ベジェ曲線大好き、SAKAIです。
あとからでも修正もしやすい、少しだけ手描き風な表現を
Illustratorのブラシを使って試してみました。
①ブラシの準備
まずは線画用のブラシを作成します。
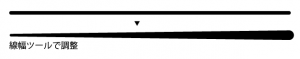
抜きの細い部分と墨だまりの太い部分を線幅ツールで調整しつつ作ります。
それにラフをかけたものをアートブラシに登録。
※ブラシ登録すると自動的にアピアランスが分割されるので、ブラシの元データはとっておきます。
これを
長いライン
中くらいのライン
短いライン
と、3種類用意しました。
ブラシ1種類だと、ラフのかかり具合がパスの長さで違ってきます。
また、ラフをかけないブラシで作成→ラフ
でも同様にできますが、
ブラシに処理をかける上で、曲線部分に妙な隙間ができてしまいます…
なので少し面倒ですが、描くイラストのパスの長さにあわせて、ブラシを作成します。
②線
滑らかになりすぎないようにパスを引いていきます。
ここでも線幅ツールを使用して、微調整します。
③着色
着色用のパスを作成
塗り残しやはみ出し部分を作ったり、線にブラシを適用したりします。
そんなこんなで完成!ハロウィンきりんくん(仮)。
・ブラシのラフを強めにかける
・さらに不透明マスクで、ざらざらした質感を追加
・着色に絵筆ブラシを使用
↑お好みに合わせてプラスすると、より手描きっぽさがアップします!