いよいよ明日から4月!
始まりの季節は、なんだかいつもそわそわしてしまうsakaiです。
新年度ということで、環境の変化が多い時期ですが、
そんな中、新たにWebデザイン制作業務に携わることになった方もいらっしゃるのではないでしょうか。
「Photoshopは使ったことがあるけど、Webデザインには利用したことがない」
そんな方向けに、Web制作においての初歩的なPhotoshop操作のポイントをまとめてみました。
今回ご紹介するのは、作業しやすい、他の人が見てもわかりやすい構造にするためのレイヤー管理方法です。
※以下の記事は、PhotoshopCS6の環境をもとにしています。
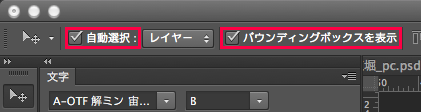
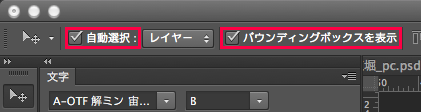
・レイヤーの自動選択にチェックを入れる
・バウンディングボックスにチェックを入れる

こちらにチェックを入れると、直接カンバスからレイヤーが選択できるようになります。
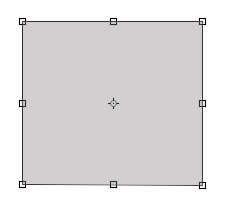
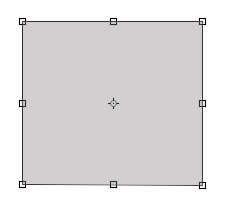
拡大・縮小・回転も、バウンディングボックスで変形可能!

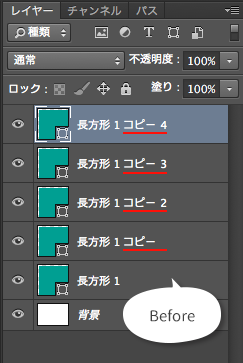
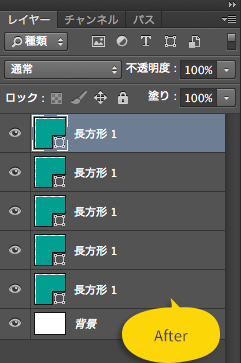
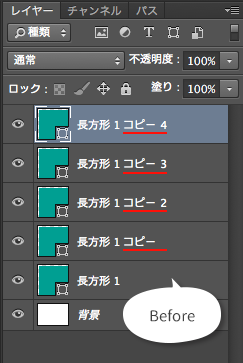
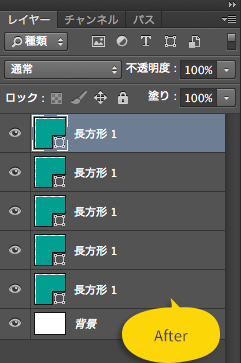
・レイヤーコピー時に「〜のコピー」がつかないようにする
レイヤーコピーを繰り返すとレイヤー名のうしろに「〜のコピー」がずらり…
これだとちょっとわかりづらいですね。

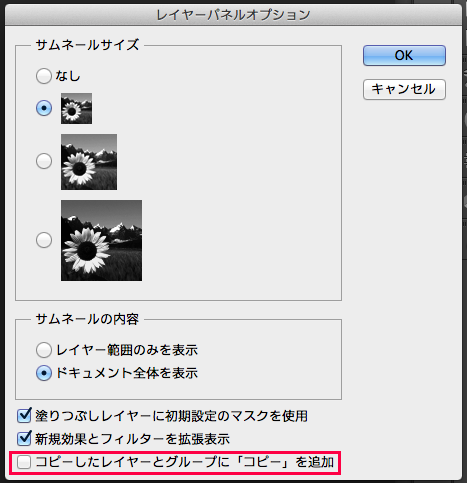
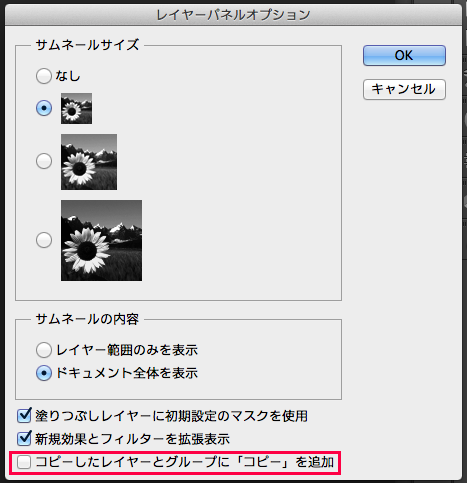
レイヤーパネルのオプションを開き「コピーしたレイヤーとグループに「コピー」を追加」のチェックを外します。

これで、コピーを繰り返しても「〜のコピー」はつきません。
すっきりとしたレイヤーパネルになりました。

・レイヤーに名前をつける
・グループ化を活用する
たとえば、ボタンパーツは1つのグループに。ヘッダーは1つのグループに。
最初はざっくりとでもかまわないので、こまめにまとめながら制作を進めましょう。
スライスで書き出すときや、あとから変更を加えるとき…
整理されていないところから目的のレイヤーを見つけ出すのは至難の業。
たとえばコーダーさんなど、データ作成者以外の方にデザインデータを渡す場合は特に気をつけたいものです。
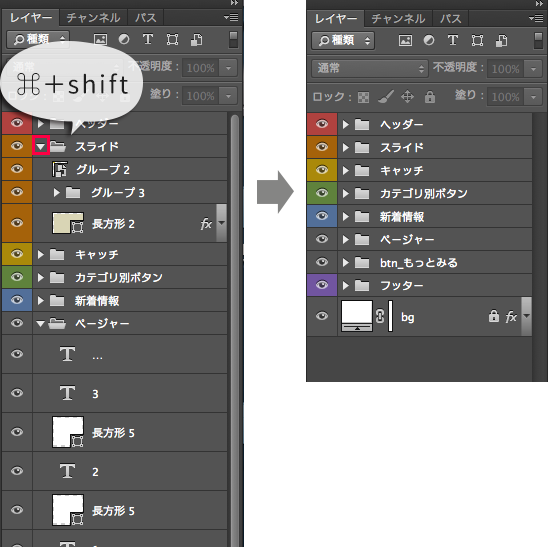
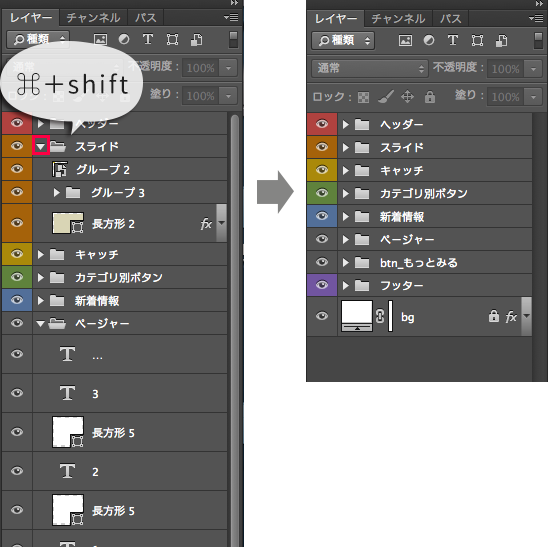
・「⌘+shift」でグループ全てを折り畳む
フォルダが増えてくると、開かれたグループを一つ一つ折り畳むのは手間になってきます。
「⌘+shift」でフォルダ脇の三角アイコンを押すと、1度に収納することができます。

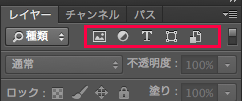
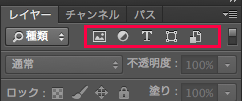
・レイヤーのフィルタリングを活用する
「テキストレイヤーだけを編集したい」「背景画像だけを編集したい」
そんなときに便利な機能です。

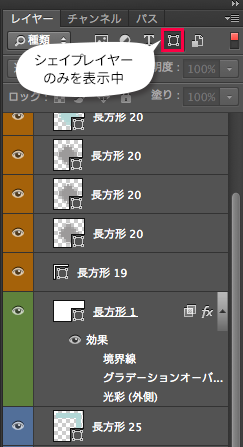
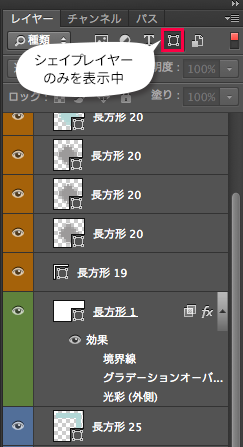
左から「ピクセルレイヤー」「調整レイヤー」「テキストレイヤー」「シェイプレイヤー」「スマートオブジェクトレイヤー」のフィルタリングです。
これらを選択すると、対象の属性レイヤーのみを表示することができます。
ちなみに複数選択することもできます。
選択しているとき、一時的にグループ表示ではなくなりますので、
あらかじめグループを色分けしておいた方が、よりわかりやすくなるかもしれません。

いかがでしたでしょうか。
レイヤー整理の参考に、少しでもなれたら幸いです!