Webチームでデザイン担当をしていますsakaiです。
デザインを任せていただけるようになって早数年…にも関わらず、まだまだ勉強が必要だなんて日々感じているこの頃です。
発想の幅を広げるべく、Webデザインの引き出しを増やすために見ているもの、していることを今回はあげてみました。
最近はコーディングの方もすこーしずつ勉強しているところ。初心者向けではありますが、その勉強でお世話になっているところも合わせてご紹介します。
長くなってしまったので、ご興味のあるところからどうぞ。
01 デザイン参考サイトをみる
デザインのギャラリーサイト、デザイン系SNS、デザイナーの方のブログ…
表現方法や、新たな技術の発見のためにもほぼ毎日チェックしています。
01-01 デザイン系SNS
優れたデザイナーの方の作品や、世の中のハイレベルなデザインが集まるSNS。ただ眺めるだけでも、時間が経つのも忘れるほどに楽しいもの。
お気に入りをストックして、インスピレーションの糧としましょう。
Webデザインのほか、ロゴやバナー、パッケージデザインなどを、「Pin」することでストックできるSNSサービスです。
お気に入りのユーザーやボードをフォローすることで、自分のタイムラインにすてきなデザインがどんどん集まります。
Tumblr
ブログサービスでもあるのですが、自分でアップするのはもちろん「リブログ」することで他のユーザーのデザインをストックしていくこともできるSNSです。
投稿されるデザインは多種多様で、中には独創的でユニークな作品も。
Behance
世界中のクリエイターが投稿したデザインをみることができます。
Adobeが運営しているサイトで、Adobeアカウントがある方なら誰でも利用可能。
Dribbble
こちらもBehance同様、世界規模のクリエイターSNS。 投稿できるのは招待制で登録された人だけなので、デザインはもれなくハイクオリティ!
01-02 Web系ブログ
Web制作に関すること。Web界隈のこと。Webだけに限らないデザイン全般のこと。
しっかり学べる5つのブログサイトをご紹介します。
コリス
Web業界の方ならおなじみのコリスさん。
多岐にわたった新鮮な情報を、ほぼ毎日更新されています。
PhotoshopVIP
まだWebデザインを始めたばかりの頃。Photoshopを使った画像加工やグラフィックデザインの作成など、たくさんの実践的な技術をこちらで学びました。
Photoshopのテクニックはもちろん、Illustratorなどのグラフィック関連を学びたい方にぜひおすすめしたいです。
Webデザインレシピ
まるで教科書のような丁寧でわかりやすい記事。
読者に寄り添うような文章なので、ボリュームのある内容でもすっと内容が入ってきます。
現在は残念ながら更新されていないようですが、今でもWordPressやJavascriptなどの記事を繰り返し読んで、勉強しています。
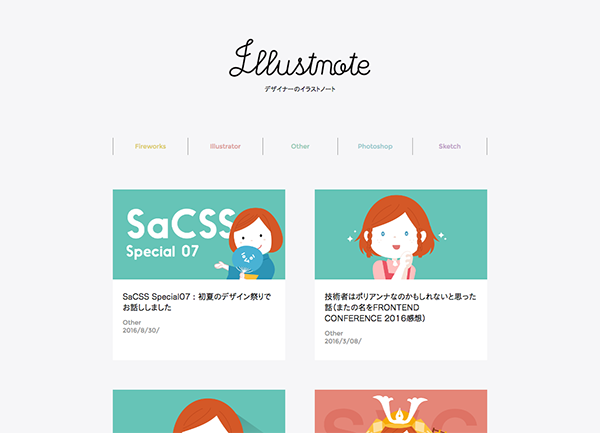
デザイナーのイラストノート – spicagraphスピカグラフ
フリーランスで活動されている、Web・DTPデザイナーの角田綾佳さんのブログ。
実務ですぐに活用できそうな、具体的なデザインテクニックなど公開されています。
公開されているスライダーもぜひ!チェックしてみてください。
https://speakerdeck.com/ayakasumida
フリーランスではなくても、デザイナー全般に通じる考え方がすごく勉強になります。
ツクロア – DESIGN LAB
http://design-lab.tuqulore.com/
「なぜこういうデザインになったのか」というのを念頭に置いたデザインフロー。見た目の良さだけではなく、考えてデザインを構築することの大切さを書いた、歯科予約システムの作成についての記事は本当に参考になりました。
01-03 Webデザインまとめサイト
業務に取り掛かる前の段階。具体的なイメージを固めるときに、よく眺めるデザインギャラリーサイト。
ディレクターやお客様とのイメージのすり合わせなんかにも、とても便利ですよね。
こういったギャラリーサイトはたくさんありますが、私自身特に使いやすい、更新頻度の高いサイトをあげました。
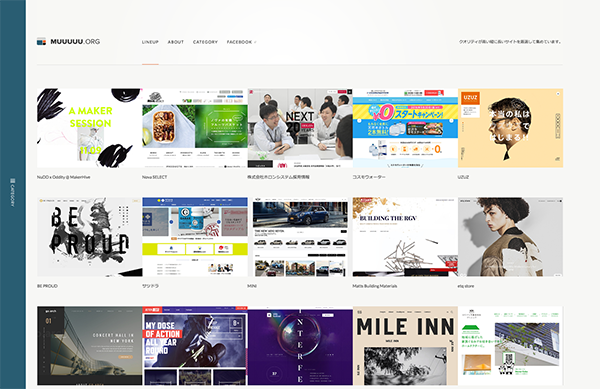
MUUUUU.ORG
「縦に長いサイトを集める」といったコンセプトで運営されているギャラリーサイト。更新頻度が高く、毎日チェックしておきたいサイトのひとつです。
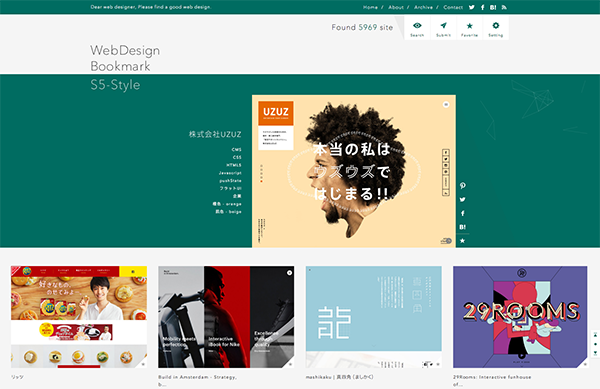
S5 Style
毎日チェックしておきたいサイトその2。登録なしでも自分専用のお気に入りリストを作成することができます。
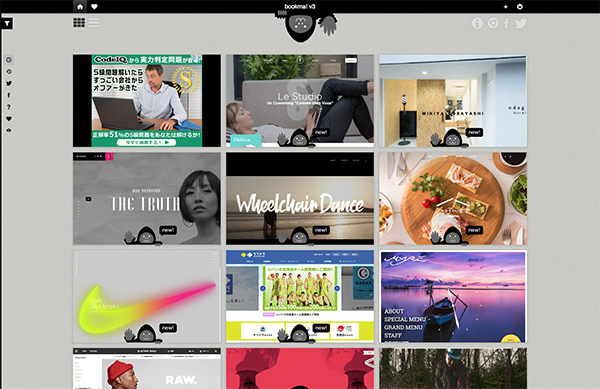
bookma
現代デザイン

一覧ページで、トップページのほか下層ページも表示してあるのが嬉しい。
LP アーカイブ
LP(ランディングページ)のまとめサイト。
実際のページに飛ばなくても、同サイト内でページ全体のデザインが閲覧できます。
モックにはまったファーストビューのイメージも、合わせて確認できるのも嬉しいですね!
01-04 テンプレート素材
最近では無料のものでも高品質なWebデザインテンプレートがたくさん配布されています。デザインの基礎として使い、作業の効率アップにつなげることもできますし、すみずみまで中身を見て、表現方法を学ぶこともできます。
先にあげたコリスさんやPhotoshopVIPさんでも、テンプレート素材を配布しているサイトをよく紹介されていますので、ぜひチェックしてみてください。
01-05 配色ツール
色の組み合わせに迷ったとき。イメージしてる色を探しているとき。こういったツールを使ってみると自分では思いもよらない発見があるかもしれません。
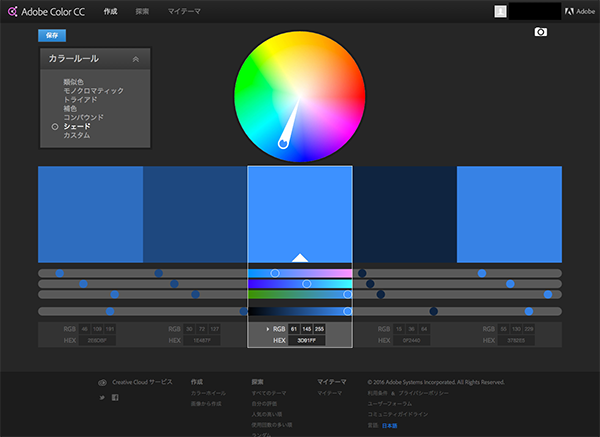
Adobe Color CC
Adobeが配信している、配色ツール「Adobe Color CC」。
アップロードした画像をもとにカラーパレットを作成し、編集したものをそのままスウォッチとしてPhotoshopやIllustratorで使用することができます。
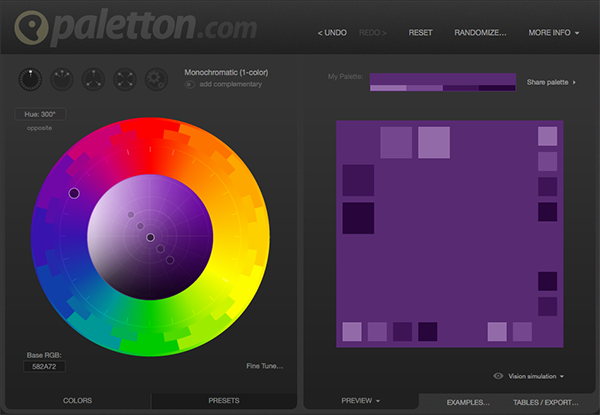
Paletton

カラーホイールで、直感的にカラーを作成し、それを反映したWebサイトのイメージをみることができます。
作成したカラーは、HTMLやPNGなどでも出力可能。
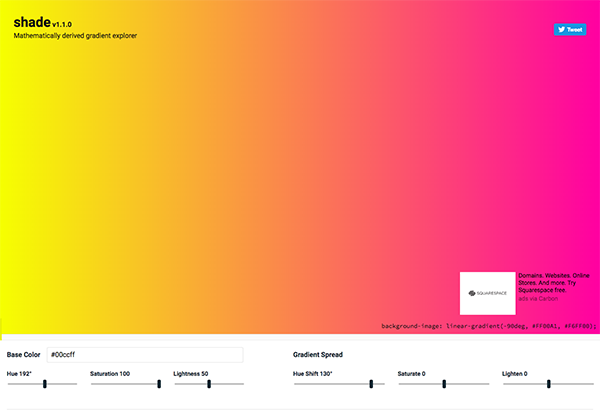
shade

美しいグラデーションをベースカラーをもとに自動生成してくれます。ブラウザ上で色相、明度などの編集もでき、作成したグラデーションは右下に表示されるCSSをコピーできます。
02 実物を観察する
「なぜ美味しそうなのか。なぜ綺麗にみえるのか。実物をたくさんみて、目を肥やことが向上につながる」
レタッチを教わっていたときにいただいた言葉です。
食べ物、身の回りのもの、空の色…ブラウザや紙面に落とし込まれていないものだって、デザインのお手本の一つです。
03 オンラインスクールで学ぶ
Web動画などオンライン上で学べるスクールサイト。コーディング、デザインのほか、一般的な教養などその内容はバリエーションに富んでいます。
無料で始められるものもありますので、気になったところからまずは始めてみてはいかがでしょうか。
ドットインストール
HTML、CSSから、WordPressやフレームワークを利用したサイト作成など実務的なことまで。基本的なコーディングやプログラムを、動画で一通り学べる学習サイト。
どの講座も基礎的なことからスタートしているので、初心者の方でもすぐにはじめられます。
1本約3分と短めですので、空き時間にサクサクこなせるのが嬉しいですね!
schoo スクー
LIVE配信される授業動画にアクセスし、学んでいくのが基本スタイル。19時〜の配信が多く、終業後でも閲覧しやすいかも?
デザインやプログラムのほか、企業や英会話などのビジネス関係の授業や生活に役立つ知識教養など、ちょっと変わった授業も配信されています。
Skillhub
Webデザインの基本的なスキルを動画で学びます。
コーディングのほか、Photoshop・Illustratorのグラフィックソフト操作方法、サーバーへのアップロード方法など、サイトとして完成させるまでのことが一通り学べるようです。
04 インプットするとき、したあとに意識的にしたいこと
せっかくインプットしたのに、「ただなんとなく見ただけ」になってしまうともったいない! 引き出しに入れたインスピレーションやアイディアを、自分のデザインで応用できるようになるために、心がけたいこと・やっていきたいことを最後にあげてみました。
05-01 理由をつけてみる
なぜいいと思ったのか。自分なりの理由を探してみてみます。
自分が作るものとなにが違うのか。どういう目的のデザインなのか。
誰のためなのか。いつ、どんなときに使うものなのか。
そんなことを頭の片隅に置きつつ、いろいろな角度からデザインを観察してみましょう。
05-02 デザインだけではなく、ソースもみてみる
このWebサイトで使っているのは、どんなフレームワーク?どんなフォント?どんなアイコン?
どのようなコードでデザインを実装しているのか、ソースコードをみてみるのも勉強のひとつ。
classのつけ方ひとつでも、特に初心者の内は本当に参考になります。
05-03 デザインを模写してみる
Web技術の上達方法として、おなじみの模写練習。絵や字の練習と同じで デザインでもコーディングでも、実際に手を動かして作ったものはやっぱり身につきやすいです。
最初は模倣ではありますが、自分でもできたという達成感を重ねることで、モチベーションのアップにもつながります。
最初からWebページまるごとの模写だと、ハードルが高く挫折してしまいがち。 グラフィックであれば写真の加工、コーディングであればコーポネント単位など、ボタンやバナーのような小さなパーツからまずははじめてみましょう。
終わりに
いかがでしたでしょうか。
今回は、特にWeb制作を始めたばかりの方の参考になりましたら幸いです。

















とても参考になりました^^