こんにちは。yasaiです。
めっきり寒くなって、冬もう間近ですね。みなさんは冬が待ち遠しいですか?
昨日は鶏肉とネギ焼いて食べました。串に通さない焼きとりです。
きっと冬には冬の楽しみ方があるんですよね。僕は布団にもぐって読書です。(こたつならなお良し)
さて、先日ユーザーから写真を投稿してもらうようなものを作りたいというお話を聞く機会がありまして。気軽に写真投稿するのって、写真に限らず文章でもなんでもそうですが、ちょっと難しいんだな、と思ったのです。
※SNSでいいじゃん、っていう話はさておき。こういうことが手軽にできるようなってるのも、SNSのすごさの1つですよね。
それでタイトルにしたように「ログインなしで誰でも投稿できる!Tumblrのゲスト投稿を使ったサイトを作ってみた。」ってことをしてみたので、その際のお話です。
- 投稿できるいろいろな方法
- それぞれの問題点
- Tumblrのゲスト投稿について
- 今回作ったサイト
– サイトの構成とゲスト投稿の流れ
– 実際の作業について - Tumblrのゲスト投稿のいまひとつなところ
投稿できるいろいろな方法
誰でも投稿できるサイトの様なものの実現手段について考えてみましょう。
深く考察していませんが、パッと思いつく所はこんなものでしょうか?
- SNSのハッシュタグで集める
- 会員制のサイトを作る
- WPのプラグイン使う
- フォームで投稿してもらいかき集めて静的HTMLで表示
それぞれの問題点
「1.SNSのハッシュタグで集める」の場合
基本的に承認制ではないのでどうのような投稿も拾ってしまう。
SNSのアカウントが必要になる。
「2.会員制のサイトを作る」
ログインしないと投稿できない。
「3.WPのプラグイン使う」
サーバなどの初期コストがかかる。
「4.フォームで投稿してもらいかき集めて静的HTMLで表示」
1件1件HTML追加するのは大変。自動追加したりするのにプログラムが必要になるかも。
こうなってくると、それぞれに一長一短ありますね。
今回やってみたいことの要件は、
- 誰でも投稿できる
- アカウントやログインはしたくない
- 主旨に反するような投稿は掲載したくない
ということにで考えます。
Tumblrのゲスト投稿について
そこで今回はTumblrのゲスト投稿を使ってみます。
そもそもTumblrってなんだという方はこちら。
Tumblrとは、アメリカのDavidville.incが運営する、世界中で注目のメディアミックス・ウェブログサービスです。「リブログ」というWeb上の画像、動画、記事を自身のブログにて引用・転載する機能があり、「ネット上のスクラップブック」として非常に人気が高いんです。またCMSとしての機能も備えていて、注目をあびています。

Tumblrのいいところはデザインのカスタマイズができて、サーバーが不要。
僕も簡易的なCMSとして使えると思うのです。また設定でFacebookやTwitterと簡単に連携できるのも嬉しいですね。
あとはWordpressなどに比べるとスマホアプリからの投稿が容易だと思います。(投稿への心理的な障壁が低い)
するっとボタンが出てきたりして、使っててちょっぴり楽しくなります!!
Tumblrのゲスト投稿について
- Tumblrアカウントがなくても利用できる。
- デザインの変更が比較的容易。
- 管理者の承認で公開される。
- 投稿の種類を選択できる。(テキスト・画像・引用・リンク・動画)
- 使用するタグを指定できる。
- TwitterやFacebookにそのまま流せる。
これで今回の要件は満たすことができそうですね♪
今回作ったサイト
今回作りたかったのは「誰でも投稿できる『空』の写真を集めたサイト」です。
※単純に写真集めるだけだとつまらないので、「空」シバリです。写真って書きましたけど、写真じゃなくてもOK。イラストでも加工したものでも。
※できたら素材集サイトみたいにできたらいいなぁって思いました。投稿者様の許可必須ですかね。
コンセプトは何となくぼぉっと「空」を見上げられるサイト、です。
(ぼけっと空を眺めている気分になれたら良いなぁ)
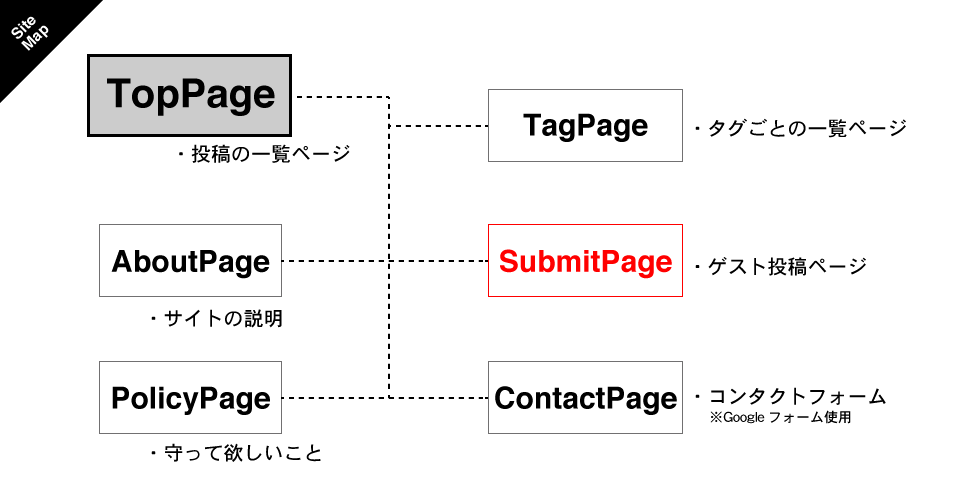
上記の様な構成で作ります。そのために今回やったのは、
- ゲスト投稿の有効化
- テンプレートの修正(出力部分) タグの有効化とメニューへの追加
- 削除依頼ページの作成(Googleフォームを利用)
- その他のページ制作
になります。
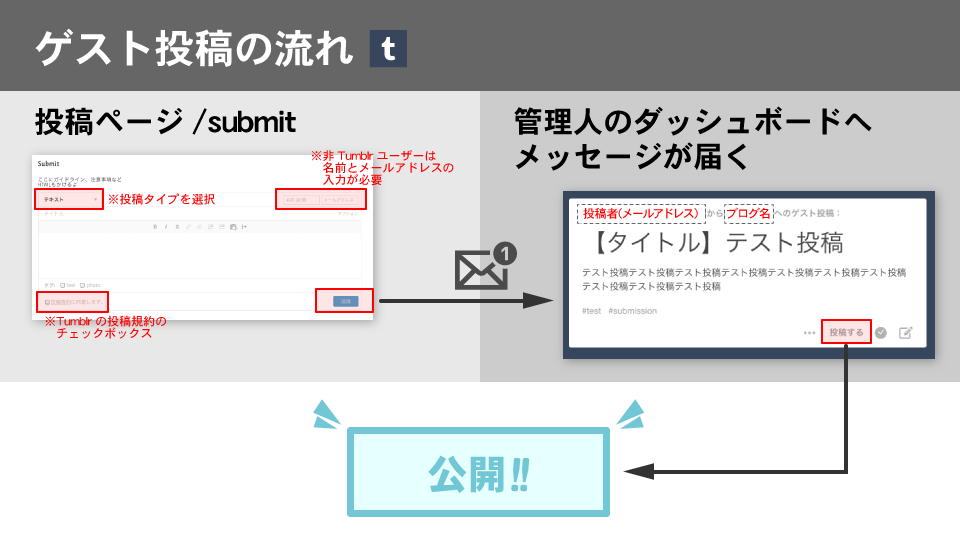
まずやったことの前に、ゲスト投稿が公開されるまでの流れを説明します。

- 上記の図のように、投稿するためのページが用意されます。(Tumblrのもともとのオプションで!! 作らなくていいんです!)
- そのページから投稿があると、ブログの管理者へメッセージが届きます。
- 管理者がメッセージから「公開」すると、投稿が公開されます。(もちろん承認しないことも、日付を指定して投稿することもできます)
※ここで注意点。実際に公開される時に投稿者は管理者となります。(後述)
一気に書き上げようと思いましたけど、ちょっと長いですね(汗)
続きは次回。なるべくすぐ書きますね。
今回作ったサイト
「空を投稿するサイト Nagamel」
今回はTumblrテーマSimplig-folioを使わせていただきました!!ありがとうございます!