
先日、半強制的にWindows7からWindows10にアップグレードしたのですが、
OSのバージョンが変わると、どこに何があるか、わからなくなりますね。
Windows10にアップグレード後、初めてローカルサーバーを起動しようと
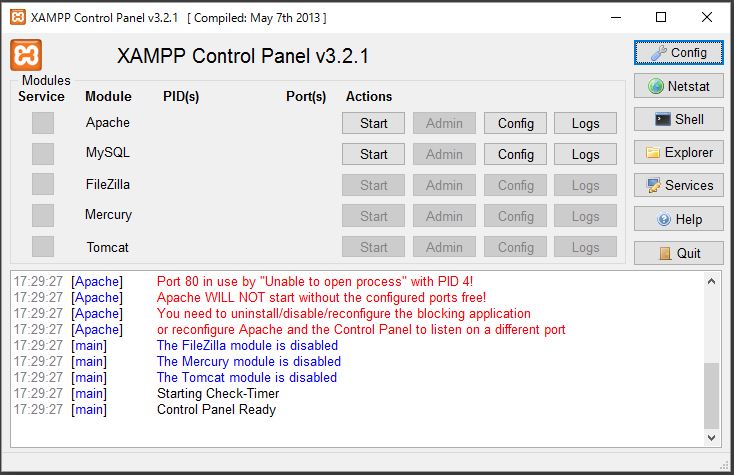
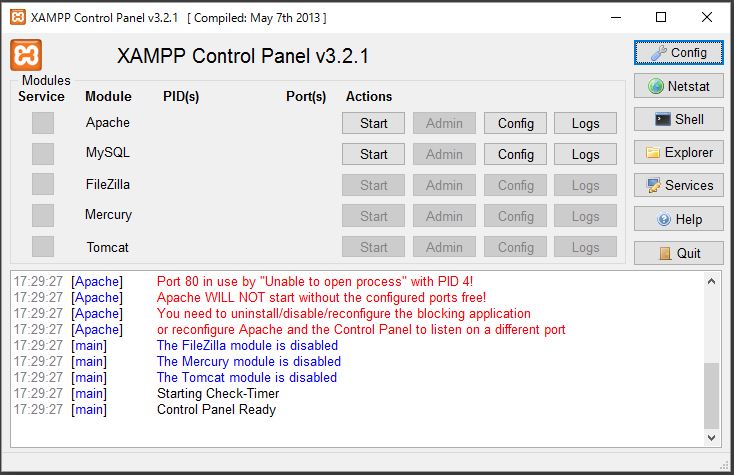
XAMPPを立ち上げたら、何やら赤文字でエラーが表示されています。
????
よくわかりませんが、どうやらApacheが立ち上がらないようです。
正直、エラー内容がわからなかったので、google先生に聞いてみることにしました。
参考サイト
http://personal-studio9.com/xampp-windows10/
どうやら80番ポートがWindowsによって使われているから
Apacheを起動できません。と言われているので、
使われているWindowsのIIS(インターネットインフォメーションサービス)をオフにします。
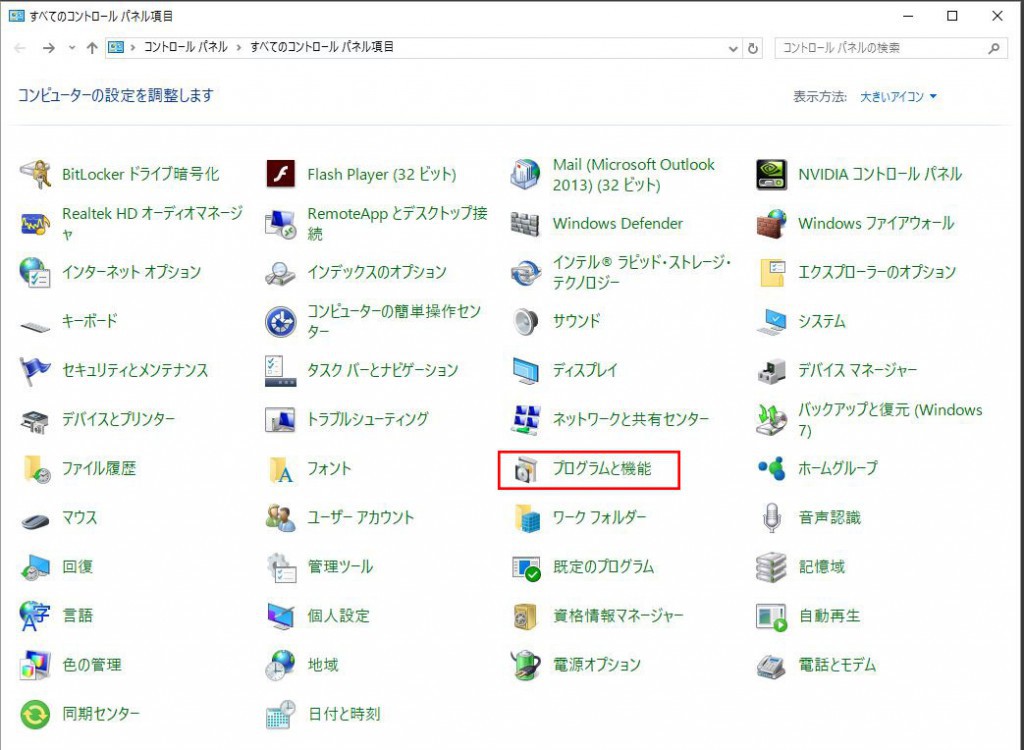
IISを無効にするためにはプログラムのアンインストールと変更>Windows の機能の有効化または無効化を立ち上げなければ
いけないのですが、Windows10にアップグレードしたばかりで、
コントロールパネルがどこにあるかわかりません。
いろいろ探してみたら、スタートメニュー>すべてのアプリ>Windowsシステムツール>コントロールパネル
にありました。
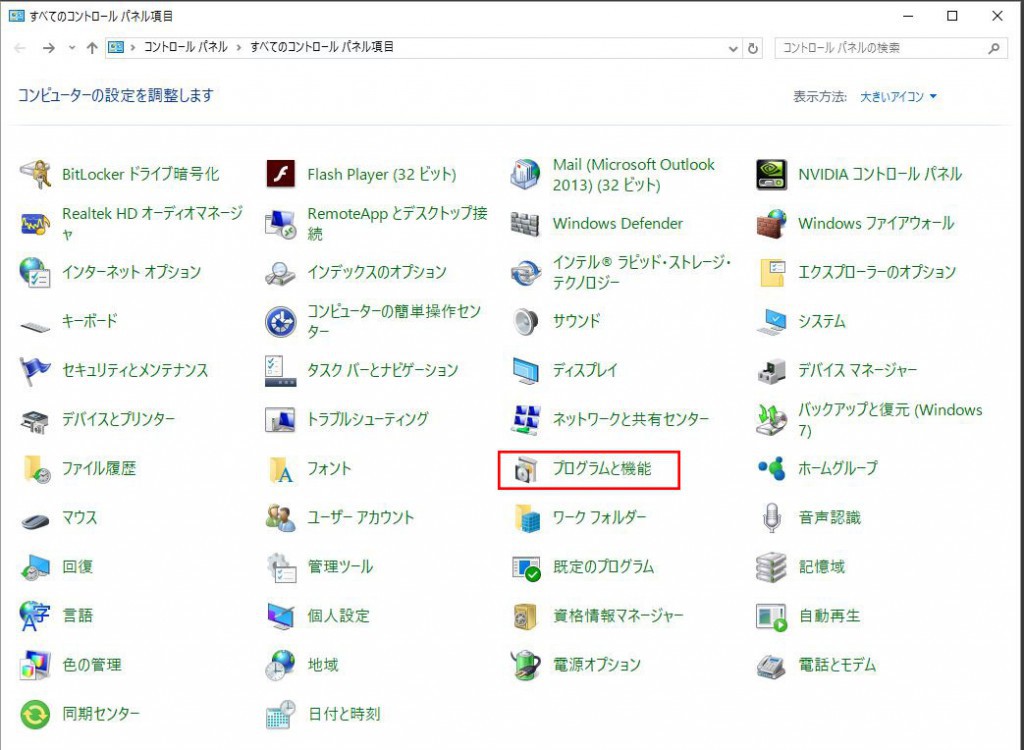
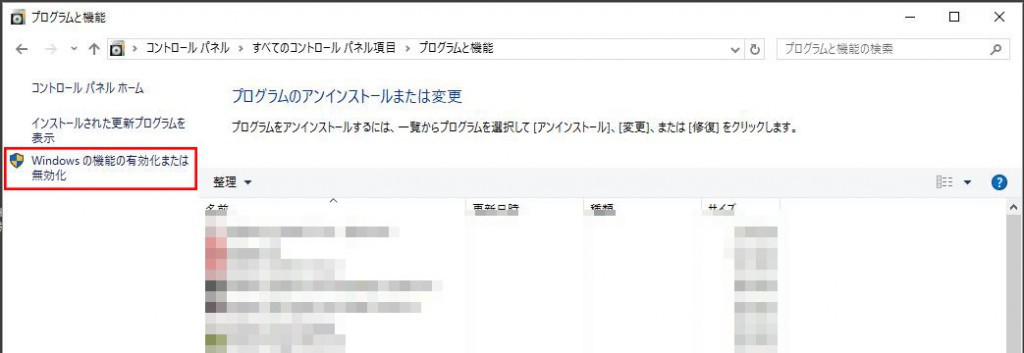
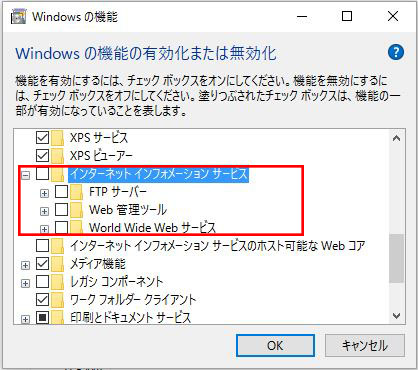
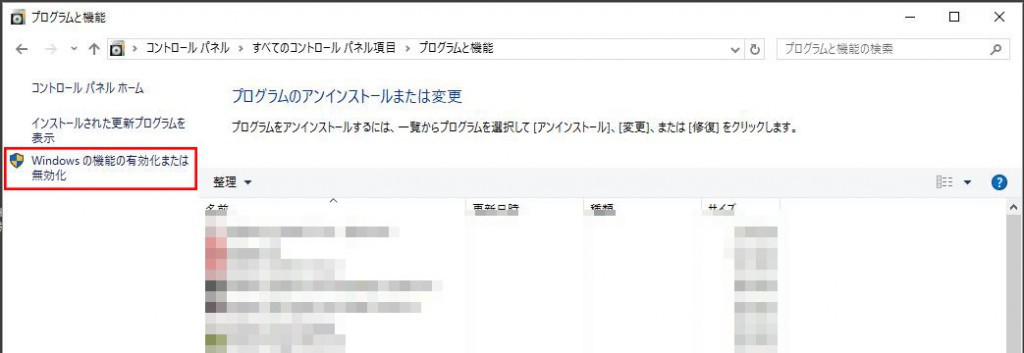
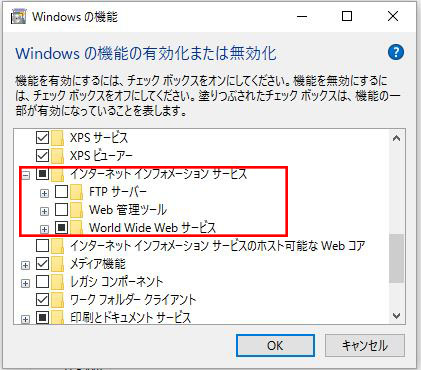
コントロールパネル>プログラムと機能>Windows の機能の有効化または無効化を立ち上げます。



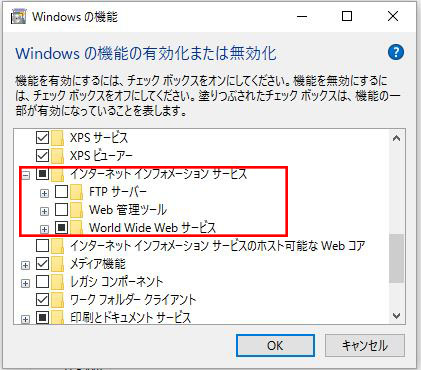
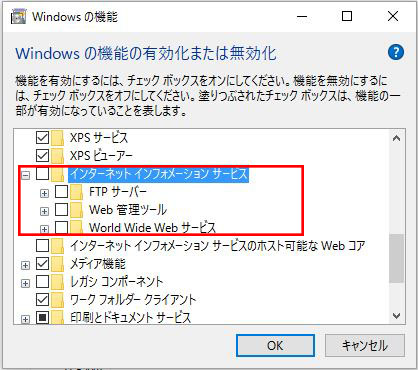
インターネットインフォメーションサービスが起動していますのでここをオフにします。

オフにして再起動して設定完了です。
再起動後、無事にApacheが立ち上がりました。