こんにちは。yasaiです。
シルバーウィーク突入ですね!
みなさんはたくさん休めそうですか?
Ri-mode Rainbow様のブログで「画像にマウスを乗せると下からスライドして出てくるのをCSSだけで設置」というのがあったので、勉強がてら僕もやってみました。
Ri-mode Rainbowさんでは、マウスオーバーするエリアを設けてやっておられましたが、僕のは画像の親ボックスにマウスオーバーしたら画像がスライドしてくる仕掛けです。
HTML
<div class="photo">
<img src="your-image.jpg" alt="">
<div class="caption">
<div>
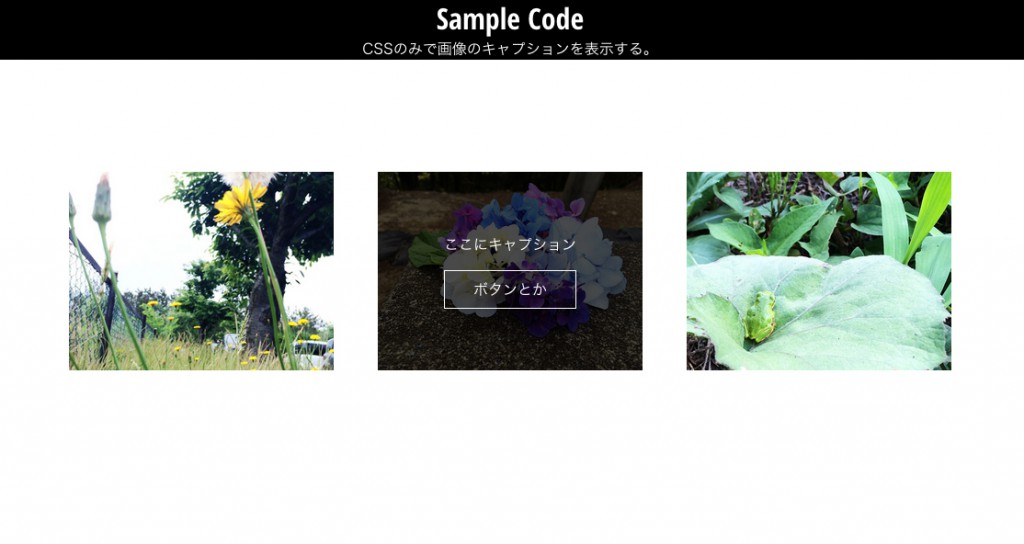
<p>ここにキャプション</p>
<p><a href="">ボタンとか</a></p>
</div>
</div>
</div>
親要素を.photo、その中に画像と、キャプション用、キャプションというよりいろいろコンテンツを使えるように.captionでマークアップします。
CSS
※sassで書いてます。こちらの方が見通しが良い気がするので。
.photo{
position: relative;
overflow: hidden;
text-align: center;
img{
max-width: 100%;
height: auto;
}
.caption{
position: absolute;
top: 100%;
left: 0;
z-index: 1;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.7);
transition: top 0.5s ease;
}
&:hover .caption{
top: 0;
}
}
.caption{
&>div{
position: absolute;
top: 50%;
left: 50%;
transform: translateX(-50%) translateY(-50%);
text-align: center;
color: #fff;
}
}
大まかにレイアウトの部分を抜粋しました。
要点は、
- 親要素.photoを「overflow:hidden;」にして、表示エリア以外は非表示にする。
- imgは親要素に対し100%にしたい。
これは、画像要素の大きさのキャプションを表示しているわけではなく、親要素に対してのキャプション部分の大きさとしているため。上のCSSだと親要素よりも画像が小さかった場合にキャプション部分が画像からはみ出してしまいますね(汗) - キャプション部分は絶対配置で配置し、「top:100%;」で親要素の表示エリアからはみ出させて非表示っぽく。
です。
動作部分としては、
.caption{
position: absolute;
top: 100%;
left: 0;
z-index: 1;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.7);
<span style="color: #ff6600;">transition: top 0.5s ease;</span>
}
&:hover .caption{
<span style="color: #ff6600;">top: 0;</span>
}
親要素はマウスオーバーされたときに、transitionを使ってtopの値を0までアニメーションさせています。
.captionのheightとhover時のtopの値を変更すれば、画像全体を覆わない高さのキャプション(帯っぽいやつ)など、応用はできそうです。
今回はちょっと軽めだけどこの辺で。こういうのやってるとCSSでいろいろ表現できるようになっていった覚えたてのころの気持ちが蘇りますね。CSS楽しいなぁ。
sassで書いてしまったので、CSSのリンクも載せておきますね。
今回参考にさせていただいたRi-mode Rainbow様、ありがとうございました!!