みんな大好きContact form 7の記事です。
(いつも使わせて頂いております。ありがとうございます。)
サイトに問合せフォームを付けたときに、画像などファイルを受け取りたいことが、あると思います。先日クライアントの工務店さんから「見積を出すのに、フォームから現場の写真を送ってもらえるようにしたいんだよね。」 などとのご要望がありまして、WordPressのフォームによる添付ファイルの送信について調べてみました。
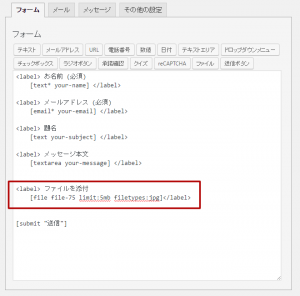
Contact Form 7には初めから、画像を含む各種ファイル添付用のタグが用意されていますので、簡単に付けられます。まずフォームの設定(フォームタブ)画面です。
ここで添付ファイルの種類とサイズに制限をかけられます。
詳しくはオフィシャルサイトで
→http://contactform7.com/ja/file-uploading-and-attachment/
(…この記事不要です…)
次に受け取り設定(メールタブ)の画面です。

ファイル添付のエリアにタグを書き込みます。
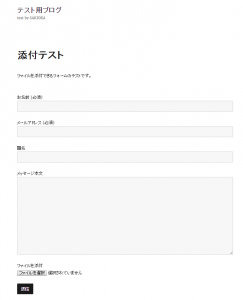
あとはフォームを固定ページに貼って送って貰うだけ!

受信すると、指定のアドレスにメール添付の形で画像が届きます。
注意点としては、添付ファイルは一時的にサーバーにアップロードされますが、フォルダの属性(パーミッション)などで書き込み禁止になっていると添付に失敗します。立ち上げたばかりで設定中のWordPressにありがちなミスです。
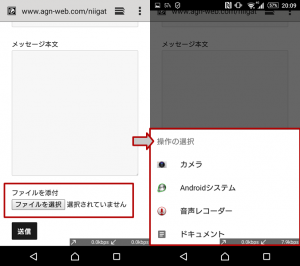
スマホの場合
・レスポンシブを意識してテーマを選んで作ればスマホ対応です。
・スマホだと画像選択時にカメラを選び、その場で撮影→添付の流れが実現できます。
(画像はandroidですが、iOSでも大丈夫。)
・レスポンシブを意識してテーマを選んで作ればスマホ対応です。
・スマホだと画像選択時にカメラを選び、その場で撮影→添付の流れが実現できます。
(画像はandroidですが、iOSでも大丈夫。)
業務によっては、画像のやり取りができると大幅に省力化に繋がることもあると思います。上手く活用したいですね♪