どうもKazです。
WordPressで画像を扱う際に、画像のalt、キャプション(caption)、説明(description)を個別に引用する事がありました。
altはともかく、キャプションや説明の欄を使う事が今まで無かったのでネットで調べてみると、以外と個別に取得する方法を書いている方が見当たらなかったので自分のメモ代わりの為にも書いておこうと思います。
WordPressで画像を扱う際にIDを持たせるかURLを持たせるか考える事があるかと思いますが、画像からイロイロと情報を引き出す場合はIDを持たせた方が使いやすいと思います。
さて、画像はIDで持つ事にして、その画像の情報はドコにあるのかと言うと…
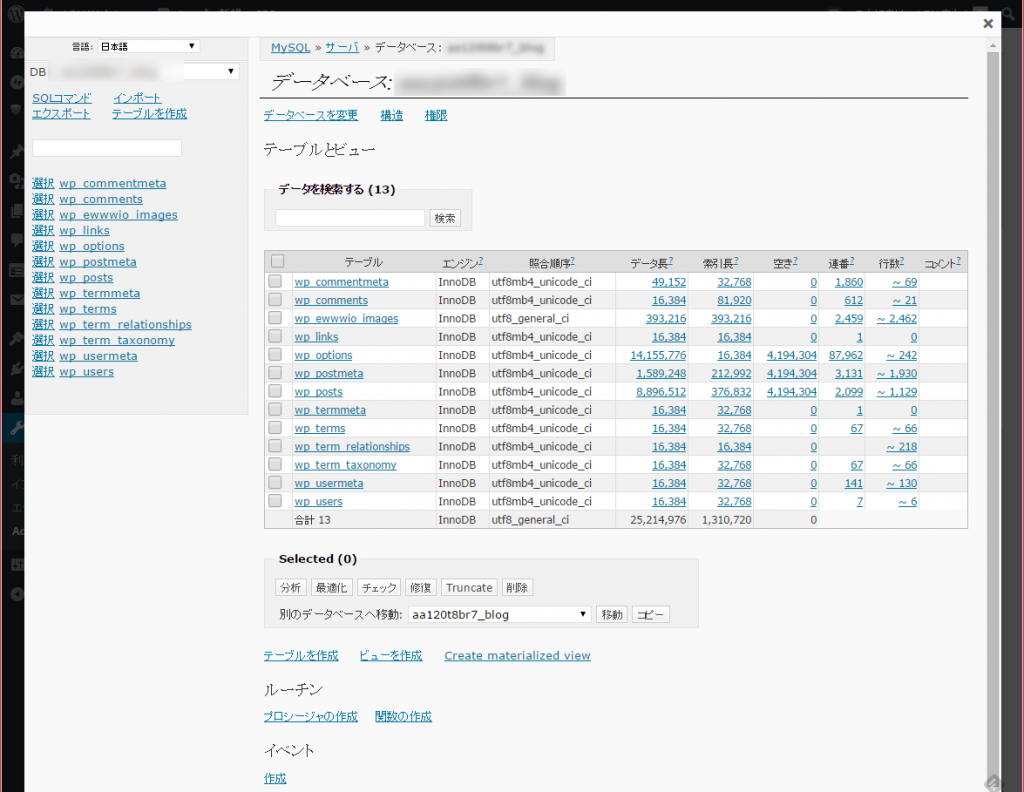
WordPressのDBは『メディア用』『投稿用』『カスタム投稿用』などキレイに分かれておらず『ごった煮』状態になっていますので探すのは大変なのですが
(meta_IDをキーにpost_IDやはaltなどがあります)
.wp_posts
(IDをキーに、キャプション、説明などがあります)
この2つのDBの中に入っています。
※画像に情報を書き込み、AdminerプラグインなどDB内を確認してみてください。
それぞれの記録状態がわかったので
画像のIDをキーとして取得する方法を説明致します。
$wp_alt = get_post_meta( 画像ID , '_wp_attachment_image_alt', true )
※altに関しては定番ですので、説明は不要かと思います。キャプション(caption)、説明(description)の取得
前に説明した通りwp_postsの1レコードに書き込まれていますので、その1レコードを全部取得してから必要な情報のみ取得します。
get_post( 画像ID )
これでIDに紐付けされたレコードが取得できます。
取得できる項目が23項目ほどありますが
その中で
説明 = post_content
タイトル = post_title
以上の項目で持っています。
ちなみに、こんな物もあります。
投稿のタイプ(画像のみ) = post_type
オリジナル画像のURL = guid
では、早速alt以外の項目も取得していきましょう。
$wp_rec = get_post( 画像ID )
// キャプション
$wp_caption = $wp_rec->post_excerpt;
// 説明
$wp_discts = $metas->post_content;
これで画像IDから基本的な情報が取得できました。
連続で取得する場合は、画像IDを配列に持ってループさせ
各情報も配列で持てば扱いやすくなるとおもいます。