
今日はSimplenoteのノートを共同編集するにはどうするの?というお話です。
Simplenoteってなんだって方は以前に紹介記事書いたので、こちらをどうぞ。
Simplenoteを使ってみてる(Markdownの練習を兼ねて)
GWもすっかり終わって、急に暑い日が続きへばっている5月の終わりです。
GWに行った沖縄研修旅行の様子こちらです。
これまではコーディングがメインだったyasaiですが、最近めっきりディレクション分野のお仕事が増えまして、悪戦苦闘の毎日です。自分でコード書いてサイト作るのも楽しいですが、お客様のご要望をよりよいカタチとして、サイトを使ってご提供すること、自分のこういうものがいいと思ったものをデザイナーと一緒に作っていくっていうのも楽しいですね。
さて、そんな中で僕がメインで使っているアプリケーションもかなり絞られてきました。
- Brackets(コーディング用)→※案件によってはDWも使いますがだいたいこれ
- Simplenote(メモ用)
- Trello(タスク管理)
- chatwork(連絡ツール)
- Illustlator、Photoshop
ワイヤーフレームは手書きだったり、イラレ使ったり。サイトマップや提案書もイラレだったりします。
工数と見積もりの細かい計算用にはExcel使いますしね。
まぁいろいろ使ってますが、メインで使うのは上にあげたものですね。
こうして見ると、基本的にWebブラウザの中で済むものが好きみたいです。
そこでやっと本題に入りますが、Simplenoteを使っていて、ノートをだれかと共同編集したいときにはどうすればいいんだろう?というお話です。ここではブラウザ版でのお話です。
ノートを共有する
結論からいくと、とっても簡単なんですが。
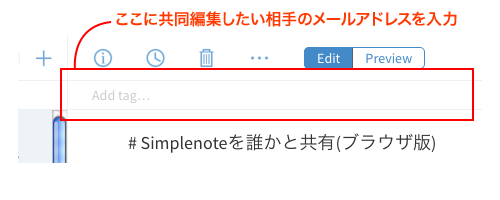
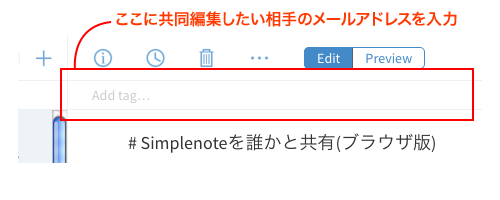
タグを入力する欄に、共同編集したい相手のメールアドレスを入力します。これだけ。
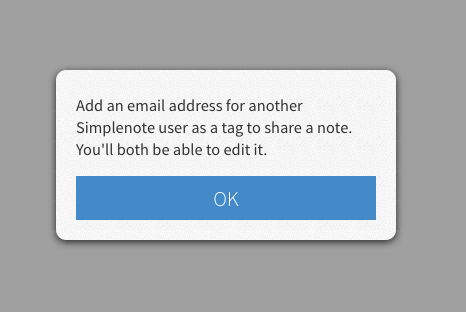
メニューから「SHARE」を選ぶと、OKボタンが表示されてクリックしても何も起こらないし、どうするんだろうと調べたのですが、なかなか見つけられず。
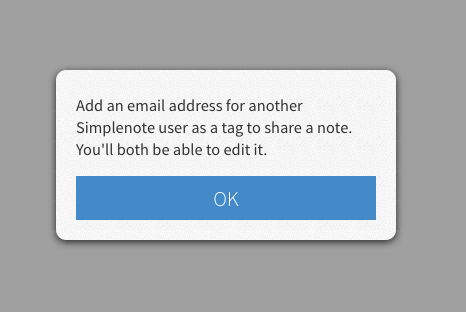
できないのかなぁと少しあきらめかけたのですが、よく見たら書いてますね。「OKボタン」の上に・・・

Add an email address for another Simplenote user as a tag to share a note. You’ll both be able to edit it.
「他のSimplenoteユーザーのメールアドレスをタグとして加えるとノートが共有できるよー
そしたら共同編集できるからね。」
書いてますね。英語は視界から都合よく消去してました。。。
錯覚良くない、よくみるよろし。
ポイントは、
- 相手がSimplenoteユーザーであること
- 入力するメールアドレスは相手がSimplenoteのアカウントで使っているアドレスであること
です。メールアドレスを入力するのはこちら。

間違っても特にエラーとかでないみたいですので、間違って知らない人と共有してしまわないようにしないとですね。この辺りは自己責任でお願いします。
どんな時にノートを共有しているか
例えば参考サイトのリストアップとか、ざっとした構成案のまとめとかですね。
はっきり言って、Excelでもスプレッドシートでもいいんです。Evernoteでもなんでも。
うちのチームの場合はSimplenoteを使っているだけだってことですので。
その中でもメリット考えると、相手がブラウザの前にいることが多いことと、Excelっぽくないインターフェイスですかねー
あのセルがたくさん並んでいる画面が嫌だっていう人も結構いますから。
もともとは僕一人が使ってて、見てほしいものはMarkdownで書いて、URLを共有して見てもらっていたのです。
そのあとに、これは共同編集できたらいいなぁという要望が出まして、というのが経緯です。
だから共同編集の方は後付けで始めたのですが、思ったより簡単で便利でこれはいいぞ、と。
修正したエクセルをいちいちメール共有する必要もないですし、サーバあげたりしなくてもいいですし。
ノート作ったからどんどん書いていってね、で済むので。
コーディングするのもemmet使って、sass使って、gulp使って。どんどん作業的な部分は自動化していますよね。
今回のは自動化するっていうことではないですけど、根本的なところは一緒で、まじめな表現すれば不必要な工数を減らすとか、状況の見える化・視覚化、とか、そういう表現になりますけど、
つまるところ、「もっと楽したいなぁ」っていうのが根底にあって、こういうところで楽した分、考えなきゃいけないことに時間を使えたり、リアルなコミュニケーションに時間を使えたりするんじゃないかな、と。
それから、チームの中で共有のUIで作業した方がやっぱり効率はいいな、って思います。
今回は簡単ですけどこの辺で。