仕事でアンケートフォームを付けることになりそうなので、Contact Form 7での設置方法を整理して文章にしてみました。アンケートとしては小規模なものを想定しています。(回答数100未満くらい)
使ったプラグイン
Contact Form7
執筆時version4.5
導入方法は割愛します。ダッシュボード→プラグインからさくっと入れてください。
日本語対応しているので安心です。

フォームの設置(基本)
はじめて使う人は、基本となる問合せフォームを設置してみましょう。
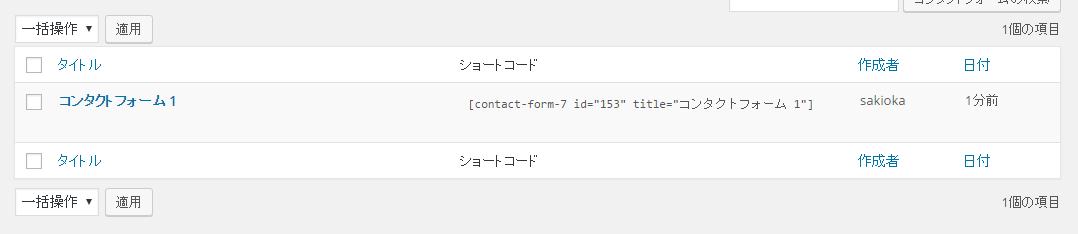
ダッシュボードの左メニューお問い合わせからコンタクトフォームを選びます。
コンタクトフォーム 1としてサンプルが初めから入っています。
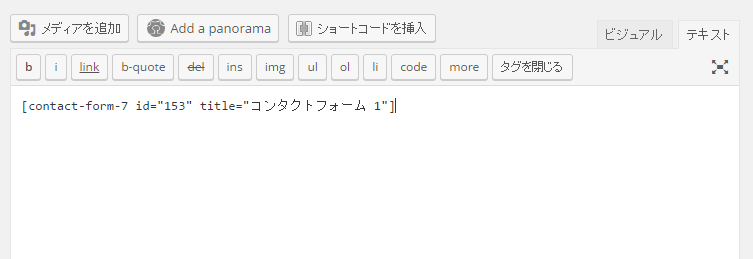
貼り付け用の固定ページを用意しておきます。(記事でも構いません。)
本文にショートコードを貼ります。
完了です!簡単です。
実際にフォームに入力して送信すると、WordPressの管理者宛にメールが届きます。
アンケートフォームを作る
色々項目を増やしてアンケートフォームを作っていきます。
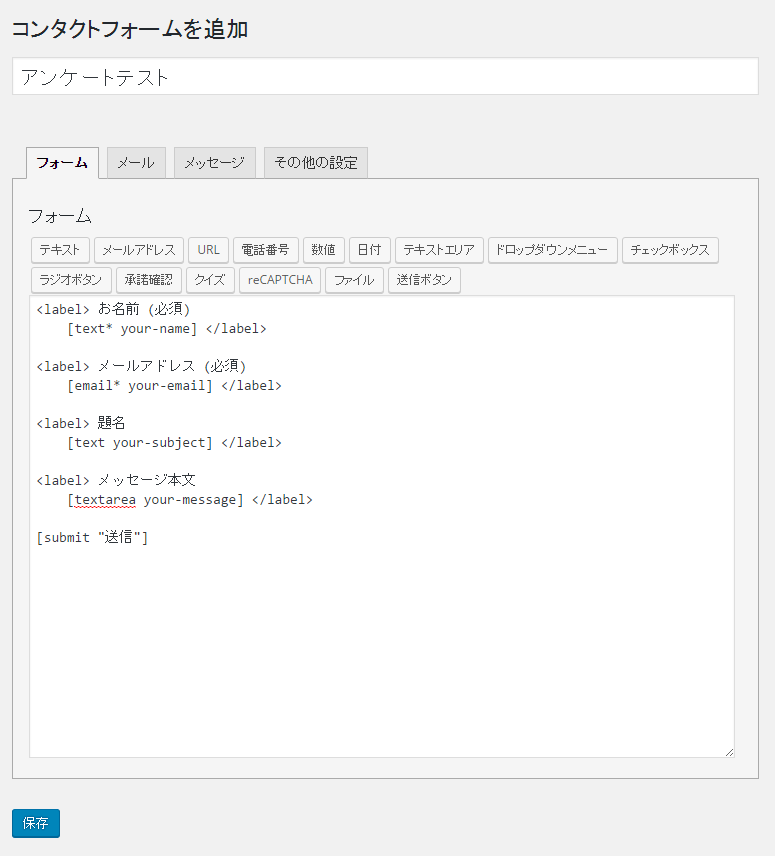
新規追加でフォーム追加画面を出します。↓最初の状態。

最初から基本的な部品は入っていますので、これを参考に付け足していきます。
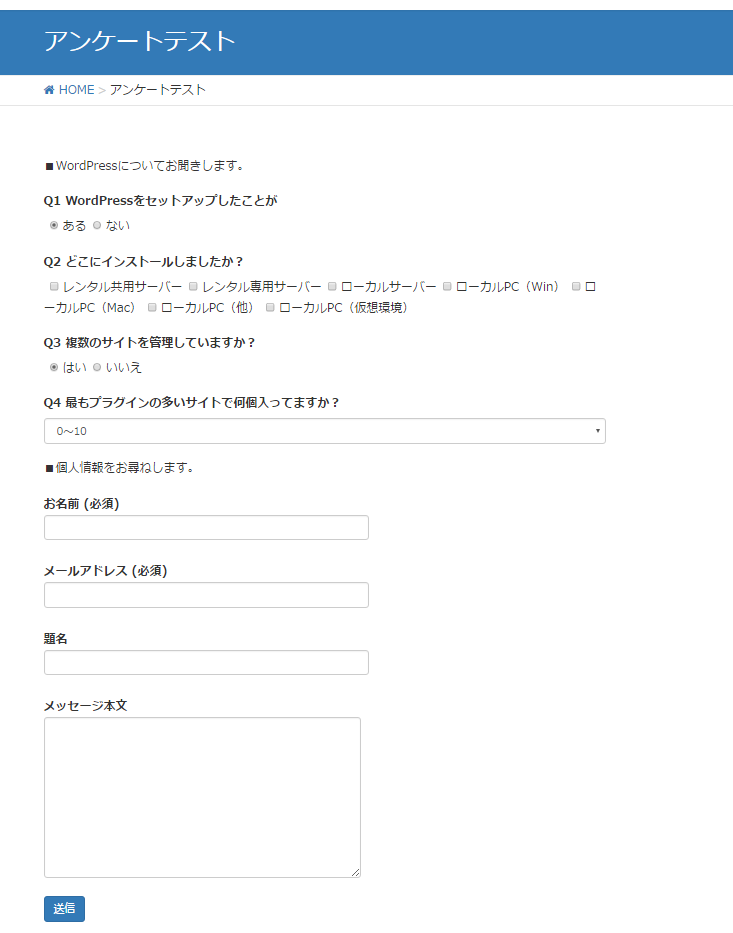
今回はサンプルとして以下のようなアンケートを組み立ててみます。
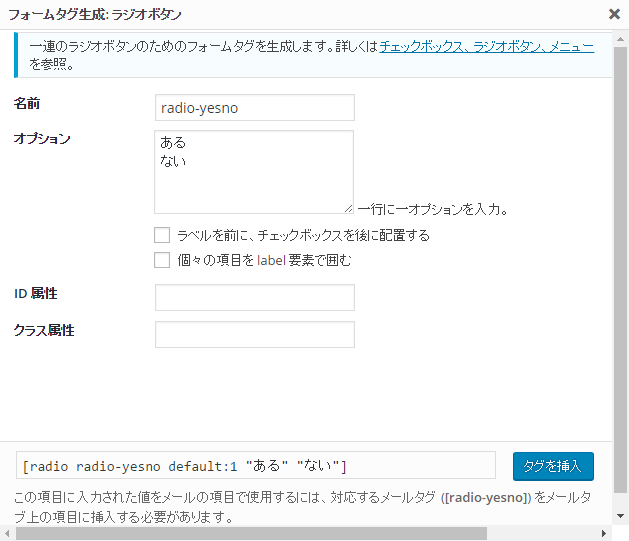
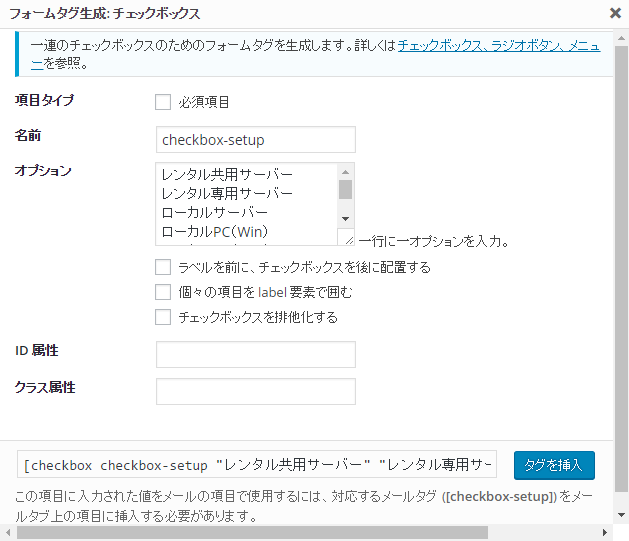
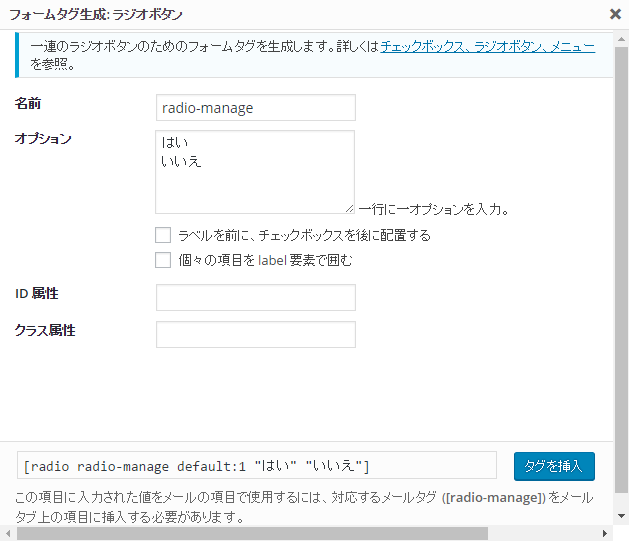
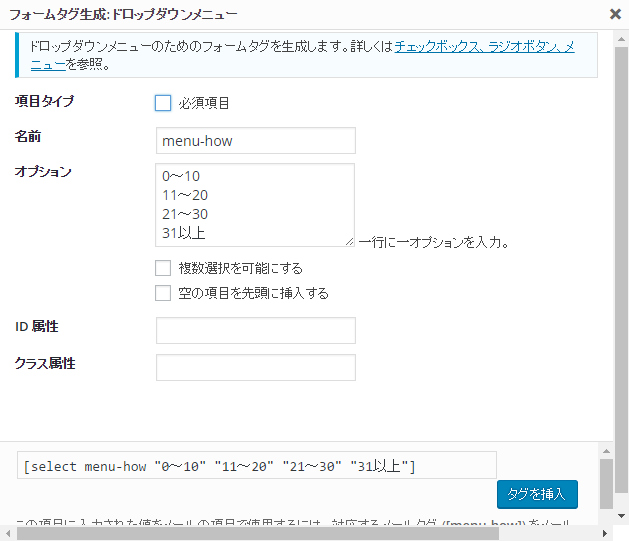
フォーム下のボタンを押すとダイアログがでますので、必要項目をいれて挿入ボタンを押します。
今回は4つの質問を作ります。以下に記入例を挙げますので参考にしてください。
Q1 WordPressをセットアップしたことがある。
ある ない
→ラジオボタン
Q2 どこにセットアップしましたか?
レンタルサーバー ローカルPC 専用サーバー ローカルサーバー
→チェックボックス
Q3 現在WordPressサイトの管理をされていますか?
している いない
→ラジオボタン
Q4 最もプラグインの多いサイトで何個入ってますか?
0~10 11~20 21~30 30個以上
→ドロップダウンメニュー
個人情報
・名前・メール・メッセージ
→デフォルトのまま
例と同じように<label>
個人情報部分は、標準の物をそのまま流用します。アンケートとしては不要なので題名を消しました。必須項目もそのままです。アスタリスクの有無で判別されます。
この段階で保存して固定ページにショートコードを貼り付け、見てみましょう。

もっともらしい、アンケートフォームができているはずです。
しかし、このままでは新規で追加した項目のデータを受け取ることができません。
受け取るための設定を追加してやります。
受信メールの設定
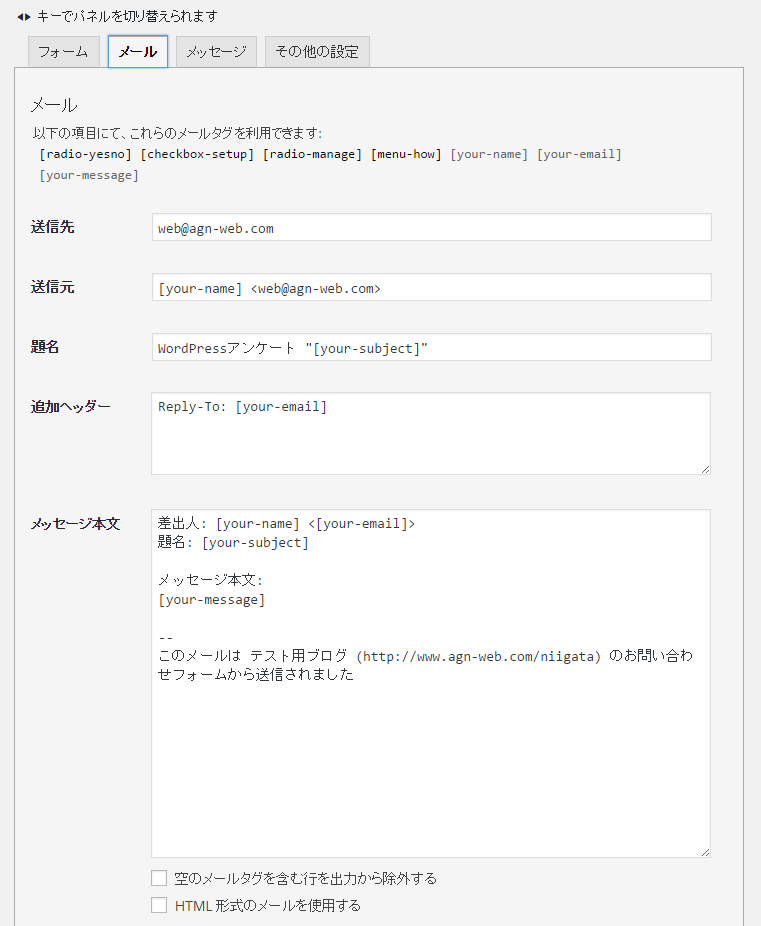
メールのタブを開いて受信メールの内容を書いていきます。受け取りに使いたいメールアドレスもこちらで設定します。

題名は消したので、[your-subject]は消します。
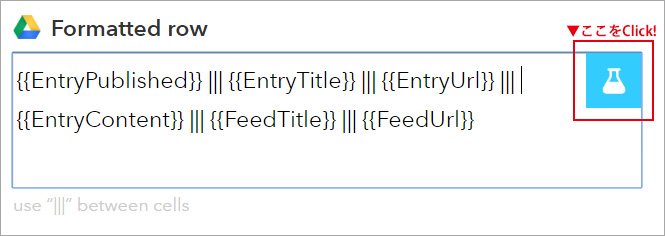
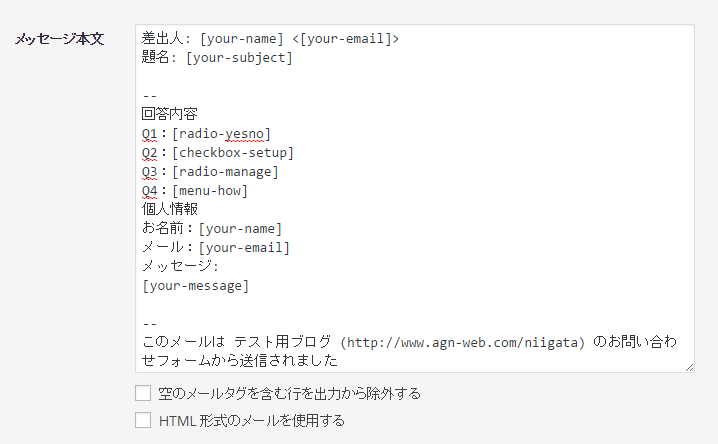
そして本文に追加したフォームのメールタグを追加して行きます。
追加出来るタグは上部に表示されているので、見ながら書き込みます。↓例です。

書いたら忘れずに保存を。
これで設定完了です。
回答者にもメールを送るには、メール(2)にチェックを付けて、同じように本文を書いていきます。回答や個人情報の控え、簡単なお礼、運営の署名などを記載しておくとよいでしょう。
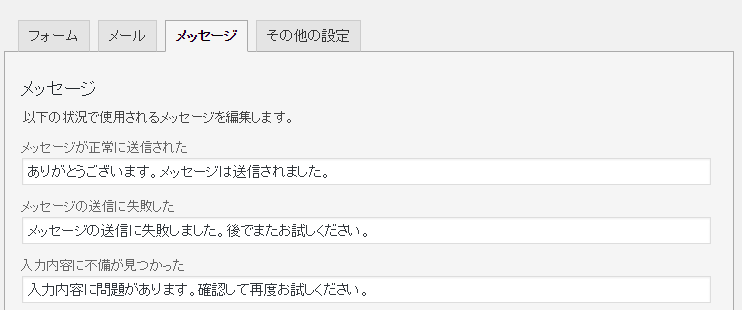
表示メッセージの設定
Contactform7の仕様上、フォームの送信時に確認画面は出ません。
代わりに任意の送信完了のメッセージを出すことができます。
これはメッセージタブで設定します。
また、エラーの時の表示メッセージもこちらで設定可能です。

これでアンケートフォームは完成です。
実際の運用には、個人情報の取扱いなどもしっかり記載した方がよいでしょう。
より作り込むなら
・メールをWordPressのDBで管理する
・送信前に確認画面を出す。
などを別のプラグインを追加することで対応できます。
また、もっと大規模にアンケートを採るなら、
集計機能のあるアンケート専用のプラグインを使うとよいでしょう。
予算に都合が付くならSSLにも対応したいですね。
※以下に動作サンプルを設置しました。よろしければご回答ください。
続きを読む Contact Form 7でアンケートフォームを設置