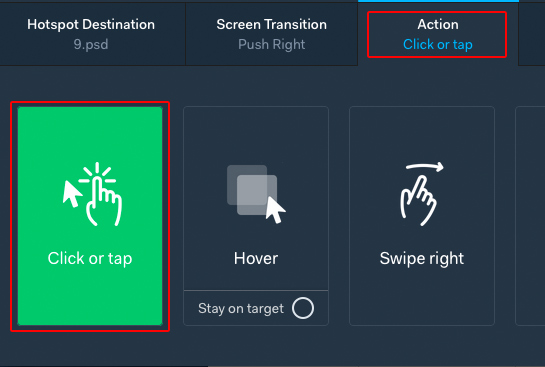
「Action」タブからタップやスワイプなどのアクションを選択。

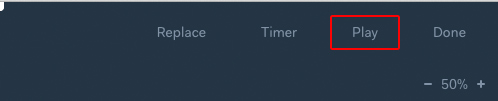
右上の「Done」で編集完了し、ページの選択画面へ戻ります。

「Play」でプロトタイプのプレビューができます。

基本的なページ遷移はこれで作成できます。
ライトボックスの作成
同一画面上に別の画面を表示する、「ライトボックス」を下記の操作で作成できます。
まずリンク領域をドラッグします。
「Layer an image」をクリックし、上に重ねて表示させるページを選択します。

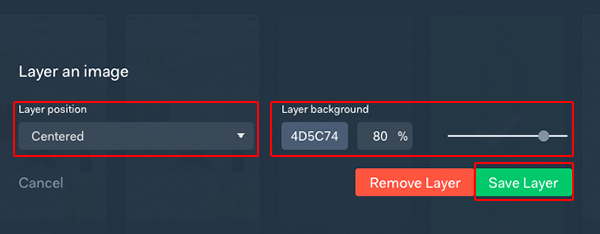
表示する位置を「Layer position」から選択、または画像を直接ドラッグで調整し、
「Layer background」から背景色とその透明度を設定します。

「Screen Transition」や「Action」で表示方法を設定し、完了です。
アンカーリンク
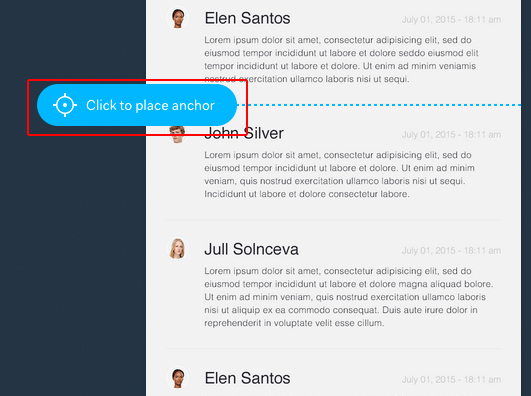
リンク領域をドラッグし、左下に表示される「Scroll to anchor」をクリックします。

「Click to place anchor」でアンカーのリンク位置を上下にスライドさせて選択すると完了です。

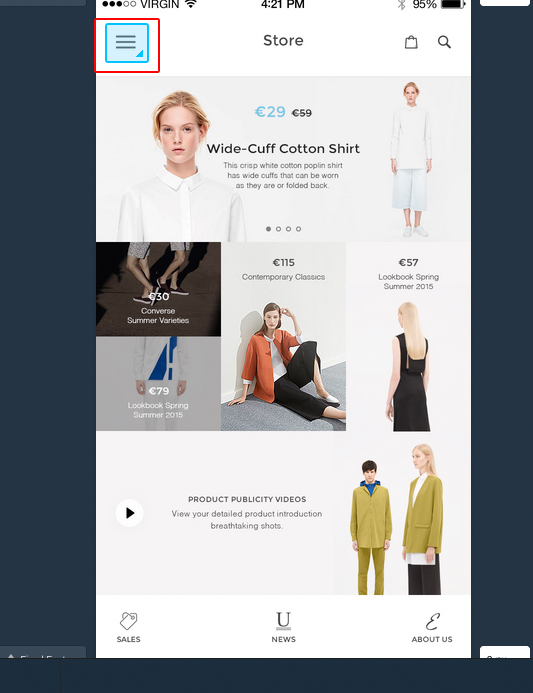
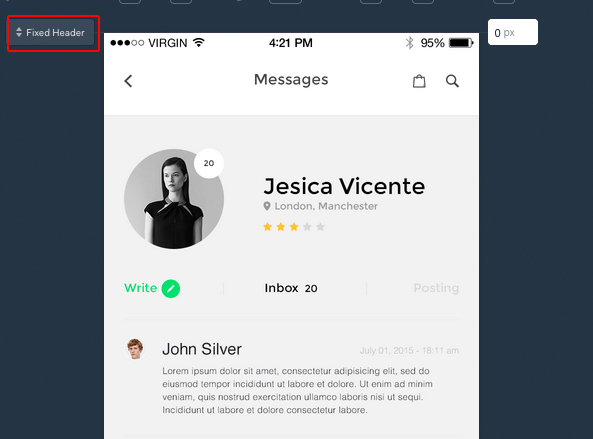
固定ヘッダー・フッターの作成
画像の左側にある「Fixed Header(ヘッダー)」または「Fixed Footer(フッター)」を上下にスライドすると完了です。

時間経過で自動的にページ遷移(スライドショーなど)
時間経過で自動的に別ページへ遷移する、スライドショーや、ローディング画面からの切り替えなどが作成できます。
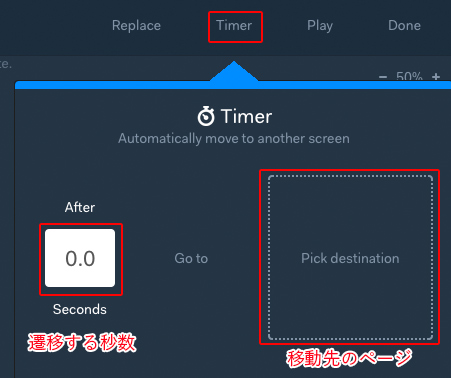
右上の「Timer」をクリックし、設定画面を表示します。

左の欄に遷移するまでの秒数を入力し、
右の「Pick destinetion」をクリックし移動するページを選択します。
推移アニメーションを任意で選択し、完了です。
ちなみに範囲ごとではなくページごとの切り替えになるため、
スライドショーを再現する場合は「Fade」が自然に見えます。
複数ページに共通の項目を設定
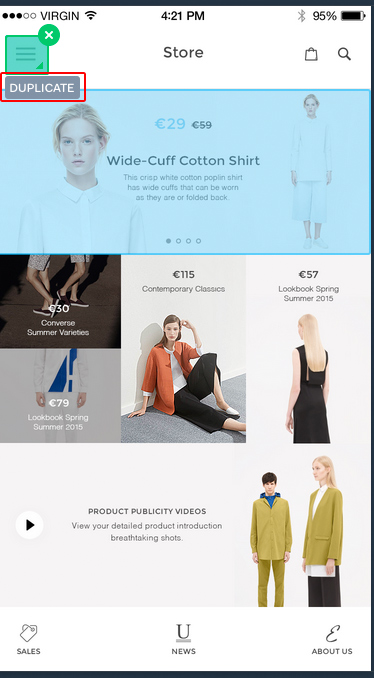
ここではヘッダーメニューのリンク設定など、複数のページで共通するリンク項目を一度に設定することができます。
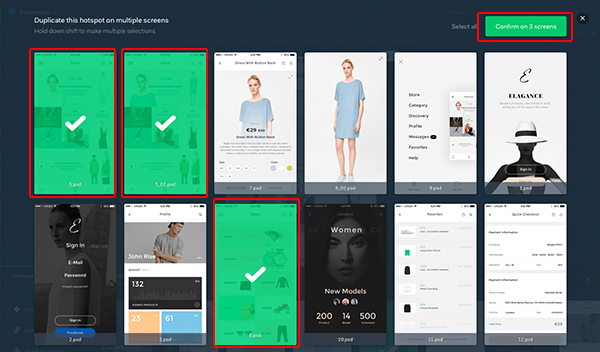
共通化したいリンク領域をクリックし、「DUPLICATE」をクリックします。

設定したいページを選択し、「Confirm on ○○screens」をクリックすると完了です。

サイトのプレビュー
できあがったプロトタイプを、ブラウザで確認します。
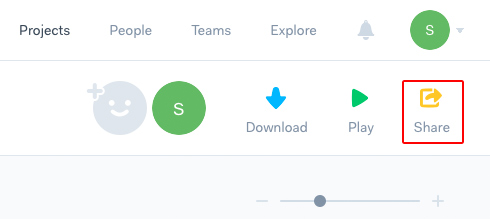
「Project」ページ、またはページの編集画面で「Play」をクリック。


URLを発行する場合は、「Share」から「URL」で可能です。

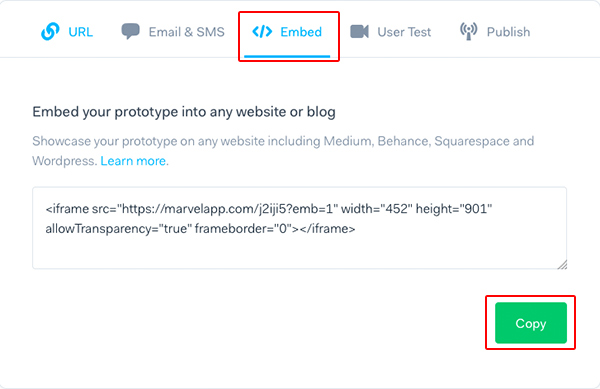
貼付け用コードの発行
Webサイトやブログなどでプロトタイプの公開をするときなどに使用します。
「Share」をクリックし「Embed」を選択するとコードが発行されますので、
それを貼付けると完了です。


ということで、実際に作成したプロトタイプがこちらです。
今回は作成方法をまとめながらでしたが、実際の作業時間は30分もかかりませんでした。
Marvelでは他にも、簡単なワイヤーフレームの作成や専用モバイルアプリなど、使い勝手の良さそうな機能がたくさんあるようです。
Sketch専用のプラグインやUIキットもあるそうなので、連携して使うとさらに効率よく作業が進められそうですね!
今回書ききれなかった機能についても、機会があればまたご紹介できたらと思っています。
今回記事を書くにあたり参考にさせていただいた、Webクリエイターボックス様
あらためてありがとうございました!
Marvel以外にも、様々なプロトタイピングツールをこちらの記事で紹介されています。
無料で使えるモバイルアプリ制作用のプロトタイピングツール
また、今回プロトタイプを作るにあたって、こちらのUIキットを使用させていただきました。ありがとうございました!
Elegance iOS UI Kit Free