最近、各種無料ウェブサイト制作サービスについて調べています。
近々、弊社のサービスの一部として取り入れる予定もあります。
その一環で現在「独自ドメイン」のウェブサイトを立ち上げるのに最低いくら掛かるのか、
調べて、最安プランを実行してみました。一応「広告無し」で考えます。
(注:人件費は考慮しておりません。)
■必要な物
ウェブサイトを立ち上げるには、サイトのHTMLデータの他に、
・ドメイン
・サーバー
が少なくとも必要です。通常はどちらも有料です。
■ドメイン
まずはドメインです。ウェブサイトのアドレスですね。
ドメインはサーバーを契約すると無料で1つもらえたりする所も多々あります。
(この場合サーバー代がそこそこ必要です。)
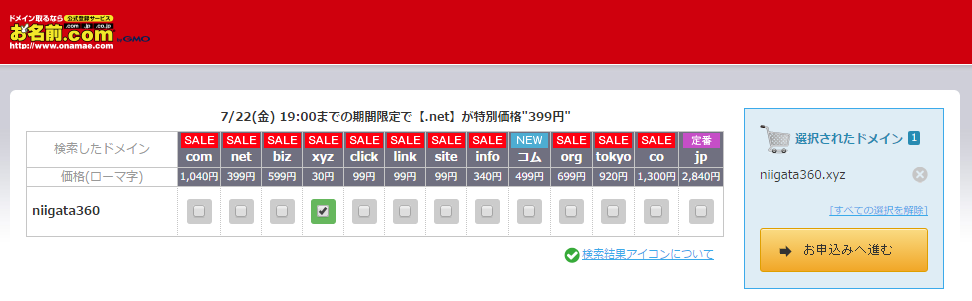
今回の実験にあたり、お名前.comの格安ドメインを取得してみました。
お名前.comはマイナーなドメインのセールをよくやっています。
今回は実験用のにxyzドメインを取得してみました。税込32円!安い!
予算100円でしたので、大幅な節約となりました♪
クレジットカードかデビットカードがあればさくっと取得出来ます。
と言うわけで取得してみました。niigata360.xyzです。

■レンタルサーバー
次にサーバーです。ウェブサイトを置く場所ですね。
今回はxdomainの無料レンタルサーバーを使ってみます。なんと無料にもかかわらず広告がありません。
おそらく有料サーバーやドメイン契約への宣伝目的の為のサービスかと思います。
個人的にxserverはレンタルサーバーの中でもかなり信頼しているサービスなので、
xdomainにも期待大です。
■ドメインの設定
ひとまず先に取得したドメインを使えるように設定します。
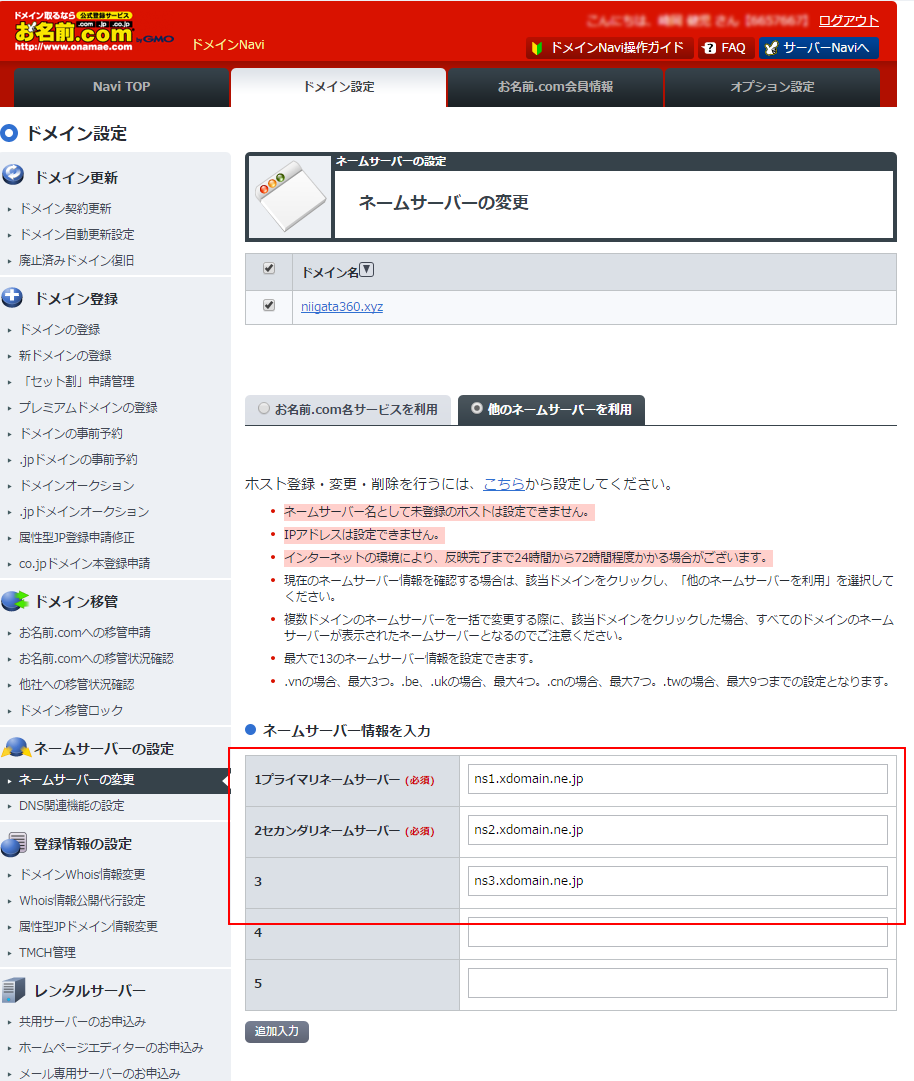
お名前.comのドメイン設定でネームサーバーをxdomain指定のものにしておきます。

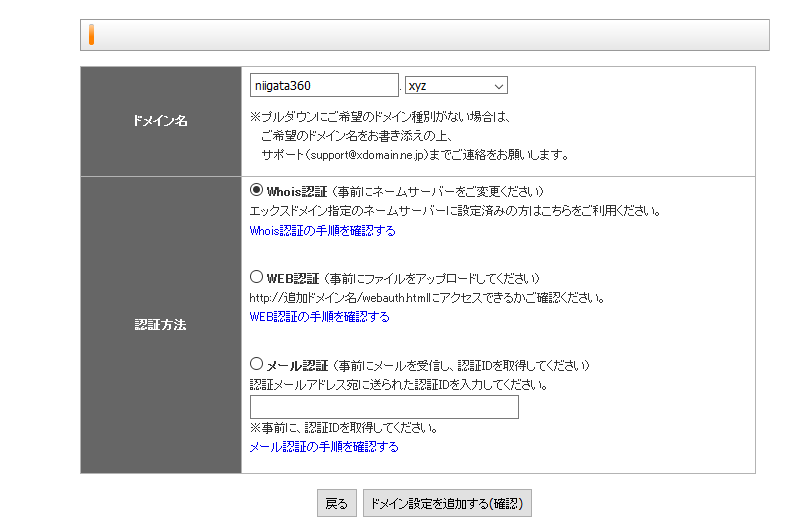
次にxdomain側で他社ドメインの登録作業を行います。
今回はwhois認証を選びました。ちなみにドメインは10個登録出来るようです。

設定後、数時間でネームサーバーの情報が行き渡り、FTPでのアクセスも可能になります。
xdomainでは数時間から2日と書いてあります。
これを書いている現在、数時間たってますが、いっこうにアクセスできません。
もしかして、これは2日コースか。
続きは使えるようになってから書きます。ひとまず初回はここまで。
続きます。




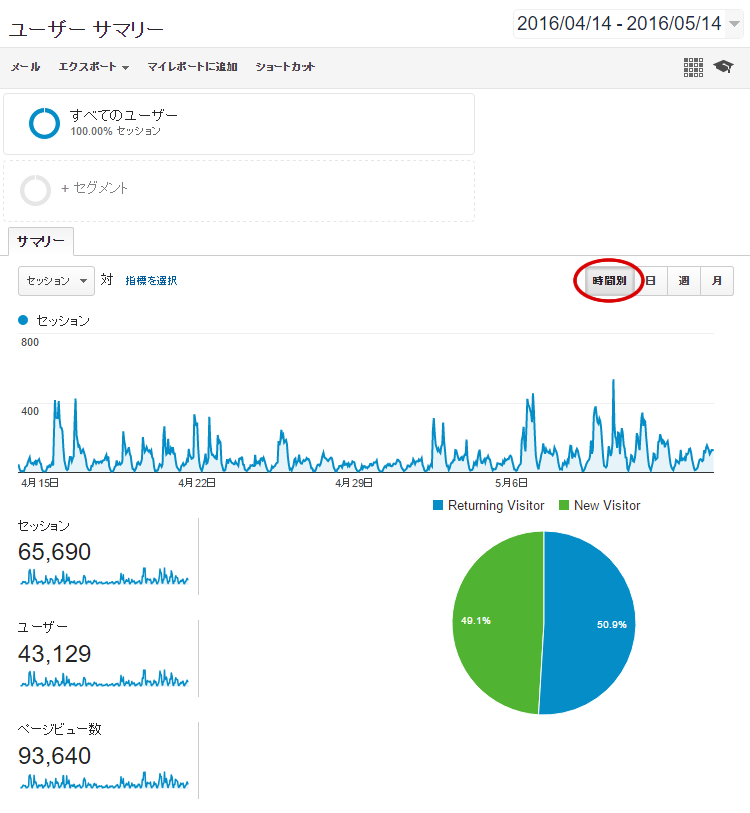
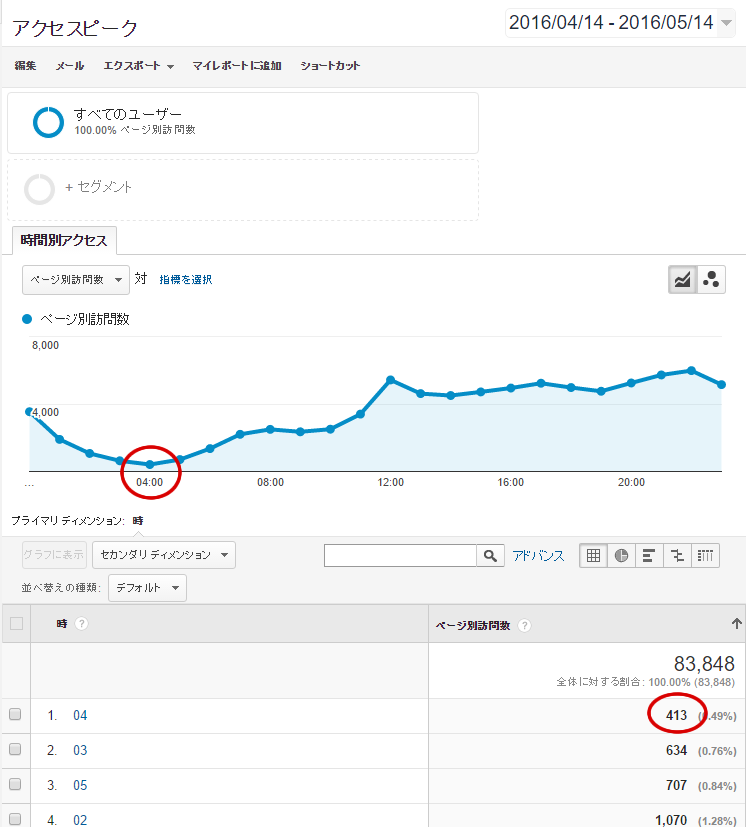
 無事0時~24時の時間毎の訪問者数が「ぱっと見で」わかるようになりました。
無事0時~24時の時間毎の訪問者数が「ぱっと見で」わかるようになりました。